The Twitter API enables you to send tweets from your application.
This article focuses on what this API does and gives an example of how to use it.
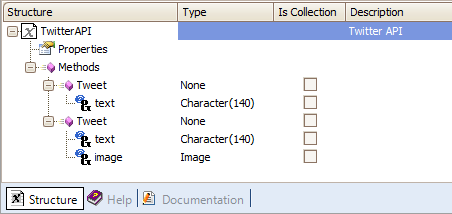
The API has one external object as the image shows.

The External Object has only one method, "Tweet", where the tweet text and an optional image is sent.
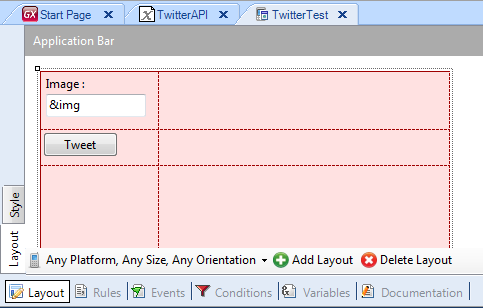
Create the following Panel for Smart Devices.
Layout:

Variables:
&img -> Image data type
Events:
Event 'Tweet'
TwitterAPI.Tweet('Tweet desde app GX', &img)
Endevent
Let's see how to send a tweet including an image.
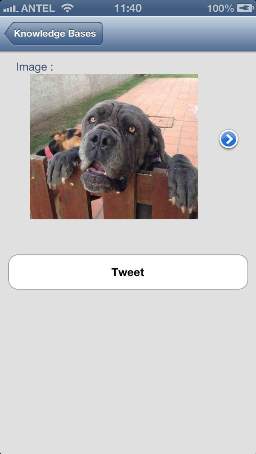
First, select an image for the &img variable



Finally, just execute the method Tweet. This will open a Twitter application dialog with the text and image selected, and a button Send available to finish the tweet publication. Note: the message can be modified in this dialog before send it.

Implemented for iOS and Android in GeneXus X Evolution 2 Upgrade 3 and later.