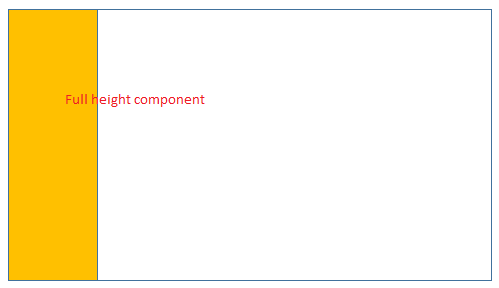
Suppose that you have the following design for a web page in a Responsive Web Applications, where the left component should take the full height of the page:

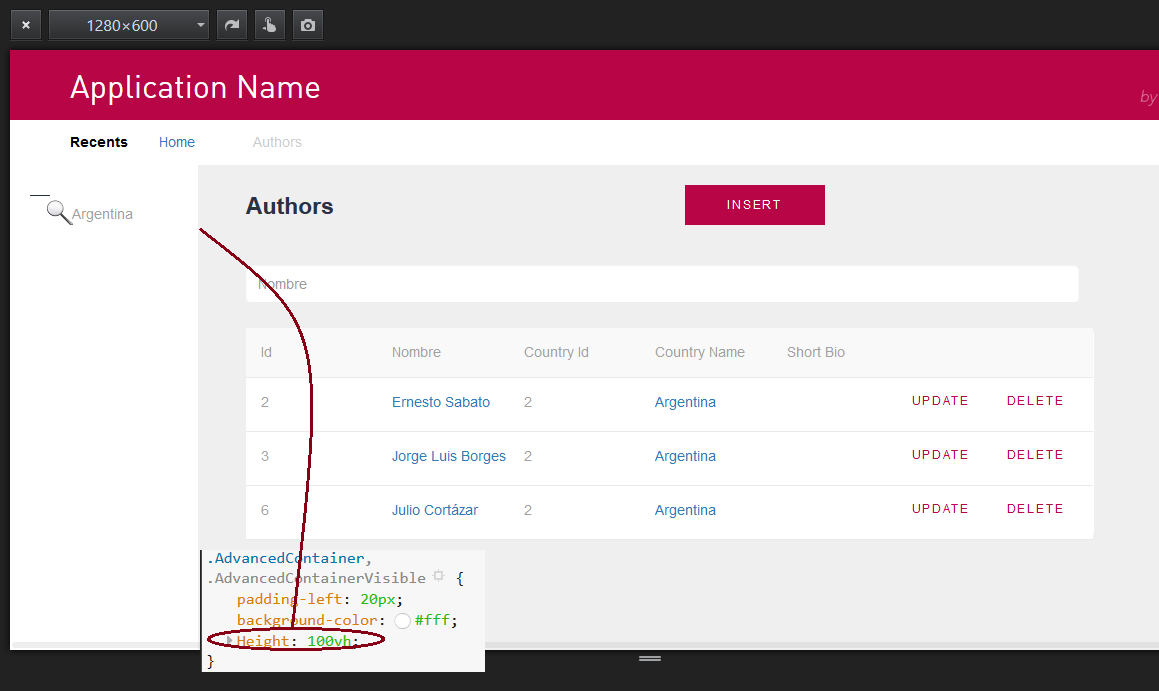
In this example, a Work With object is displaying the filter panel on the left-hand side of the screen and the idea for it is to take the full height of the page as the picture shows:

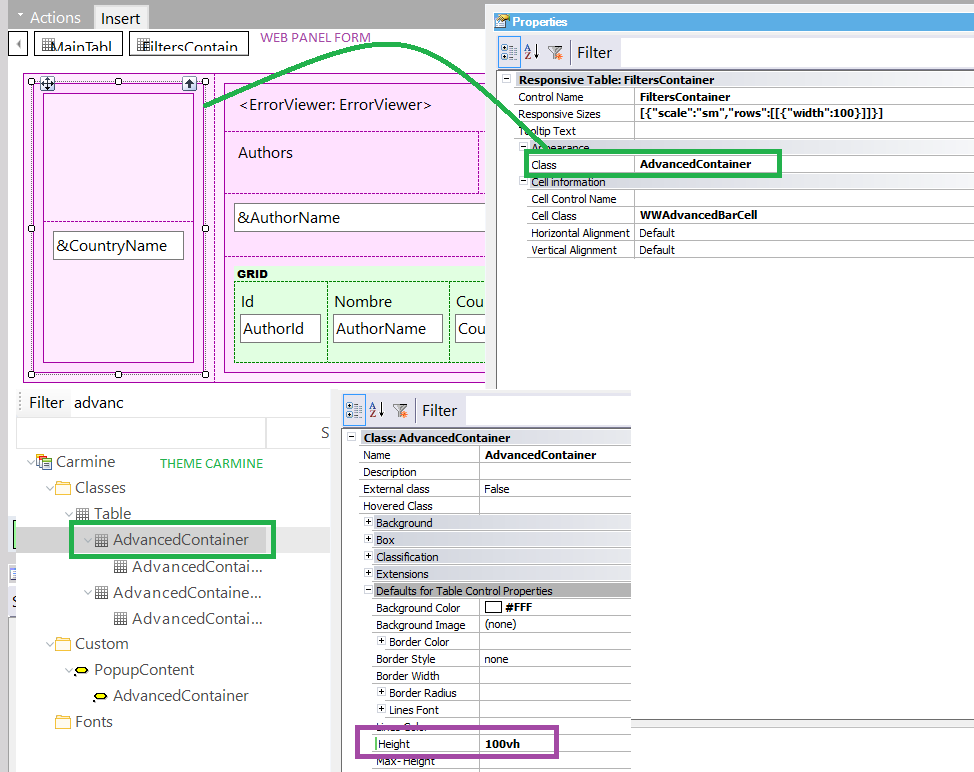
This Responsive Table that contains the filter (&CountryName) is associated with the AdvancedContainer class.
The solution is to use Viewport units. So, assign the value 100vh to the height property of the AdvancedContainer class, which implies taking the full height of the page.

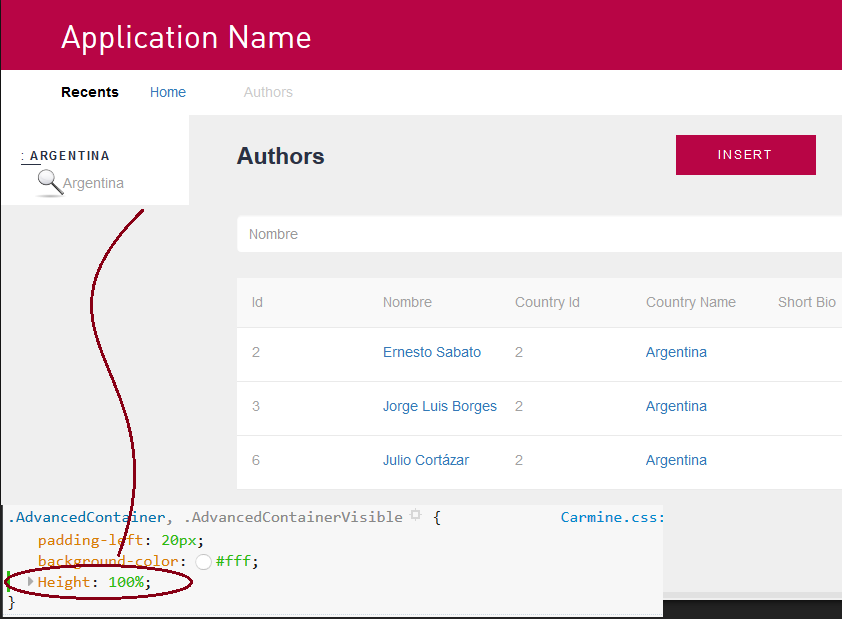
Configuring the height to be 100% of the container does not cause the intended effect. It would look as follows: