Un slider es un elemento de interfaz gráfica que permite que el usuario, desplazando manualmente un indicador, seleccione uno de los valores previstos en una escala desde-hasta, afectando el resto de los elementos de la pantalla. El control mostrará cambios en los elementos de la pantalla solamente cuando el usuario lo "suelta", es decir, no se visualizarán los valores intermedios (aumentos, disminuciones, etc.).
Este control puede ser aplicado a atributos y variables únicamente de tipo numérico.

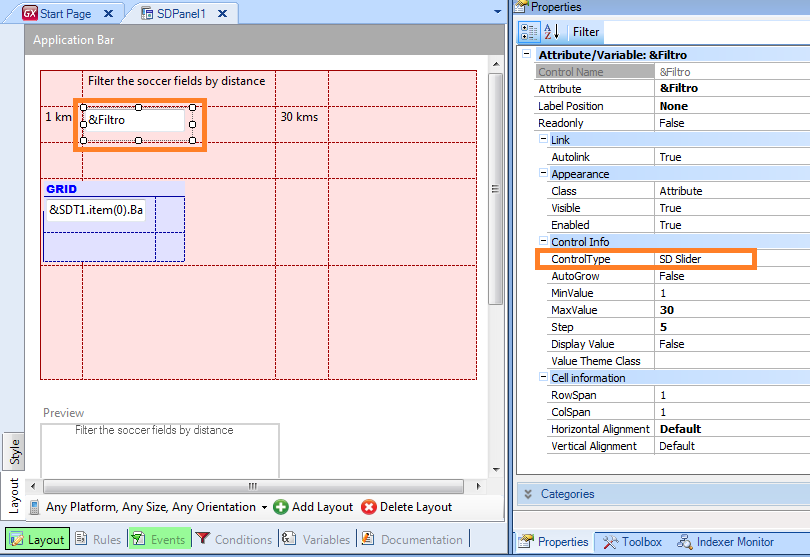
Propiedades
|
Min value: |
Indica el mínimo valor que puede tomar el campo (cuando el Slider está sobre la izquierda). |
|
Max value: |
Indica el máximo valor que puede tomar el campo (cuando el Slider está sobre la derecha) |
|
Step: |
El control puede representar valores continuos o discretos. En el caso que sean valores discretos, se debe especificar en esta propiedad. Si se indica un valor distinto de cero, quiere decir que los valores son discretos. Por ejemplo, si el control va de 1 a 5, se podría especificar un Step de 1, en cuyo caso los únicos valores que puede tomar el campo son 1, 2, 3, 4 o 5, pero no 1.7.
El valor por defecto es 0, lo que significa que los valores son continuos. |
El valor de Min debe ser menor que el valor de Max; de lo contrario se usarán los valores por defecto para estas tres propiedades (es decir, Min = 1, Max = 5, Step = 0).
Los valores válidos para cualquiera de estas propiedades son constantes numéricas, que deben ser del mismo tipo que la variable a la cual aplica el control. Por ejemplo, si la variable es de tipo N(4.0), se podrá poner el valor "1" pero no "1.5". Este valor sí es válido en el caso que la variable sea por ejemplo de tipo N(4.1).
Temas
La clase del tema que aplica para este control es la clase Attribute, al igual que cualquier otro control sobre atributos y variables. De las propiedades de esta clase solo se tomarán en cuenta las siguientes:
|
Forecolor: |
Para la parte seleccionada del slider (solo en iOS) |
|
BackgroundColor: |
para el color del indicador de posición y la parte no seleccionada del slider |
Al igual que cualquier otro control, el Backgroundcolor se tomará también como fondo del control, .
Eventos
ValueChanged: Dispara un evento cuando el valor cambia.
Por ejemplo, si el control se llama &slider:
Event &slider.ValueChanged
// event code...
EndEvent
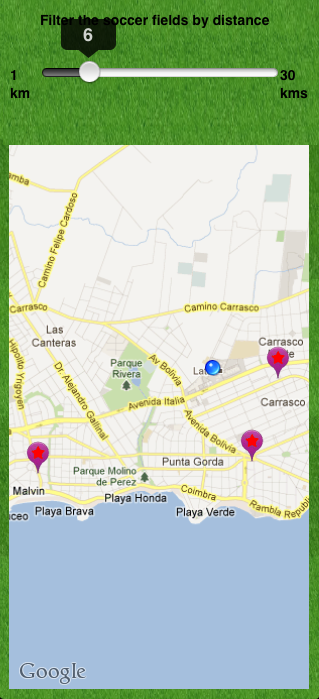
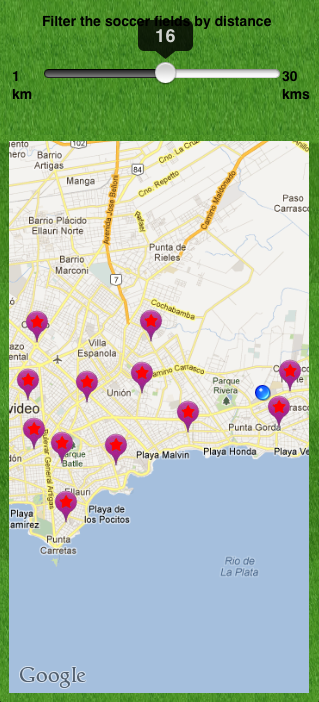
Ejemplo