Tablets brought with them a new way of viewing information that has become extremely popular. It consists simply of displaying or providing interaction with data as it is done in a newspaper, magazine or catalog of products, recipes, and so on.
That is to say, the tablet is the physical object (similarly to a newspaper, magazine, catalog) in which information is displayed, with various layouts to be applied to data. In addition, each page shows more than one news article, product, etc.
In general, pages can be turned with the same gesture we make when reading a printed newspaper (they are usually implemented as a flip). Being digital, the tablet provides the additional benefit of displaying only part of a news article on screen and zooming in with a touch (in a printed version, this would be the equivalent of “Continued on page X”).
Magazine Viewer
It displays information in Magazine format, which doesn’t mean that only news articles can be included. Basically, it can be used to show any product catalog, recipes, songs, and so on. Even a list of Clients could be shown in this way, as this is only a new way to display a list of data in a certain desired format.
How to use it
The Magazine Viewer must be associated with a Grid by modifying its Control Type property.
Properties
- Show footer: boolean, it hides or displays the footer
- Header Text: it adds a header in the upper section
- Page Layout: it allows you to indicate the way in which content will be displayed. The possible values are:
- Specific: the RowsPerColumn property is enabled, to indicate the desired number of rows per column (from a Portrait point of view. When the mode is Landscape, althogh the name of the property says RowsPerColumn you have to read it other way around, as ColumnsPerRow).
RowsPerColumn: it's a collection of numbers where the length of the collection is the number of columns and each value is the number of rows for the column, thinking in portrait mode.
For example: 3 2 means 2 columns, the first one with 3 rows and the second with 2 rows in portrait mode. In landscape, is switching rows per columns, that is: 3 columns in the first row, and 2 columns in the second one.
- Random: the layout is selected at random. The number of items displayed in each page varies depending on the ItemsPerPage property.
ItemsPerPage indicates the number of items to be displayed in one page.
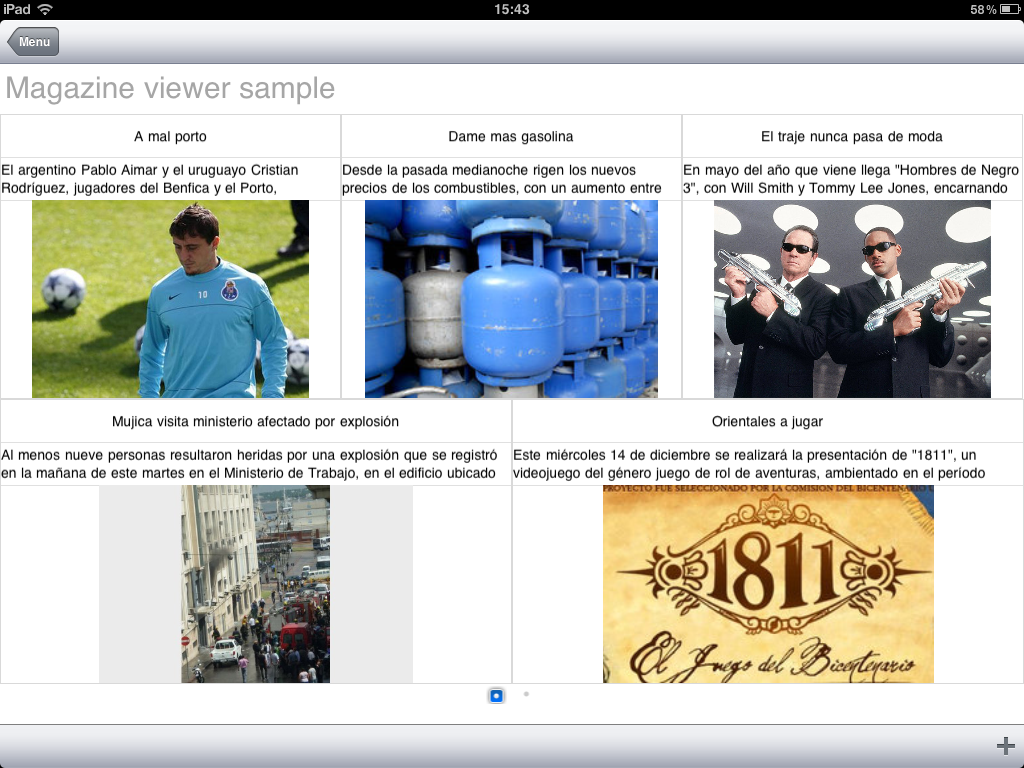
Example
In the example below, a change has been made to the control type property of the list in a trn that has the wwsd applied. The image shows how the control displays the default data.

Spanish version