There are several ways to show the same information in a
Menu object, the visualization can be changed using the
Control property in the Menu's root item.
The values are:
|
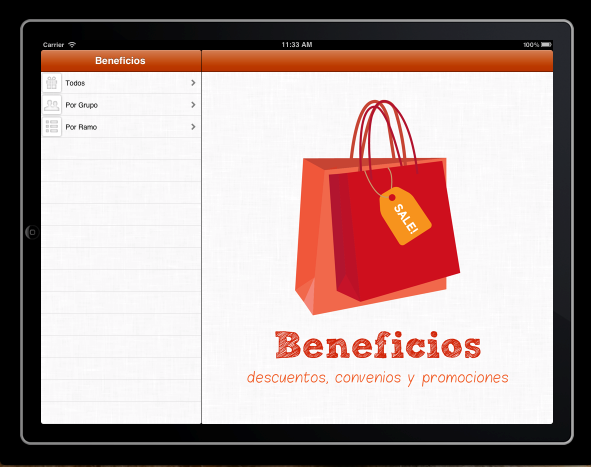
Menu items are displayed as a list. The content of the selected item is shown on the right of the screen when running on a tablet device.
This is the default for iOS when using Split Navigation Style.
|
 |
|
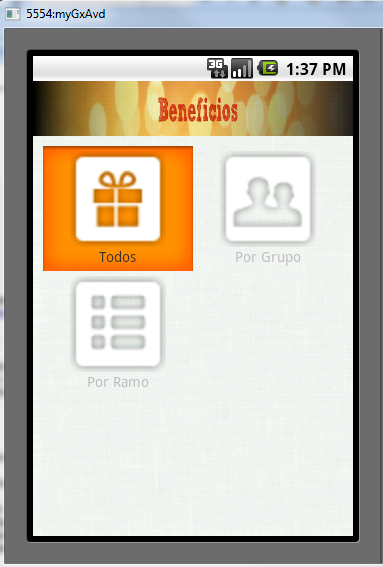
Menu items are displayed as table cells. No content is displayed while the Menu is visible.
This is the default for Android.
|
 |
|
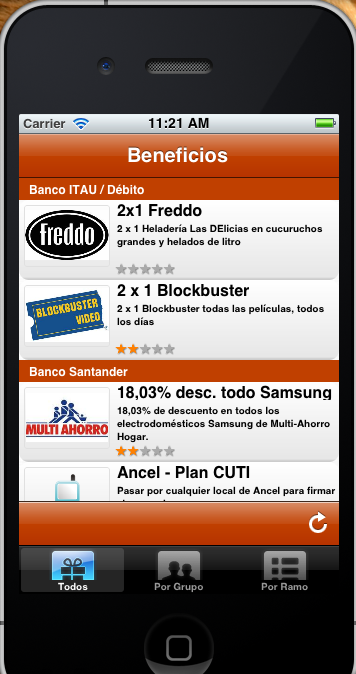
Menu items are displayed as tab items. The content of the selected item is shown on the rest of the screen.
This is the default for iOS when using Flip Navigation Style.
Notes:
- When generating for Android, the Tabs navigation is only present in the Main Object. There is no way to keep it in the platform.
- In iOS, according to Apple's Human Interface Guidelines, the Tab should only be used for the application's main navigation element. In GeneXus, the Menu will be shown as a List if it is not the application's main object to take this guideline into account.
|
 |