This document explains how to use the Canvas control to show overlay attributes.
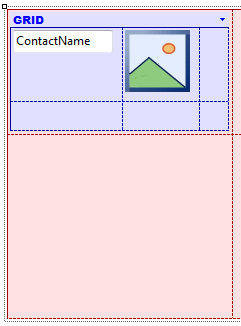
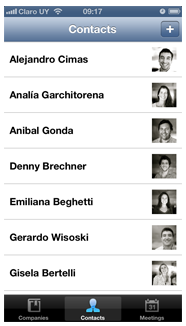
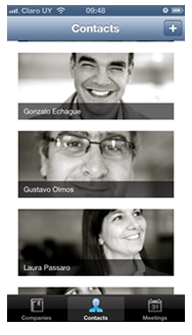
In this case, the canvas within a grid to show an attribute over an image will be used. The Event Day application will be used as example, starting from the following layout:


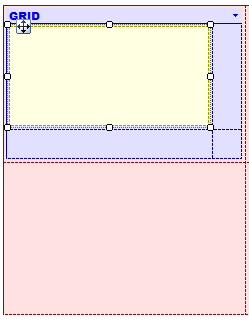
The first thing to be done is to empty the grid table and insert a canvas container. To do that, modify the canvas’ properties so that it takes up 100% of the screen’s width, with a height of 160dips.

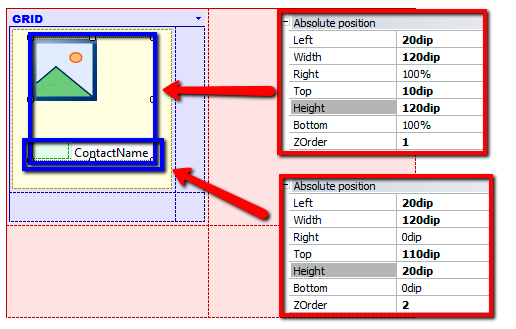
Then, move the attributes inside the canvas, placing them and setting their absolute positioning properties for each one of them.


Note that the table that contains the image is located at 10dips from the upper part -Top = 10- of the canvas and its height is 120dips -ending at 130dips from the upper part. So, the table that contains the name with coordinate Top = 110 and ZOrder = 2 is overlaid on the image.
The following video shows the feature in action:
LightCRM Sample KB