To use an image that varies depending on the theme, language, screen density or any combination of these variables, we need to add them to the same Image object.
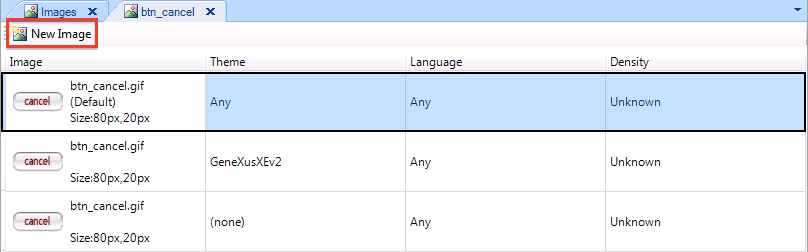
Images are added to an existing image object using the New Image button:

Once we have the new images added to the object, we need to which combination of Theme, Language and Density they apply.
| Property |
Values |
| Theme |
Any theme found on the Knowledge Base |
| Language |
Any language found on the Knowledge Base |
| Density |
Unknown, ldpi, mdpi, hdpi, xhdpi, xxhdpi |