English Version
Personalización de la Interfaz Web
Alcance
Producto: GXplorer Web, GXquery Web
Introducción
Se permite a partir de esta nueva versión personalizar la interfaz gráfica de GXplorer Web y GXquery Web. De esta manera se mejora la capacidad de los productos para integrarse dentro de otras aplicaciones Web o portales corporativos, ya que se facilita la adaptación de la interfaz gráfica de GXplorer y GXquery al diseño que presenten éstos portales o aplicaciones.
Descripción
En las aplicaciones Web el diseño y presentación de la interfaz gráfica juegan un rol muy importante a la hora de hacer las aplicaciones usables y amigables para los usuarios. GXplorer Web y GXquery Web no escapan a esta realidad por lo que en esta nueva versión se agregó una funcionalidad que permite personalizar la interfaz gráfica que se presenta a los usuarios de las herramientas.
Para realizar dicha personalización debemos trabajar sobre dos componentes principales del diseño de la interfaz de las herramientas Web: Tema e Imágenes.
Tema
La instalación de GXplorer Web incluye un archivo llamado GXplorer.css en el cual se especifica el diseño que tendrán los distintos controles que aparecerán en la interfaz Web en un Tema (Theme) de nombre GXplorer. Editando las clases que se incluyen en dicho Tema se puede indicar el diseño que se prefiera para la interfaz Web de la herramienta.
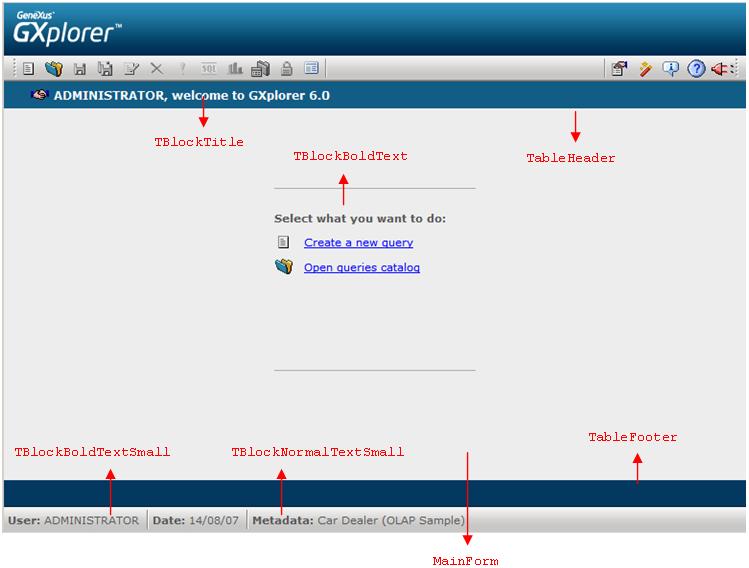
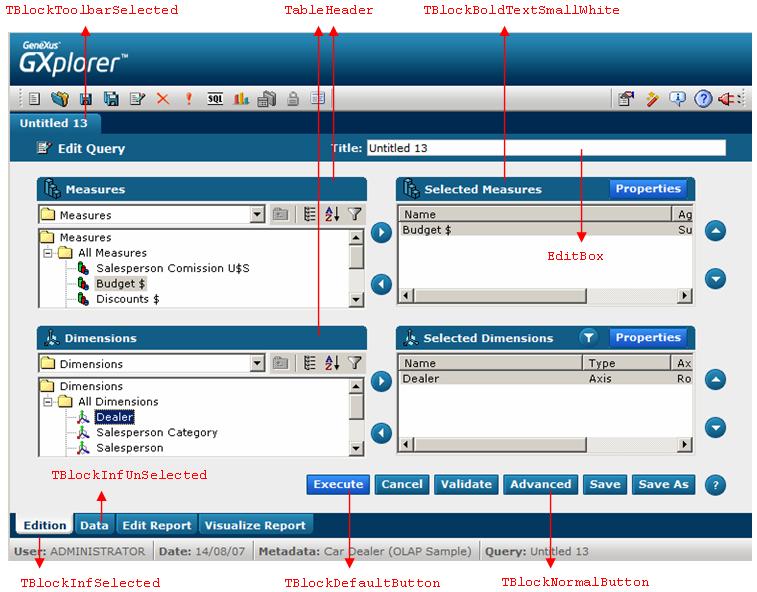
En las siguientes imagenes se muestran algunas de las clases existentes en el tema GXplorer y a que controles aplican en la interfaz.


¿Cómo se editan las clases del tema?
Las opciones son dos :
1. Editar el archivo GXplorer.css directamente
Simplemente abrimos el archivo GXplorer.css con el programa/editor que queramos y editamos la información incluida en el mismo. Esta solución es bastante compleja y el usuario necesita experiencia en la edición de este tipo de archivos.
2. Utilizar GeneXus Theme Editor 2.0
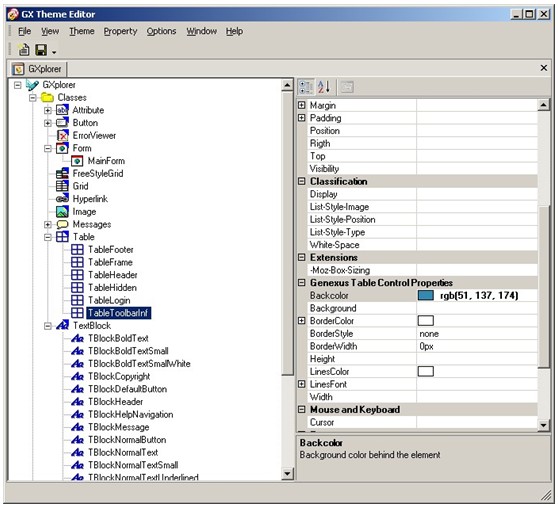
Esta herramienta nos brinda una interfaz amigable y sencilla que facilita y potencia la edición del tema asociado a la aplicación Web. Los pasos necesarios para realizar la edición con GeneXus Theme Editor son :
- Abrimos el archivo GXplorer.css.xml que se encuentra en el directorio de instalación de GXplorer.
- Se nos presentarán las clases incluidas en el tema con una visualización de árbol en donde podremos editar las opciones de cada una

- Luego de realizar las modificaciones deseadas debemos generar el archivo GXplorer.css con la opción File -> Generate CSS ?
- El archivo generado debe ser ubicado en el directorio Web dentro del directorio de instalación de GXplorer.
Más información:
Manual de Usuario del GeneXus Theme Editor 2.0
Download GeneXus Theme Editor 2.0 Setup
Imágenes
Para complementar las personalizaciones de los controles que se realicen editando el Tema GXplorer será necesario, en la mayoría de los casos, editar algunas imágenes que son incluidas en la instalación de GXplorer Web o GXquery Web. Dichas imágenes se utilizan por ejemplo para mostrar logos, botones, íconos y controles Tab.
Bajo la instalación de GXplorer dentro del directorio Web hay un subdirectorio Images. En el mismo se almacenan las imágenes necesarias dentro de un subdirectorio de nombre Default. Para personalizar las mismas podemos hacer dos cosas :
- Editar/reemplazar las imágenes ubicadas en el directorio Default (manteniendo los nombres de las mismas)
- Crear un nuevo subdirectorio dentro del directorio Images donde se ubicarán las imágenes con los mismos nombres de las existentes en el subdirectorio Default. Además es necesario editar el archivo Config.ini para indicar el subdirectorio donde se debe ir a buscar las imágenes agregando la línea :
[Web]
ImageTheme = <SubFolderName>
Ejemplo
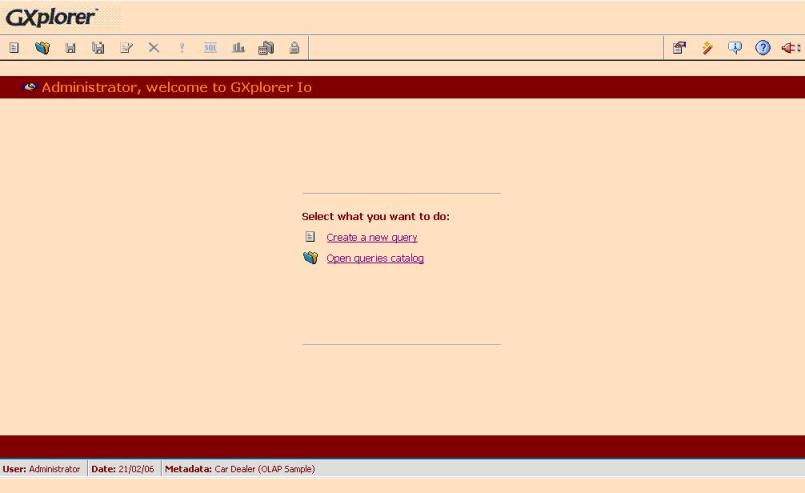
A continuación se muestran imágenes de un ejemplo de una interfaz de GXplorer Web personalizada utilizando los métodos descritos.
Pantalla inicial:

Pantalla del catalogo de consultas: