Summer Reading is a Responsive Web Applications sample generated using GeneXus 15.
For any type of business, consider a scenario where you need to give the end user the possibility of searching using different patterns, and getting the results in an ordered way as well as viewing the search results detail. It can be a book shop, a pharmacy, or scholarship data, etc.
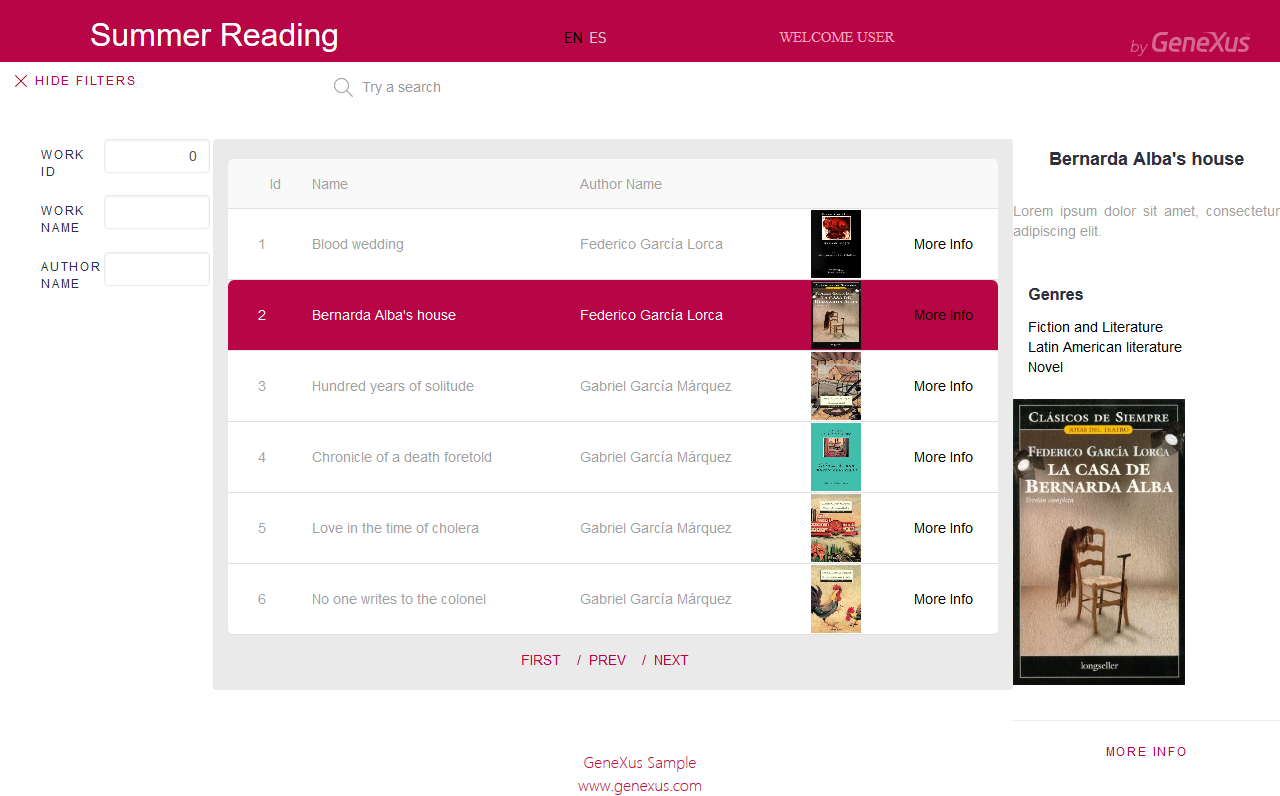
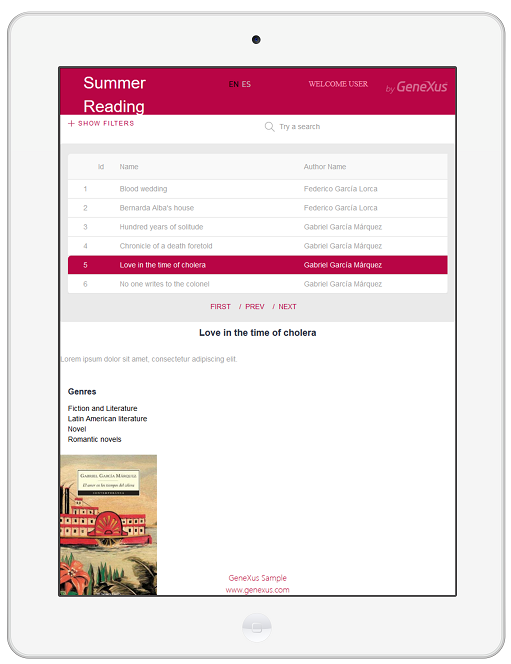
The application interface resembles a web console and is based on the Carmine Theme.


Console main object: MainConsolePanel
Front end main object: MainPage

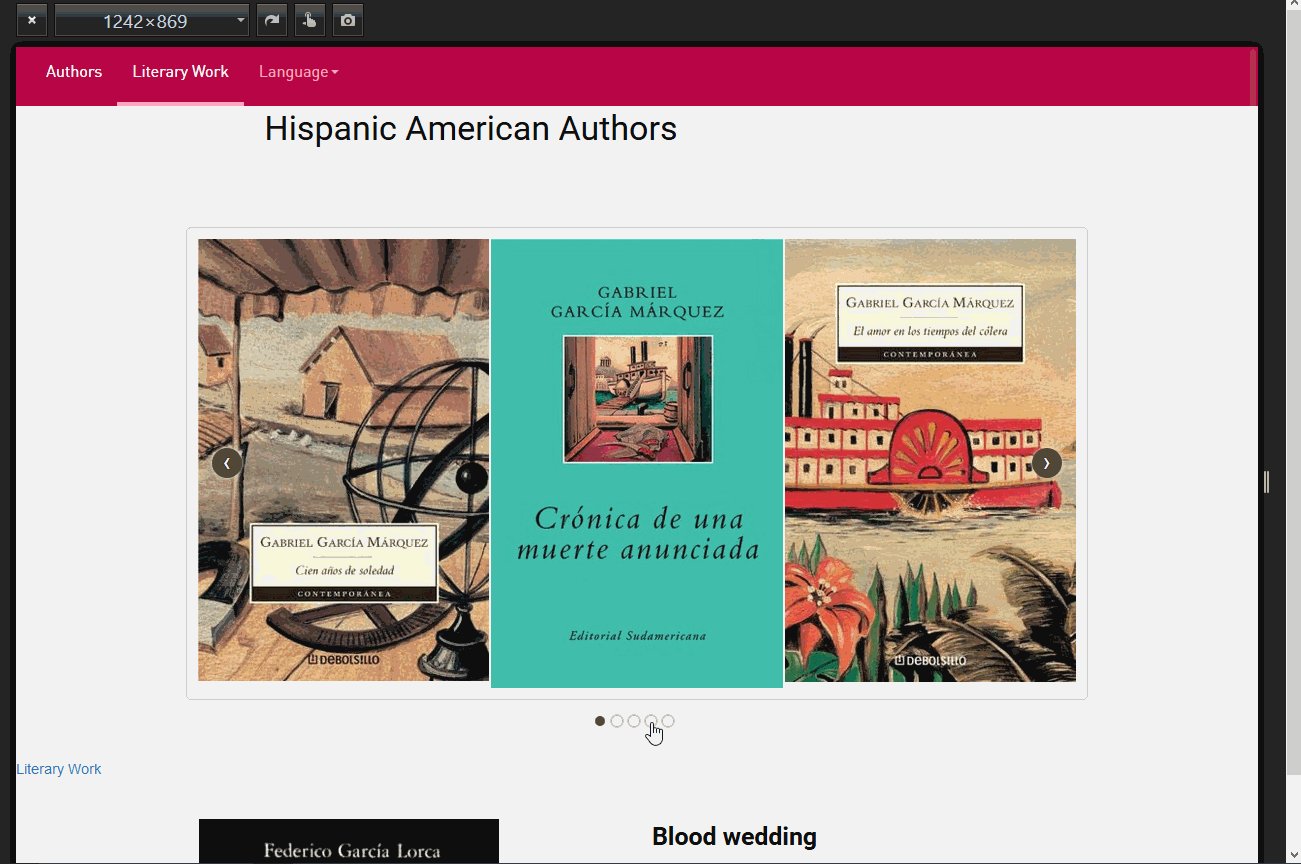
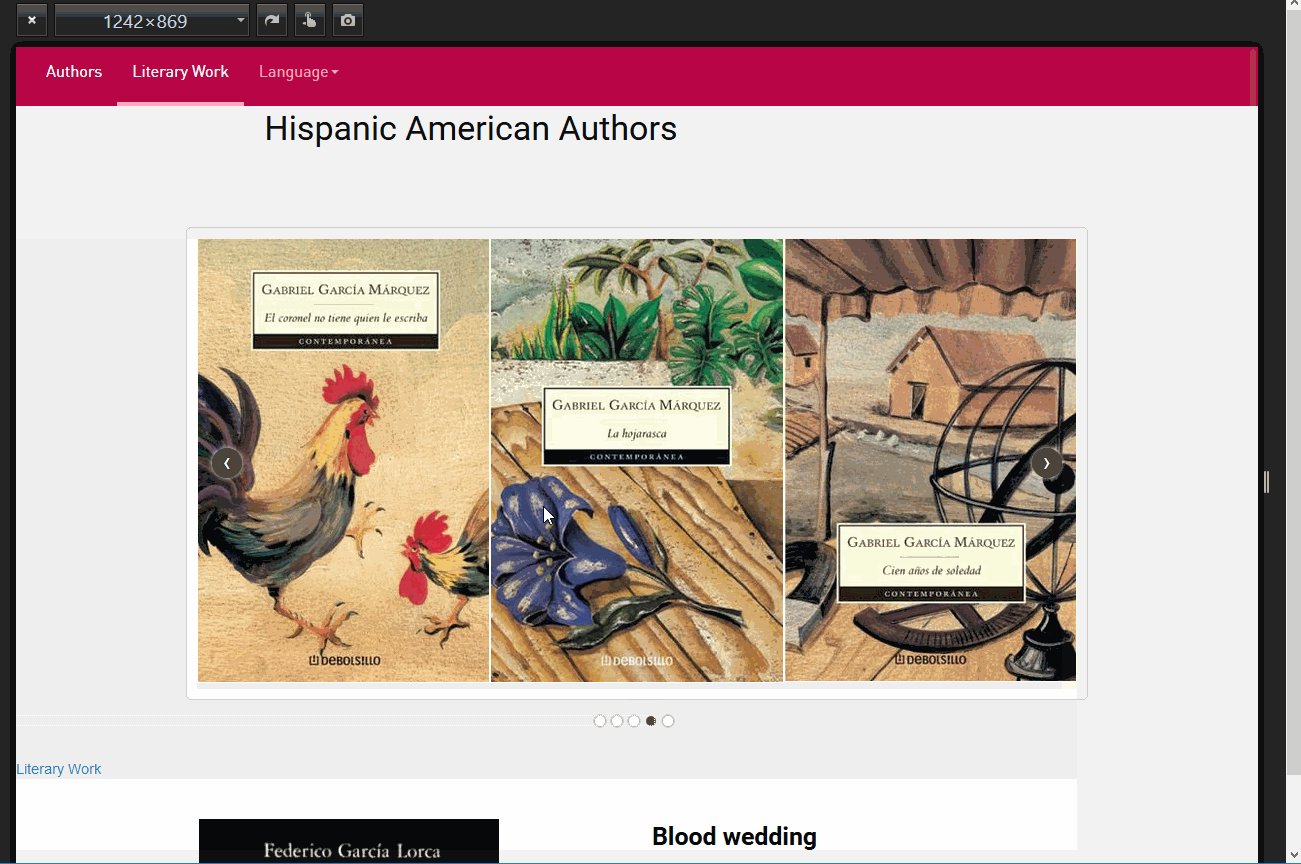
Download and install: Responsive Carousel.
 Summer Reading
Summer Reading
Notes:
The following link may help you if you don't know the steps to test a feature or build the application to see it in action: HowTo: Take advantage of a KB referenced in this wiki.
This KB has been developed and designed for GeneXus 15.