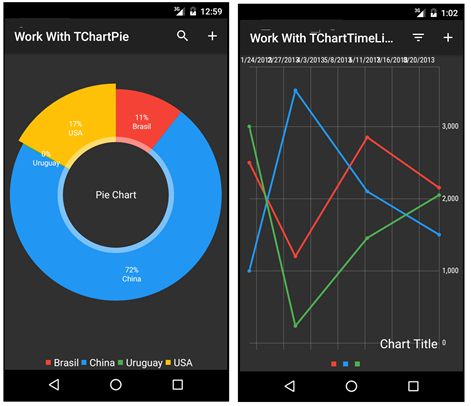
Many times we need to show information in a visual way and Charts are one of the best formats for information to be shown.
Lets you display numeric infomation corresponding to grid items, as a chart: pie or timeline (if you have a date attribute):

Lets do the two examples: A Pie chart and a TimeLine chart.
This control can be used to take information from a Structured Data Type or Attributes. In this article we are going to use Attributes as our information source.
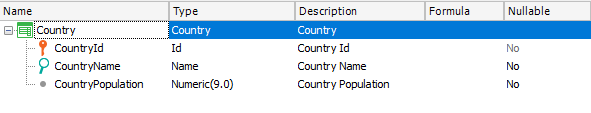
The following Transaction object with the Work With Pattern for Smart Devices applied (see Applying Work With Pattern) is going to be used for our example:

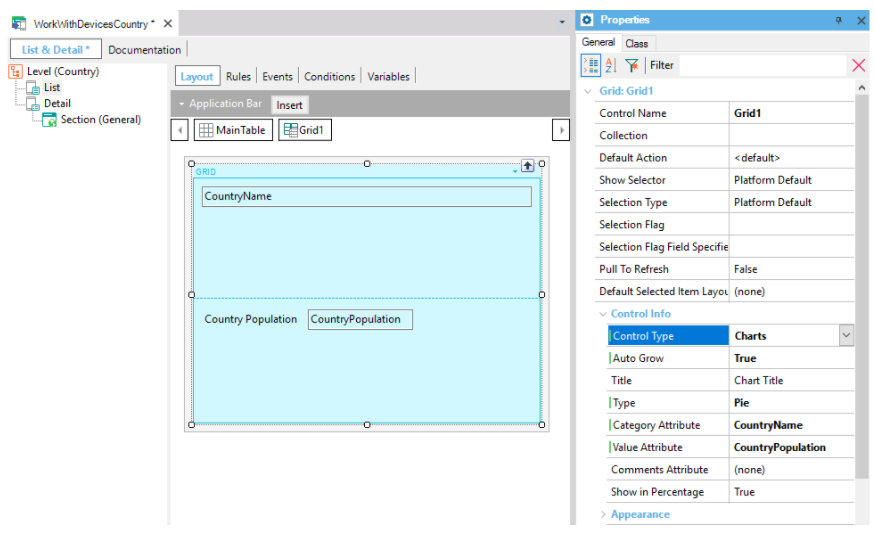
Set the following properties on the [20429].

Let's configure the properties to make this control work. Take a look at the properties marked on the picture above:
| Control Type |
SD Charts. We want the grid to be shown as a Chart. |
| Title |
The name of the chart that will be shown on the device above the chart. |
| Type |
The type of chart you want it to be (Pie or Timeline), in this case Pie. |
| Show in Percentage |
This property sets if the values are shown as real values or percentage values |
| Value Attribute |
The attribute that is going to be used for the chart. In this case the Country population values. |
| Category Attribute |
The attribute that is going to be used to show the reference to each slice of the chart. |
| CommentsAttribute |
The attribute displayed to the right of the information of the selected portion. |
Note 1: If you don't set the Value attribute property, the control will take the first Numeric attribute as the value attribute by default. In our case we need to set this property because if not, the value attribute would be Country Id.
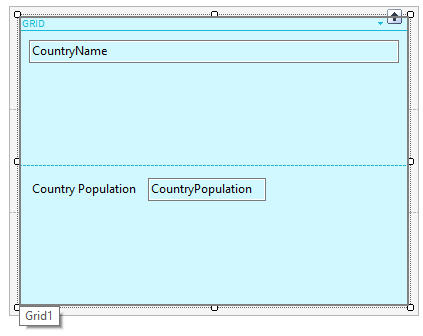
Note 2: Make sure that the Value Attribute is on the Grid like the following image shows:

Done!
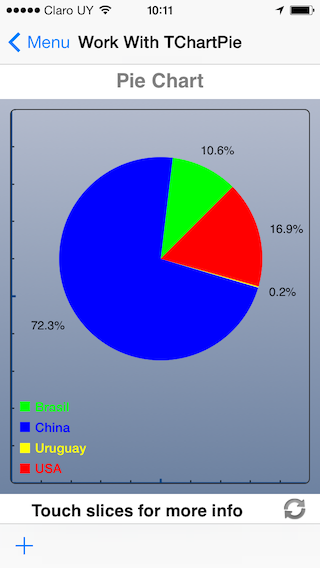
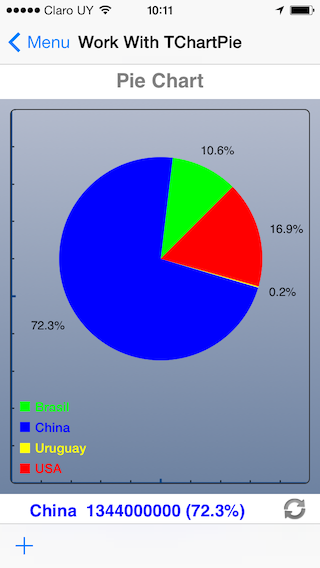
Our WorkWithDevicesCountry will show on a pie chart the percentages per country of the South American continent population. When a slide is tap the value of Category Att is shown below:


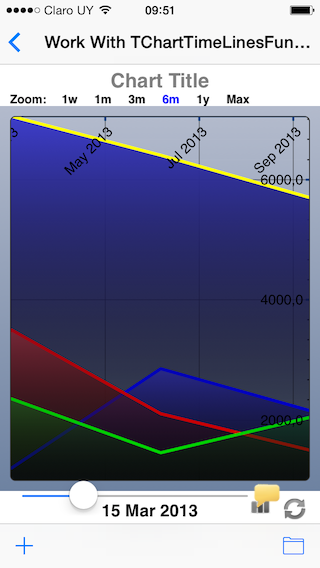
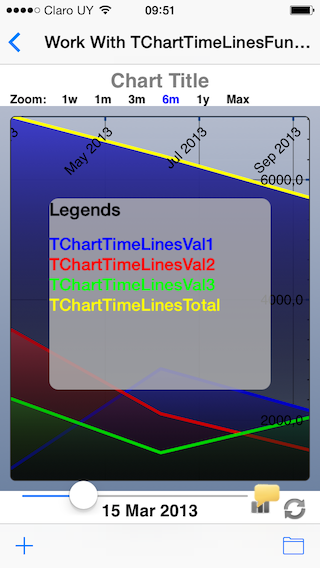
We are going to do an example using a timeline chart which takes the information from an Attribute.
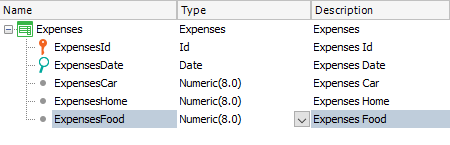
For this example the following Transaction is going to be used:

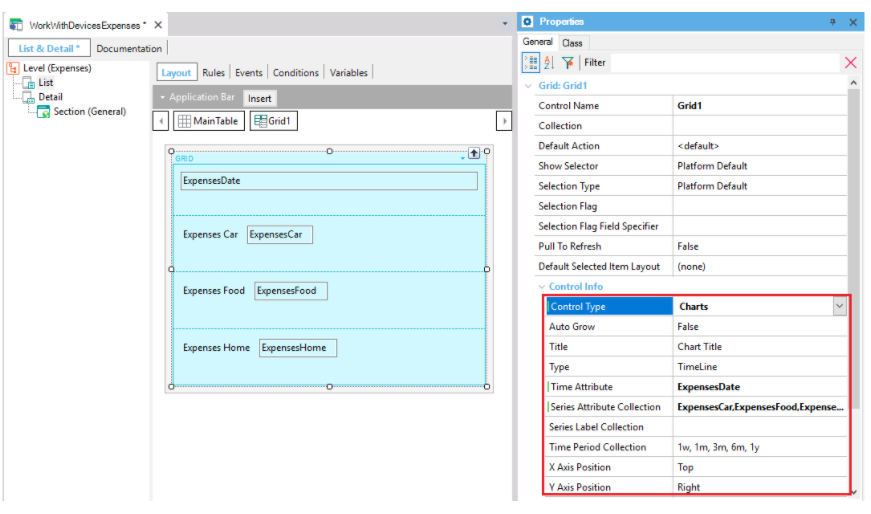
On the [20429] configure the following properties:

| Time attribute |
This property is only available for TimeLine charts. If it is left blank GX will set the first attribute with a Date domain as the "Time Attribute". |
| Series Attribute Collection |
If this property is not set the default behaviour is the same as described on Example 1 (to use the first numeric attribute of the list). In this case we want to follow our expenses of home, food and car, so we want this 3 attributes to appear in this property. To do so, put the exact name of the attributes separated by a comma. |
| Series Label Collection |
If this property is left blank the labels are shown with the attribute name. We have to write this labels in the same order as the attributes appear on the Serial Attribute Collection property. (The label and attribute is associated by position). |
Note: You need to have the attributes that you set as the Time attribute and as the Series Attribute collection on the Grid as the image above shows.
Done. This chart will show the evolution of your expenses separated by different concepts.


 Work With for Smart Devices – General Aspects and List layout
Work With for Smart Devices – General Aspects and List layout
 WorkWith for Smart Devices – Detail Layout
WorkWith for Smart Devices – Detail Layout