Dynamic Combo Box is a control applied for win, web and Smart Devices applications. It is used to relate two different Transactions.
In this tutorial we will explain how to use a dynamic combo box in Smart Devices.
Properties
|
AutoGrow |
If this property is true then the field will adjust the length of the attribute. |
|
Data Source From |
To indicate where the data is loaded from (a table, a Data Provider or from fixed values) |
|
ItemValues |
When selecting an item from dynamic combo box this property specify the value that will be used on this field. |
|
ItemDescriptions |
Specify the attribute values that will be listed by the dynamic combobox. |
|
SortDescriptions |
If this property is true then the descriptions will be sorted. |
|
Conditions |
You can set conditions on the list that will be deployed (it is unavailable until RC). |
|
InstantiatedAttribute |
Specifies a list of attribute nameswhose values will be assumed instantiated when navigation is being calculated. |
|
EmptyItem |
It enables to set an empty option for this field. |
Example
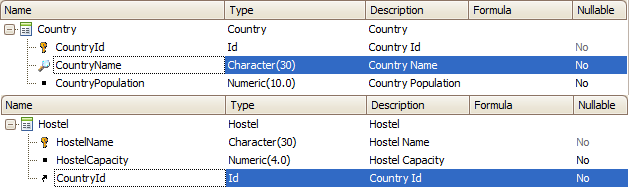
For this example we will create two Transactions: Country and Hostel. These transactions are related 1 to N, a Hostel belong to one Country and a Country have many Hostels.

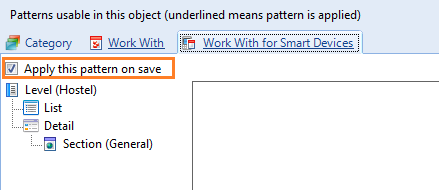
We will apply the Work With pattern and Work With object (WWSD) to Hostel Transaction (for further information see Applying Work With Pattern).

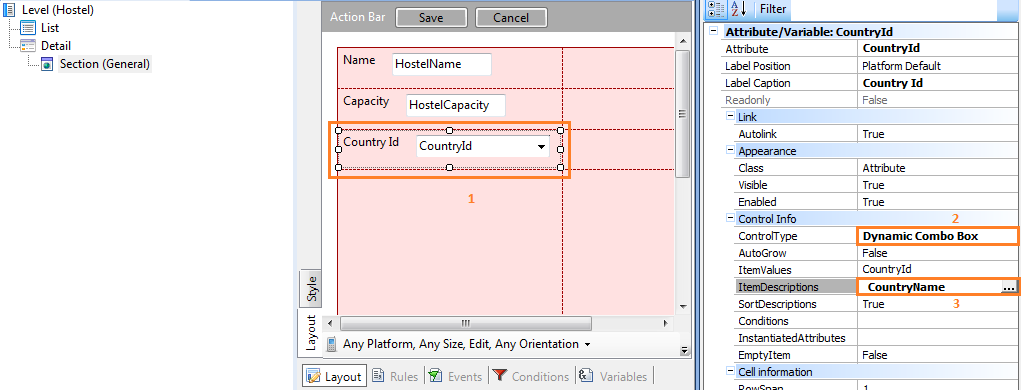
To set Dynamic Combo Box to CountryId we must set the Control Type property for the the WW.
We will set the properties as the image shows:
Pattern Work With for Smart Devices

Item Value: CountryId
Item Descriptions: CountryName
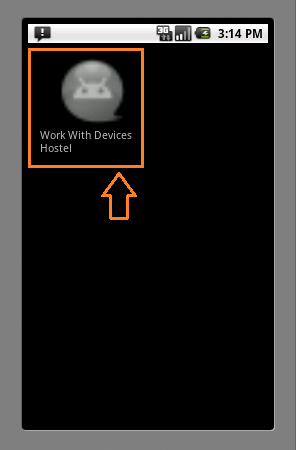
We want to see the names of the countries but the value that we need to store is CountryId. Finally, create a Menu object and add the item "WorkWithDevicesHostel"

Done! We have our application ready to deploy on the device.
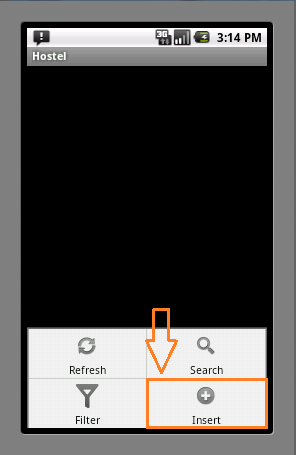
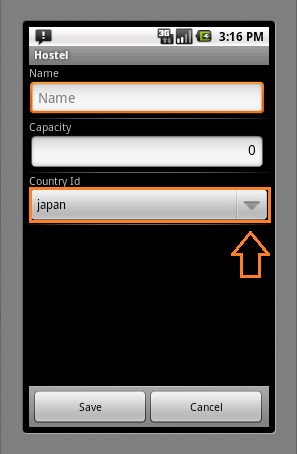
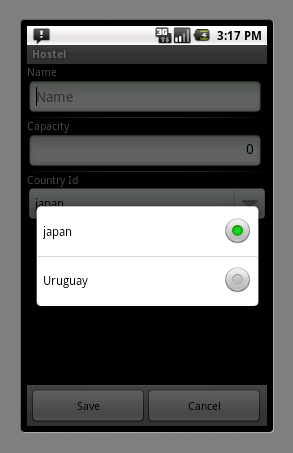
Android Snapshots




See also
Smart Devices Applications Overview
Videos
 Work With for Smart Devices – General Aspects and List layout
Work With for Smart Devices – General Aspects and List layout
 WorkWith for Smart Devices – Detail Layout
WorkWith for Smart Devices – Detail Layout