Drag and Drop in Web Panels lets the end-user drag the content associated with web controls from one place to another, in order to take some actions.
End-users can, for example, drag a product from a products list to an invoice grid. Or drag products to a shopping cart image.
Important Note: The content can be dragged from and to different
Web Components. So, you can have a products Grid in a Web Component and a cart Image in another.
Suppose that you want to define a shopping web layout where the user can drag the products he/she wants to buy to a cart image, in order to add them to the shopping list.
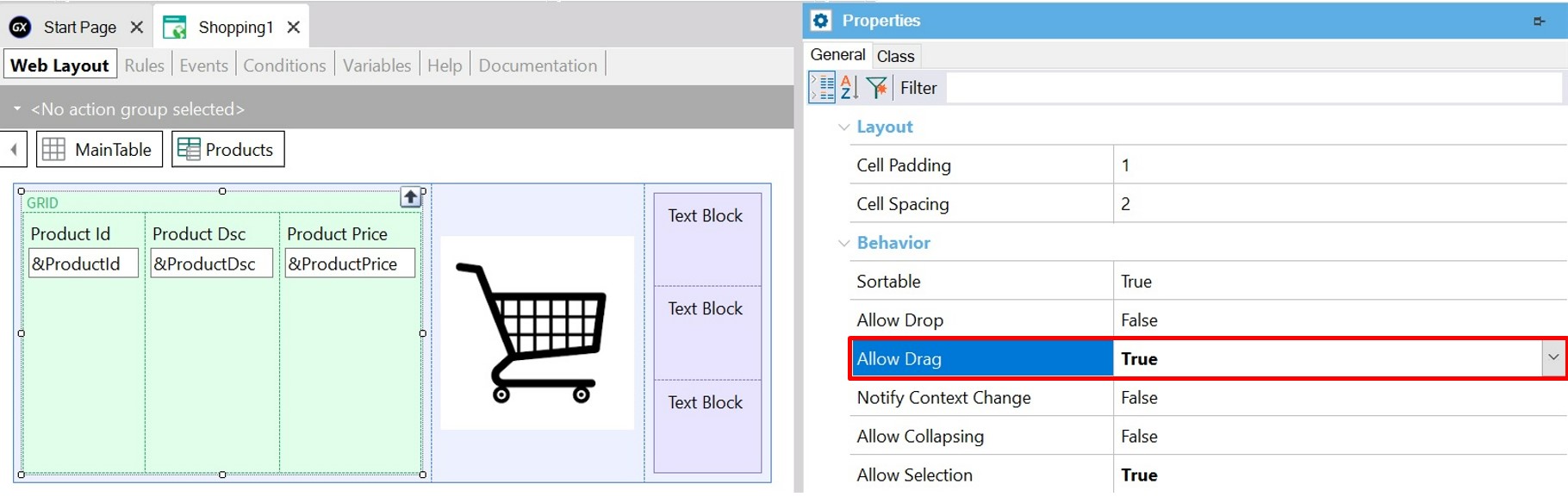
To achieve this you only have to configure the Allow Drag property in a "Products" Grid and program the Drop event of the image where the product will be added to the list. That's all!
1. Set the Allow Drag property of the "Products" Grid:

2. Code the following for the "Cart" image.
Event Cart.Drop(&ProductId,&ProductDsc)
//Here is the code to buy the product
msg('Buy ' + &ProductDsc)
EndEvent
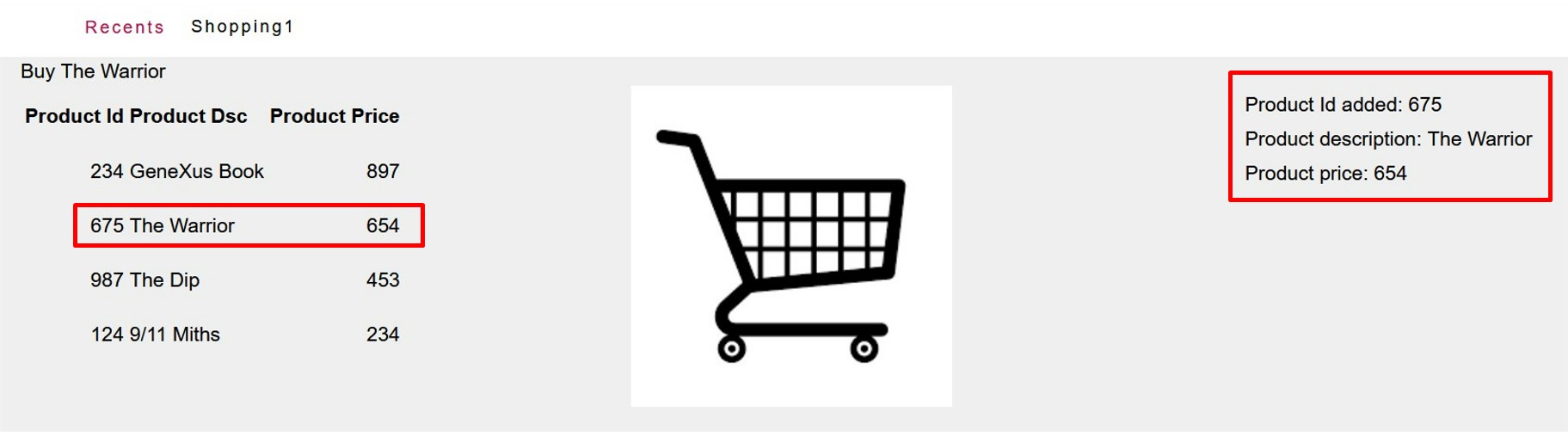
3. At runtime, drag the selected Grid row to the image.

Download the example here
Supported controls: Image, Text Block, Table, Grid and FreeStyle Grid, Web Component, Button.
Syntax: <control>.Drag((out:)parameter)
The parameter is only one and is always an out variable parameter. This parameter will be loaded with the data you want to drag. If you need to drag several elements, you have to load them into an SDT.
Syntax: <control>.Drop(parameters)
The parameters can only be variables. These parameters will be loaded with the corresponding values of the Drag event parameters.
Note: There is no difference between the navigation of any user event and the navigation of the Drop event (Drag event). The rules that apply for the former apply also for the latter.
Remember that the information can be dragged from and to different Web Components. So, there has to be a way to identify the information that is able to be dragged from a control and dropped into another one.
The way of identifying that is the following:
1. If you have the following source code in an object "A":
Event <control>.Drop(&P1,&P2,..,&Pn)
EndEvent
2. Any other object "B" which satisfies the following:
Has a Grid with Allow Drag property set to "Yes", and the columns of the Grid match exactly the parameters of the drop event, and has optionally others:
&P1,&P2,..,&Pn,..(Others)
In this case, the user will be able to drag information from the Grid to the control. The same happens if the columns are attributes named P1, P2,.. Pn.
Graphically:
Drag(X,Y,Z,T) ------------> Drop(X,Y)
Note: The same applies to Allow Drop property of Grids. In that case, the Grid which has Allow Drop property set to "Yes" needs to have a subset of the columns of the Grid which has Allow Drag property set to "Yes". The order of columns is not relevant. If any of the variables is based on an SDT, it's matched by DataType only, not by name.
Drag and Drop in Applications Sample 1
Drag and Drop in Applications Sample 2
Drag and Drop in Applications Sample 3
Drag and Drop in Applications Sample 4
Allow Drag property
Allow Drop property