How to use GAM in my application: Public application with some private components.
In this case, the application is mostly public, and has only some components which require authentication.
The sample is based on Lab Application. In this sample “BuildTeam” object will be considered as private.
So, the home page of the application will consist of a webpage of public access. This webpage will be included in a master page which includes a “login object” with the purpose of enabling the final user to enter his credentials and access to the private components of the application.
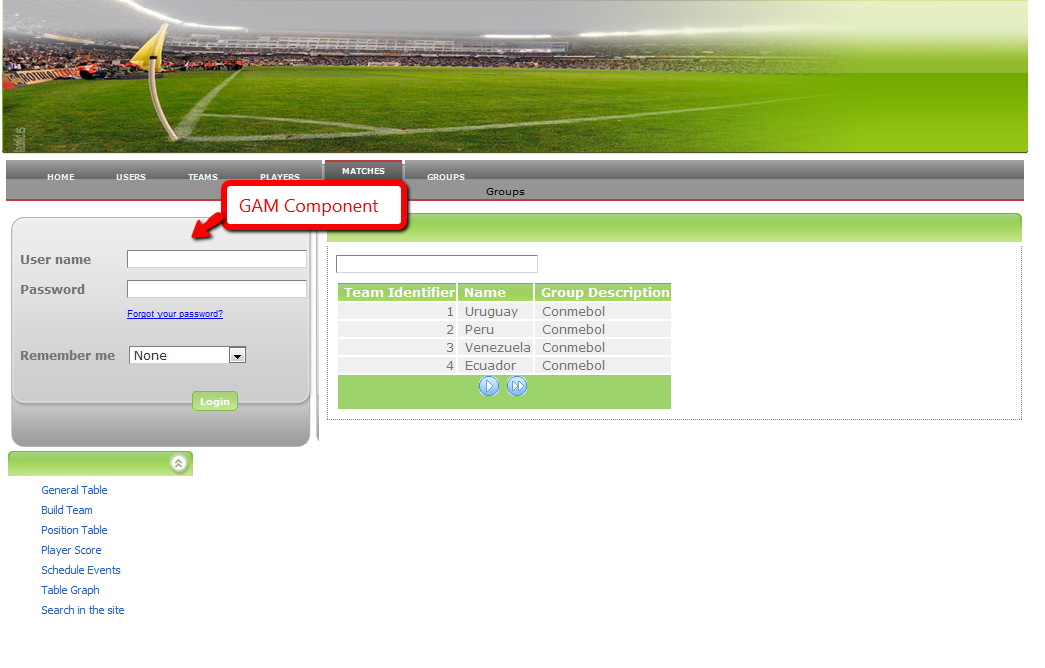
The “look & feel ” of this sample webpage is as follows:

Figure 1.
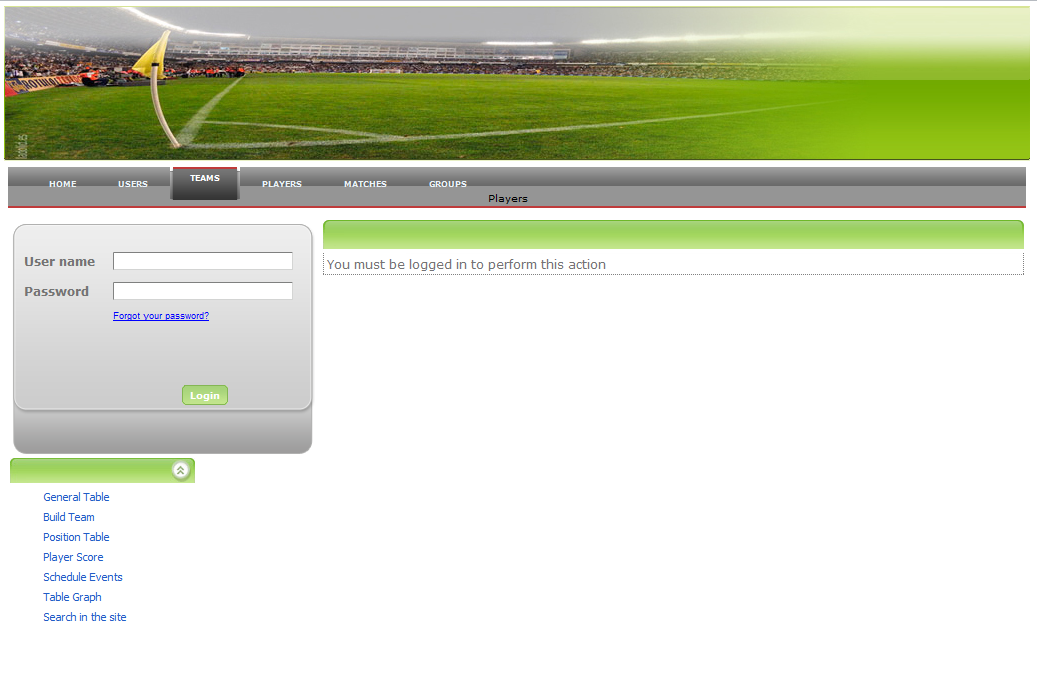
So what we actually want is that when the user tries to access “BuildTeam” from the menu, show to him a “PermisssionError” object which displays a message telling the user that he needs to be logged to perform the action desired, as shown in the figure.

Figure 2.
Notes:
- That in this particular sample case, our Login Object for Web will be “PermissionError” object, as this is the object which will be loaded in case of an Authentication Error.
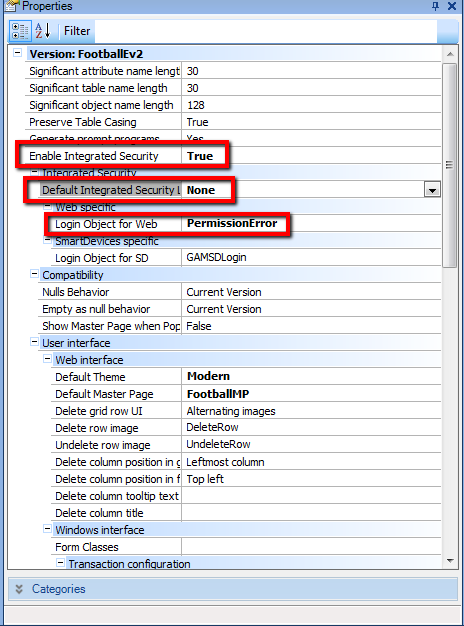
- In this case, as all the objects of the application except some of them will be private, the Integrated Security Level property has to be set as None. So, all the objects of the KB will inherit this value for the same property.
Only “BuildTeam” will have Integrated Security Level = "Authentication".

Figure 3.
Steps to follow:
- Set Enable Integrated Security property to Yes, in order to incorporate GAM API to the Knowledge Base.
- Create a "PermissionError" Object which only displays that message on the form. Note that GAMExampleLoginObject is set by default as Login Object for Web property. In this case we´ll configure Login Object for Web = "PermissionError" object (as shown in Figure 3).
- “Save” GAMExampleLoginObject “as” another object in order to preserve the changes. This new saved object is called “LoginGAM” in my case.
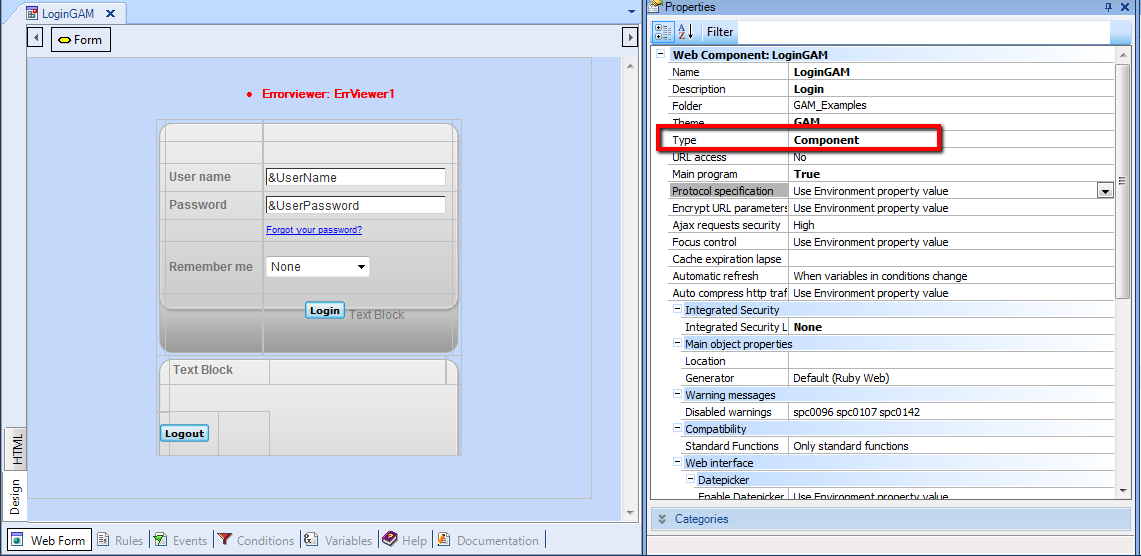
Edit “LoginGAM” and make the changes needed. In this case, we need a “login” web component, and some changes in the layout of the form. In particular, we added the logout button and code to this component. This is a re-design of GAMExampleLoginObject using the GAM API.
So the resulting object form is as follows:

Figure 4.
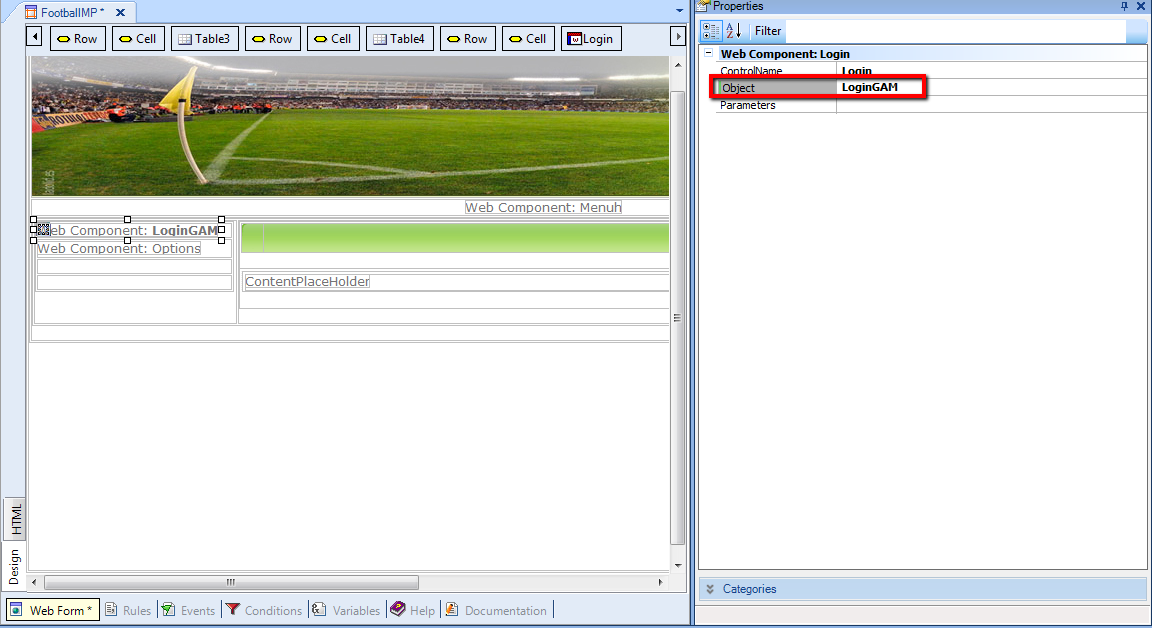
4. Edit the masterpage in order to include the “login” object in it.

Figure 5.
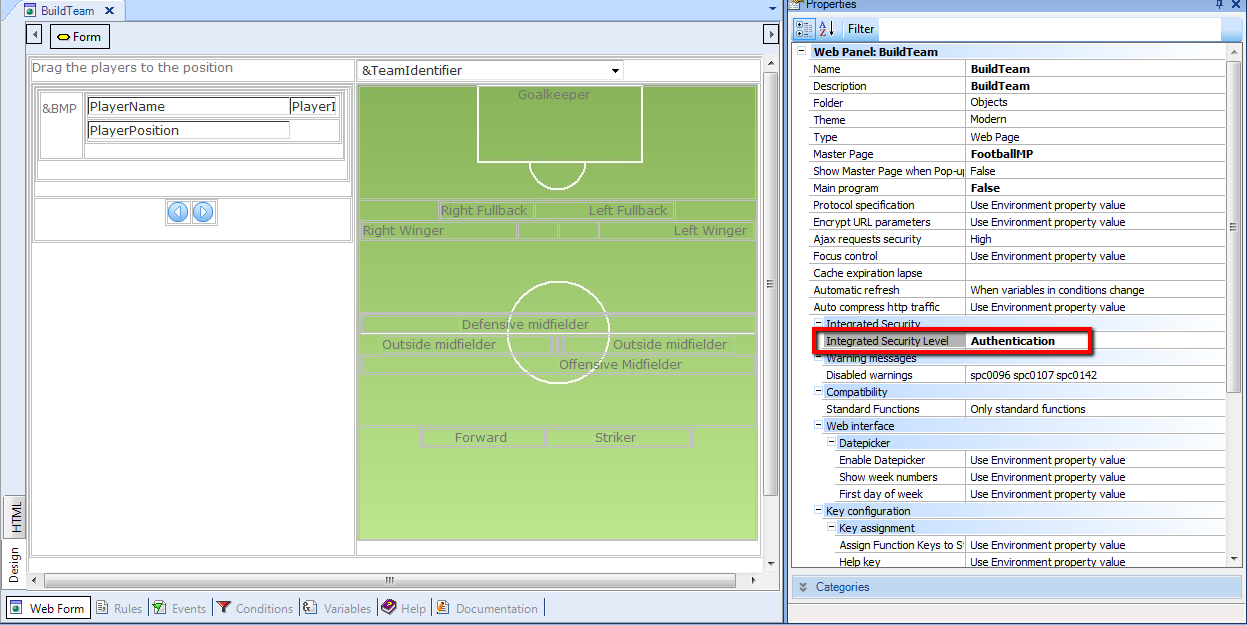
5. Change “BuildTeam” object to check security.

Figure 6.
As a result of following this steps, when the user logs in (by using the login component), an implicit refresh is done so the authentication session (managed by GAM) is saved. When trying to access “BuildTeam” object the permission error won´t be shown any more.
Download sample: FootBall