This document is a step by step explanation of how to create a simple native iOS application with GeneXus.
In this sample, the application connects to REST services in Ruby that persists data on SQLServer. If you are using another generator (.NET or Java) or DBMS the steps are the same but the prerequisites change.
Before starting with the tutorial please check that the prerequisites are correctly installed. See this for more information.
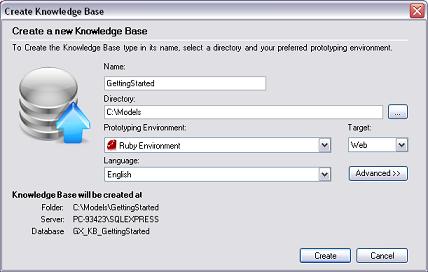
Open GeneXus and create a New Knowledge Base. Select Ruby as the Prototyping Environment.

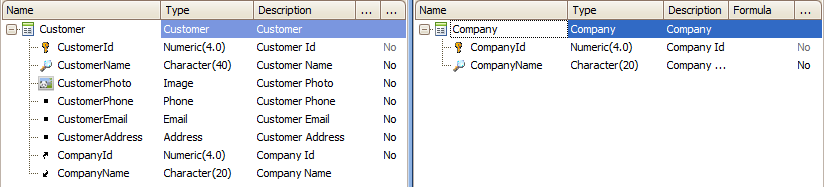
Create a Customer and Company Transaction with the following structure:

Please note that predefined domains were used for certain attributes and, in both cases, be sure to set as True the Autonumber property of each identifier attribute (i.e.: positioned on the CustomerId field, press F4 to see its properties, and change the Autonumber property. Do the same for the CountryId attribute).
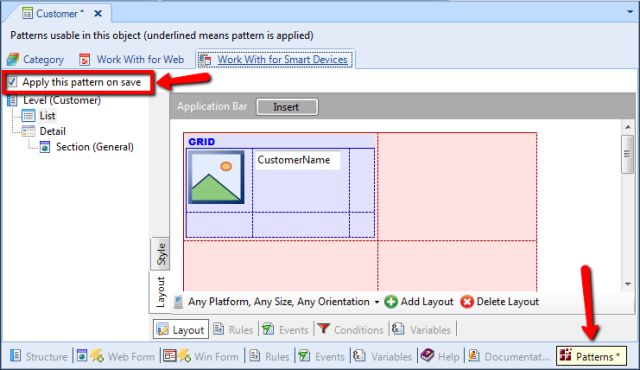
Apply Work With for Smart Devices pattern to both transactions (e.g.: open each transaction, click on Patterns selector, choose Work With for Smart Devices tab, and check the check box as shown below. Then, save):

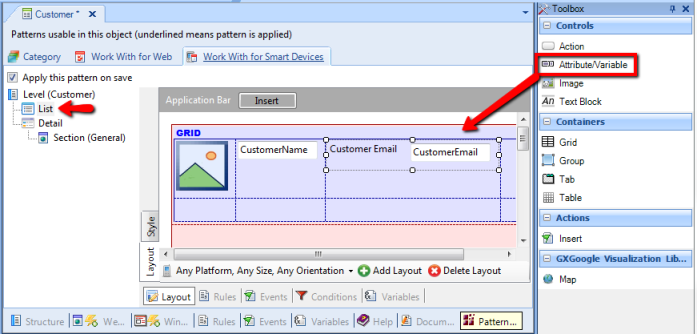
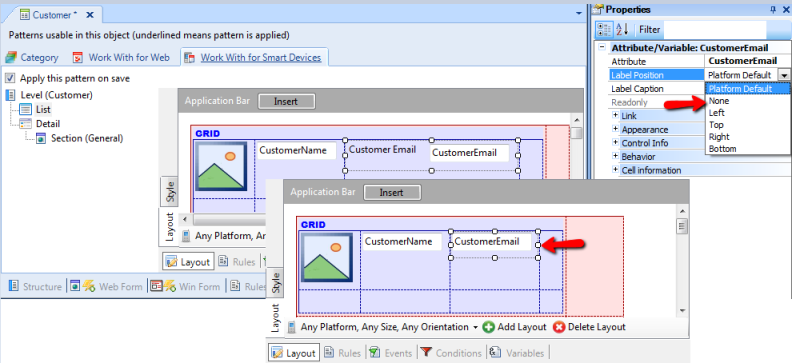
From the Toolbox, drag & drop the control Attribute/variable in order to insert attributes you want to see on the Customer list screen (e.g.: CustomerEmail):

To remove the attribute label, change the Label position property, to "None" value:

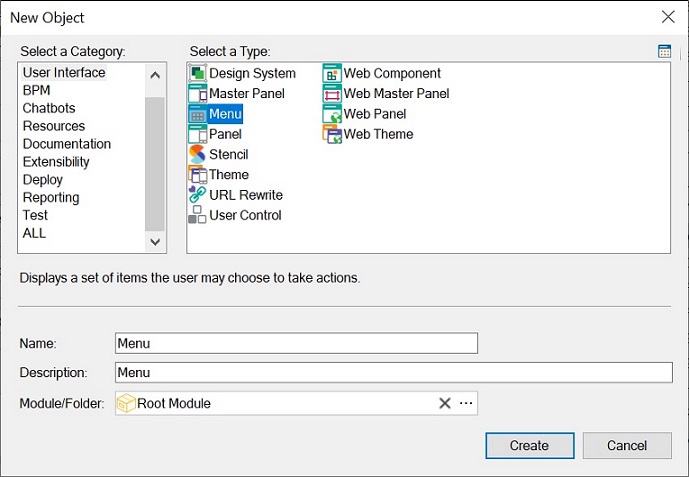
Create a Menu object called Menu.

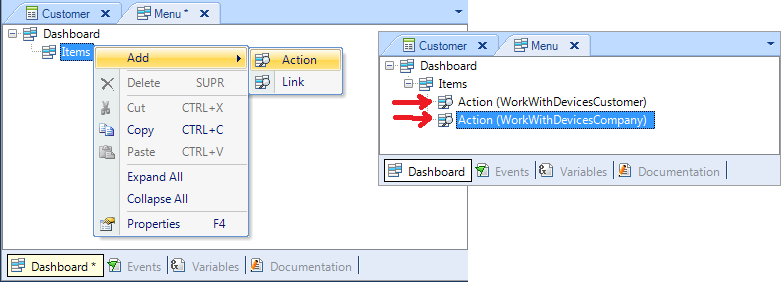
This object is like a menu; you can use it to call the Work With objects created in the previous Steps. To do it: right click in the Items option to add actions to the Dashboard. You must select the WorkWithDevices<TransactionName> objects in the Select Object dialog:

When you select a WorkWithDevices<TransactionName> object, the Event associated to this action will be generated automatically:
Event 'WorkWithDevicesCustomer'
WorkWithDevicesCustomer.Customer.List()
EndEvent
Event 'WorkWithDevicesCompany'
WorkWithDevicesCompany.Company.List()
EndEvent
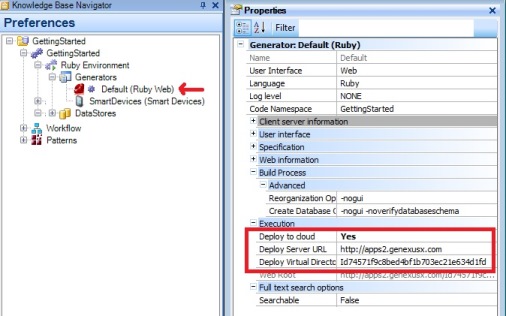
Edit the SmartDevices Generator Preferences. Set the following properties:
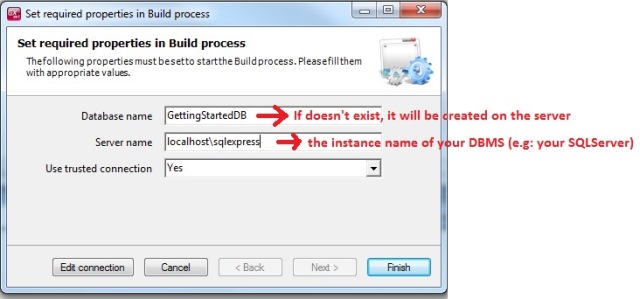
Press F5 to build the application. At the first time you do this GeneXus needs to know the data base connection information. This may help too: First Ruby Model.

If your computer and the Device are not in the same network (viewing each other), and/or you prefer a simpler solution for wireless prototyping, you could deploy to cloud (we recommend that option for your first devolop). For that, press Cancel on the window, and go to Preferences, setting Yes for the "Deploy to cloud" property, as shown below:

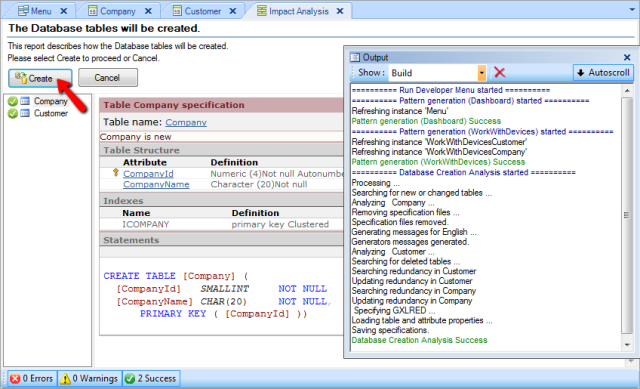
The following output is shown, as well as the Impact Anlaysis report, indicating the tables that must be created on databae. Click on Create button in order to actually create them.

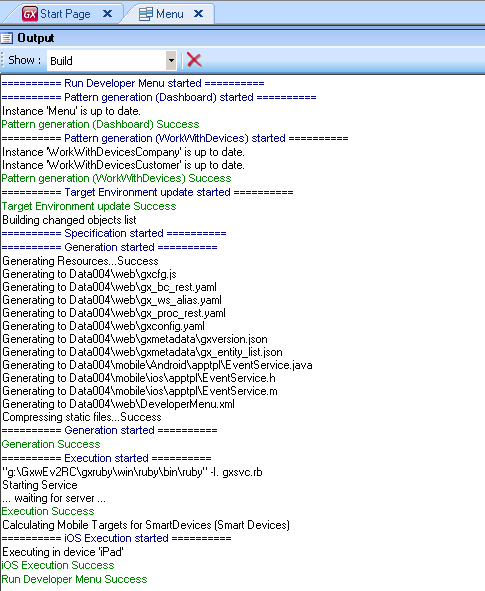
and then GeneXus shows the following output, as well as runs your default web browser:

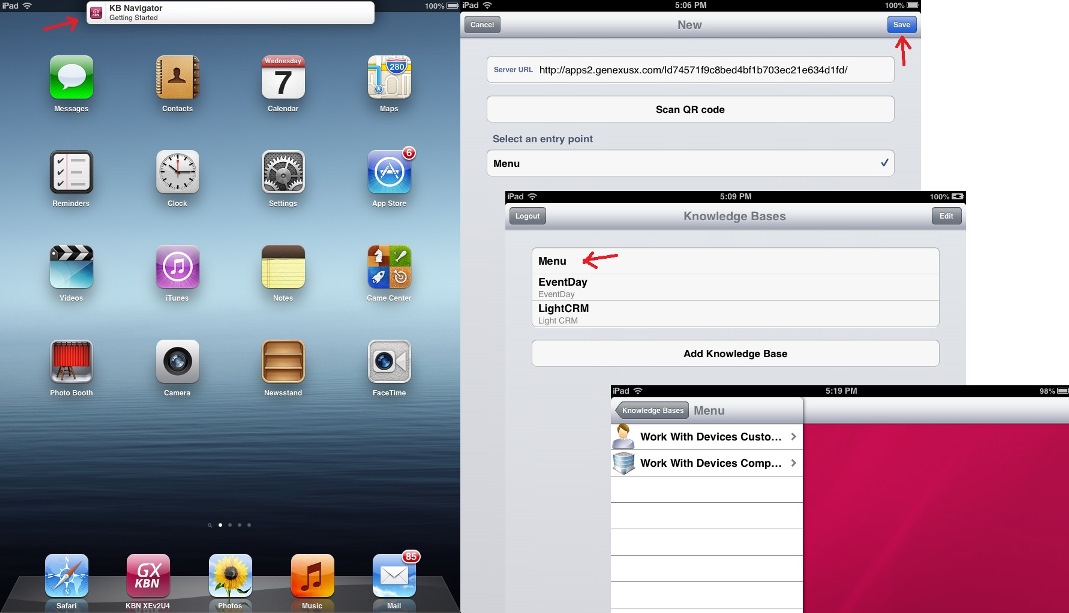
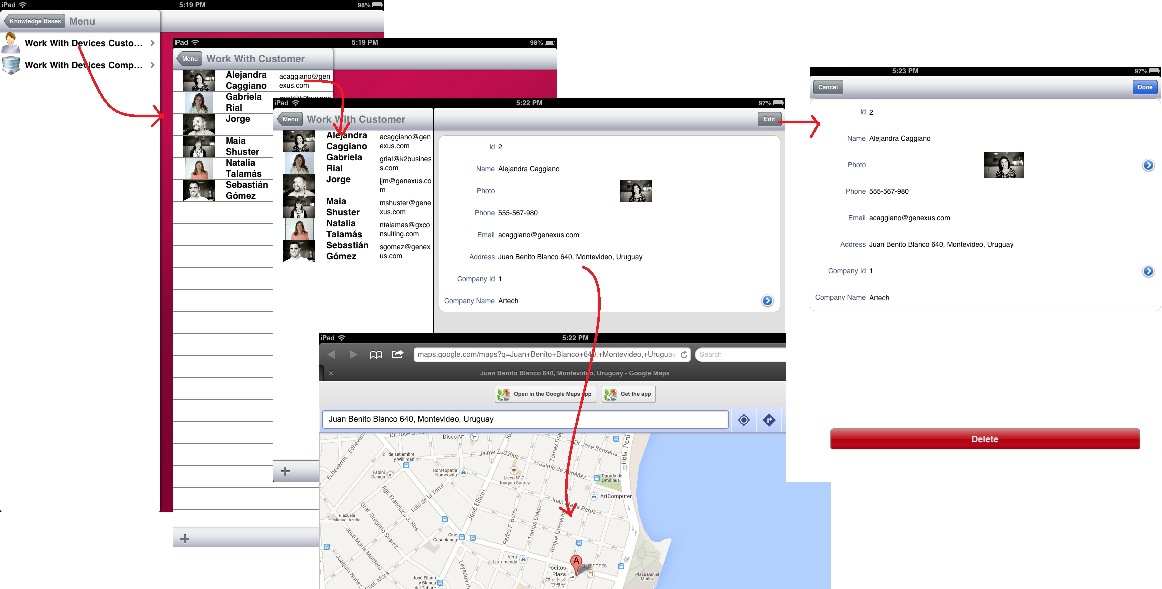
After executing the web application on your computer, a Notification will appear on your device (in this case iPad), that will automatically take you to the KBN. On this screen you can see the URL (or you can introduce a URL shortcut(*1)) where it is deployed and underneath you have to select which application you want to execute. Then, enter to your application.

Enjoy!

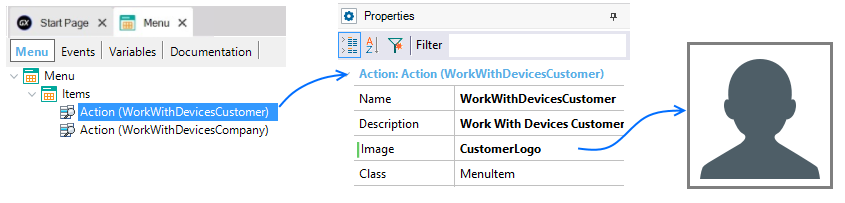
Note: To display an image to each menu action, go to the corresponding dashboard object created in step 4 and positioned on each action, associate the image (inserting simultaneously in KB) through the properties dialog:

Footnotes
(*1) Available since GeneXus Evolution 3 Upgrade 7
My First Apple Model
For more information check Apple - FAQ and Common Issues
My first Android application
My first BlackBerry application