Calculator Control Description
The calculator control allows displaying a calculator into your application.
The calculator can be displayed by a simple click on the Calculator Control Bar  , as well as it can be collapsed, expanded and hide easly.
, as well as it can be collapsed, expanded and hide easly.
How does Calculator looks?
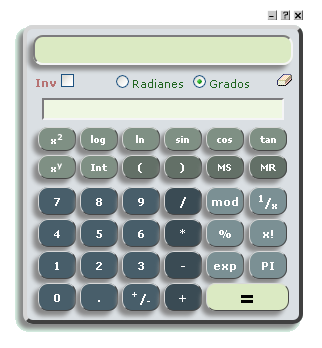
When you display a Calculator, it looks like this:
Expanded:

Collapsed:

if you want, you can change the calculator appearance, by modifying the classes in the calculator.css file.
Multi-Language
You can set the language of the calculator, from translation files.
These files are located in Calculator/languages. You can add all language you want by copying the existing files and translating the text. Then in the property select the new language.
By default, the language is spanish.
Version and support
It was implemented to run in GeneXus X Ev. 1 and GeneXus X Ev. 2, and tested to run on IE, Firefox, Chrome, but it would be running correctly in others browser.
Changes for version 1.4
-
Restructuring and code optimization were carried out, which makes it compatible with GeneXus Ev2 control and HTML5.
-
Fixed some errors that appeared in IE.
-
New ability to have many calculators on the application.
-
The result can now be loaded into a variable.
-
Added webpanel sample.
Write to lauralarrosamacedo@gmail.com for comments or question about control.