Progressive web apps are a hybrid of regular web pages (or websites) and a mobile application. They combine the flexibility of the web with the experience of a native application.
Their main aim is reaching more clients by giving them a deeply engaging user experience when they land in the web site.
In fact, PWAs allow getting a native-like experience from the web.
Progressive Web Apps are installable and live on the user's home screen, without the need for an app store.
The main feature of Progressive Web Apps are:
- Load instantly and never show the "downasaur" (meaning unable to connect to the internet), even in uncertain network conditions.
When launched from the user’s home screen, service workers enable a Progressive Web App to load instantly, regardless of the network state.
- Respond quickly to user interactions with silky smooth animations and no janky scrolling.
- Feel like a natural app on the device, with immersive user experience.
For this feature, PWAs have a web app manifest file which tells the browser about the web application and how it should behave when 'installed' on the user's mobile device or desktop. Having a manifest is required by Chrome to show the Add to Home Screen prompt.
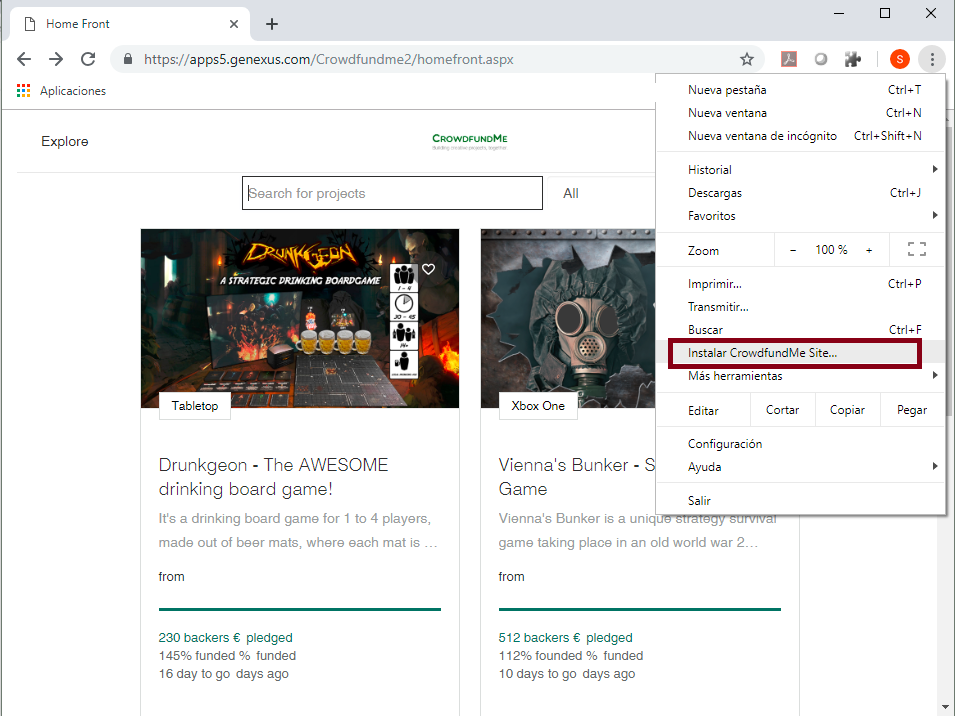
The following is a PWA application. Note that you have the option to install the application locally.

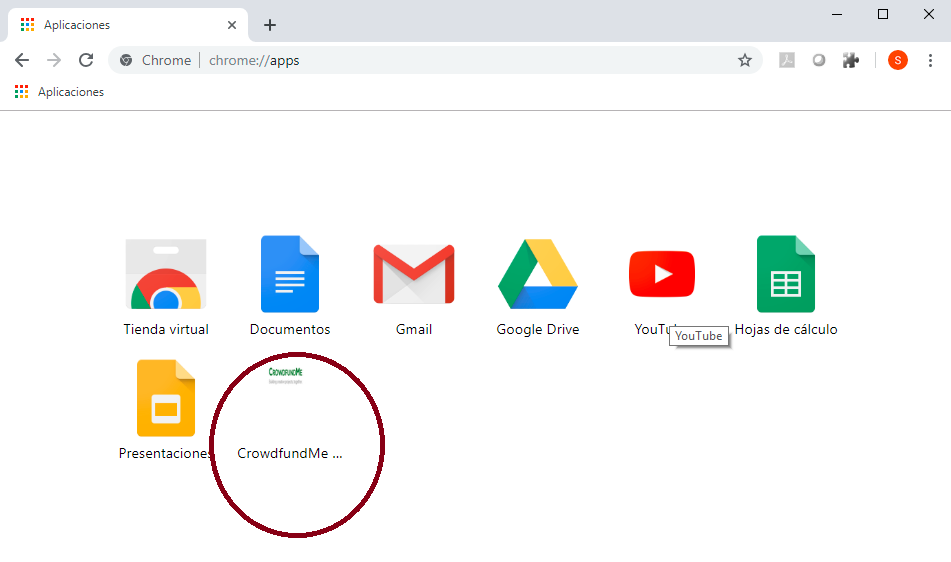
After having installed it, the application can be accessed directly from the Application Chrome menu (and a shortcut is created):

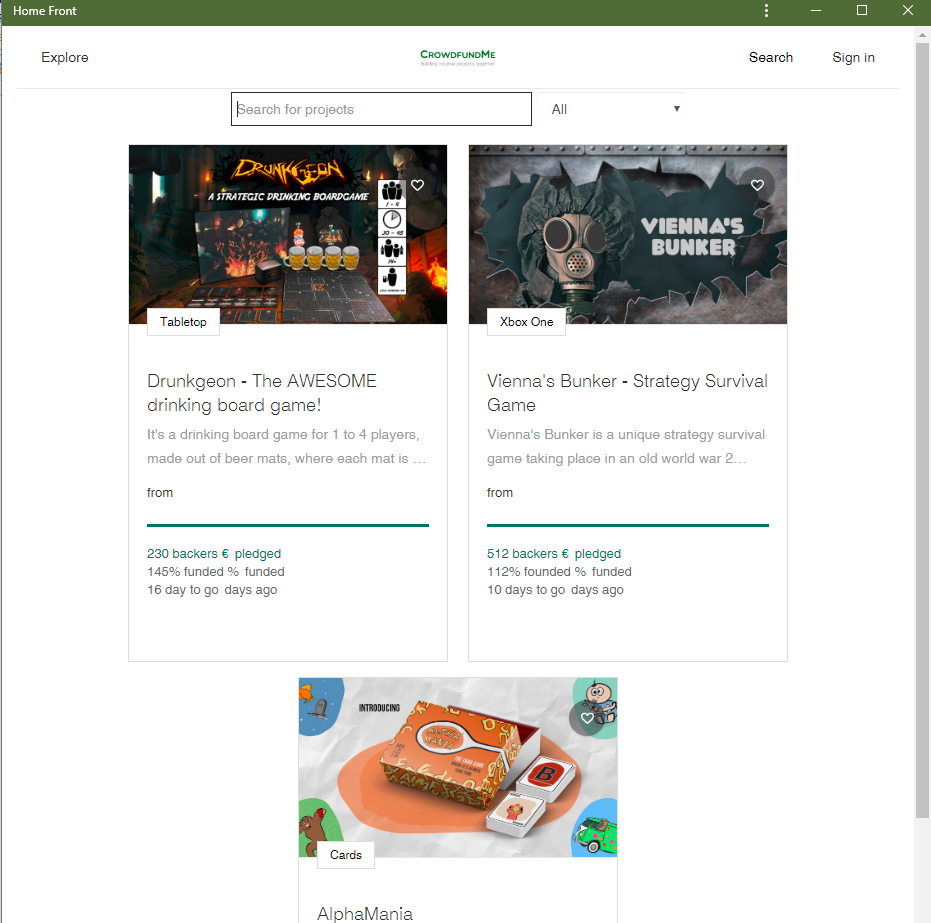
It will be launched as follows (without a navigation bar):

This feature is available since GeneXus 16 upgrade 5.