gxui-all.js is compound by core java script files for gxui and also by all the renders of the user controls included in gxui Library. Under certain situations you may want to build of your own file, probably because you may not be using all the controls provided by gxui Library and therefore you can optimize the file according to your needs.
1. Download js-builder from http://code.google.com/p/js-builder/
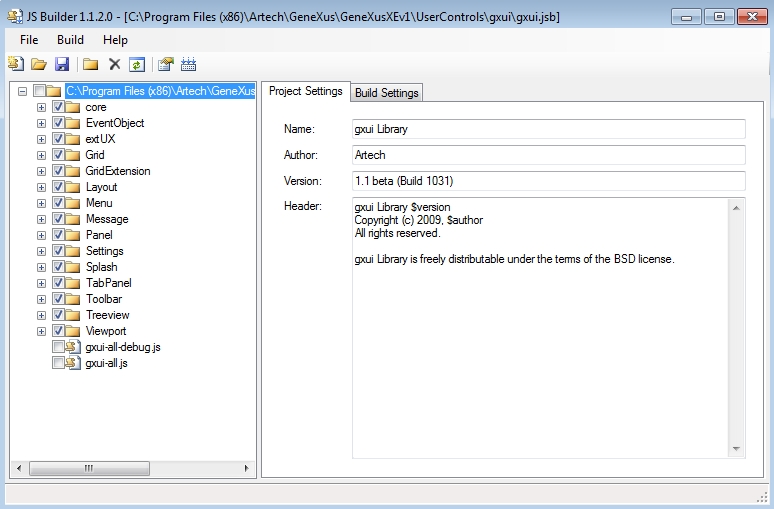
2. Open C:\<GX installation path>\UserControls\gxui\gxui.jsb

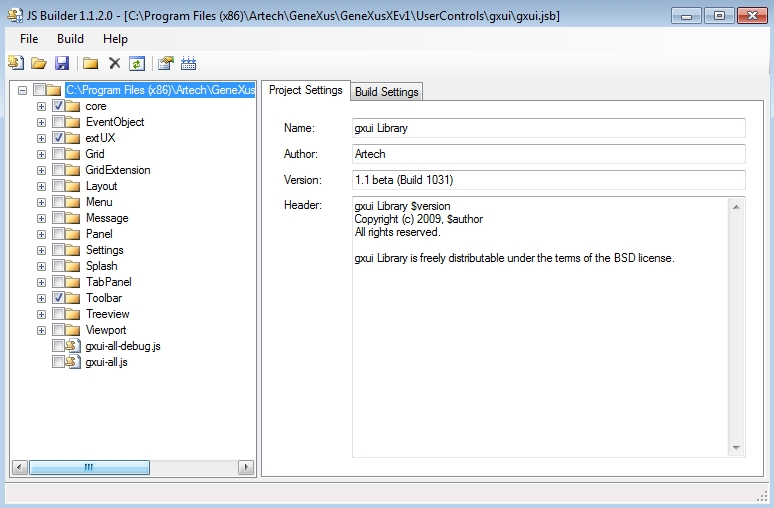
3. Leave the following nodes checked (core, extUX)
4. Uncheck the nodes (user controls) you dont want to include in your own gxui-all.js, in this case we will just leave Toolbar

5. Click on Build Project icon located in the toolbar 
6. Once build process finishes go to C:\<GX installation path>\UserControls\gxui\build\gxui
7. Copy gxui-all.js generated to ...\web\gxui folder of your application and test it. If everything is Ok copy it to C:\<GX installation path>\UserControls\gxui to have it as your default render.
8. Delete generated build folder (C:\<GX installation path>\UserControls\gxui\build\)
Note 1: default gxui-all.js weights almost 170 KB but your own gxui-all.js including only Toolbar will be around 70 KB.
Note 2: gxui-all-debug.js (for debugging purposes) will also be generated in the same directory as gxui-all.js in case you need it.
Note 3: In addition to this optimization we also suggest that you enable static compression in your server as described here.