The FCK HTML Editor Control is a flexible control that allows you to enhance the editing features available by following some simple configuration steps.
By default, the control has a fixed set of fonts and font sizes, but the user can perform a three-step configuration to add a wider range of fonts and improve the text editing functionality.
Suppose that you want to add the "Corbel" font to the fonts combo box in the control toolbar.
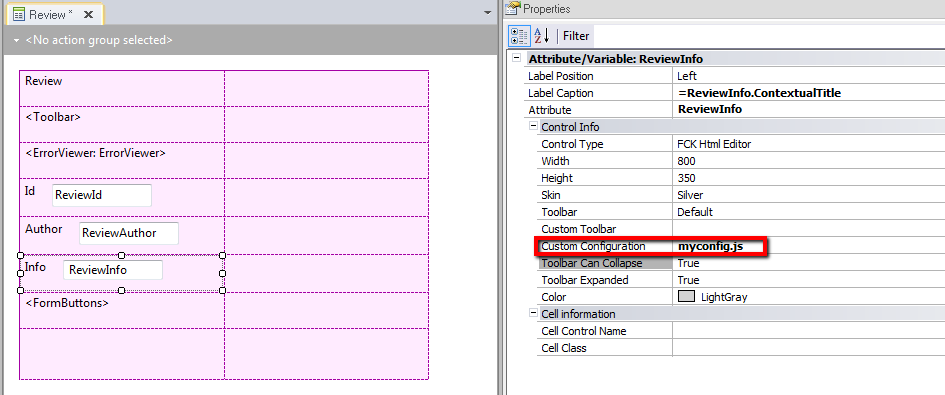
1. Set the "Custom Configuration" property of the control to any value that corresponds to a javascript file.

2. Create a "myconfig.js" file under the Web\CKEditor directory, which is located under the web application (for java add under the static\CKEditor directory).
3. The contents of the myconfig.js file should be as shown below; note that we have added the "Corbel" font to the list of fonts.
CKEDITOR.config.font_names = "Verdana;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Corbel";
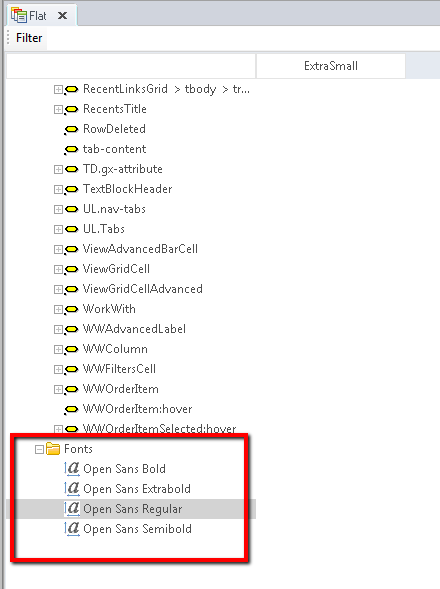
After defining the web font under the Fonts node of the Theme, it can be added to the js file specified by the Custom Configuration property of the FCKEditor control.

In our example, we edit the myconfig.js file and add the following:
CKEDITOR.config.font_names = "Verdana;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Corbel;Open Sans Regular";
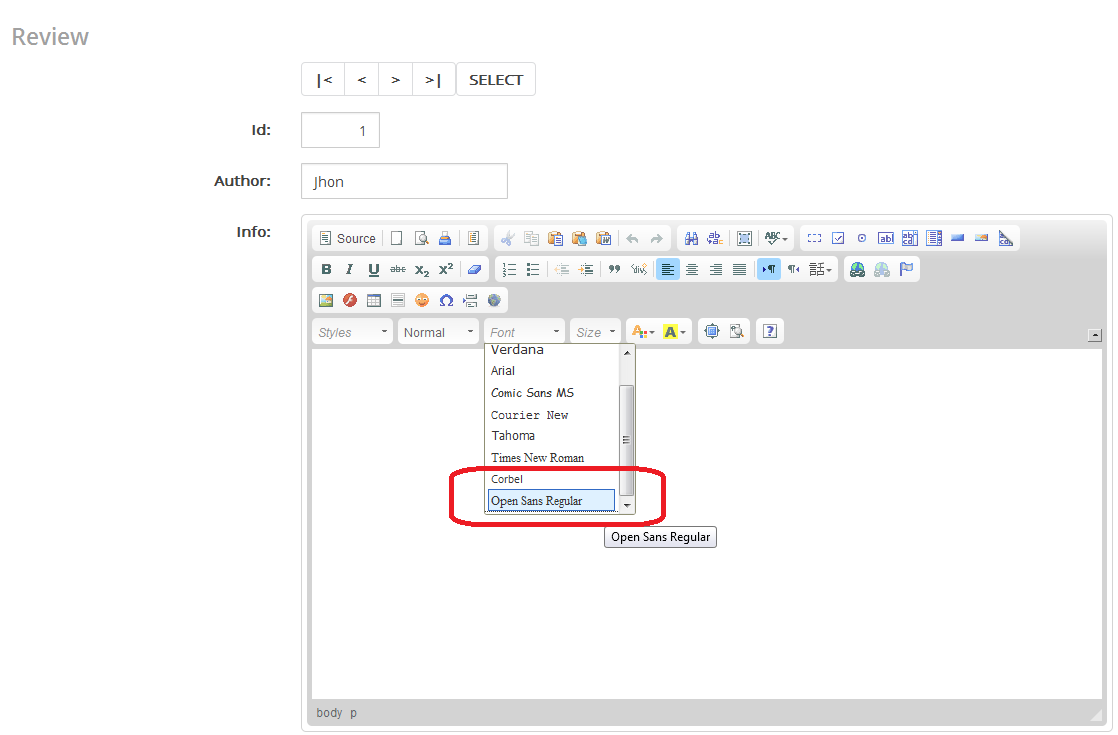
As a result of these configurations, at runtime the FCK HTML Editor displays the following in the fonts combo box:

Following the same approach as the one explained above, many other settings can be made. They are documented here.