If a web layout is designed using responsive tables, div HTML tags are used to define the sections in the web form.
The way to vertically align the elements inside the section differs from the way it is done when HTML tables are used.
When using the HTML Editor, the cells of a table have the Vertical Align Property. On the other hand, when using responsive tables vertical alignment has to be done using Theme classes.
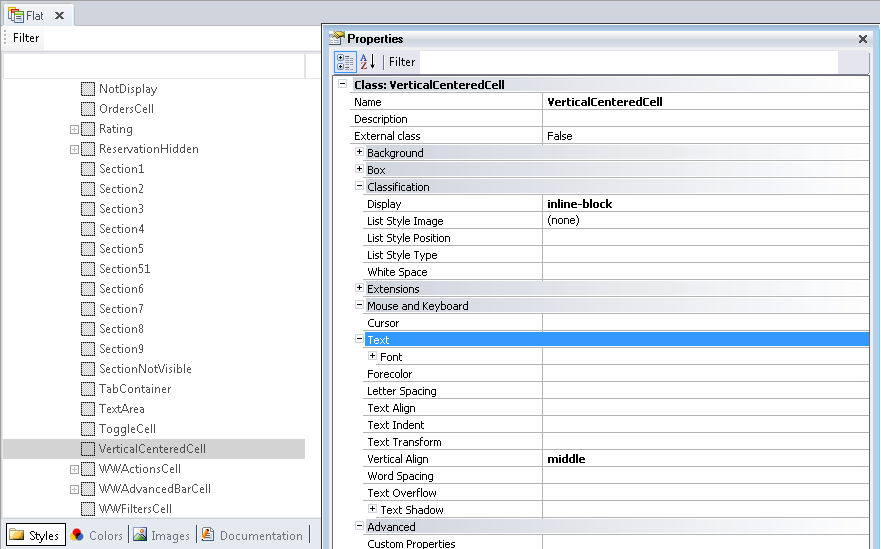
The Flat theme - which is distributed with GeneXus and used by default in Responsive Web Applications, has a predefined class called "VerticalCenteredCell" whose purpose is to help center the elements in the middle of a cell.

The VerticalCenteredCell is descendant of the Section class, and has the following settings:
VerticalCenteredCell{float:none;display:inline-block;vertical-align:middle}
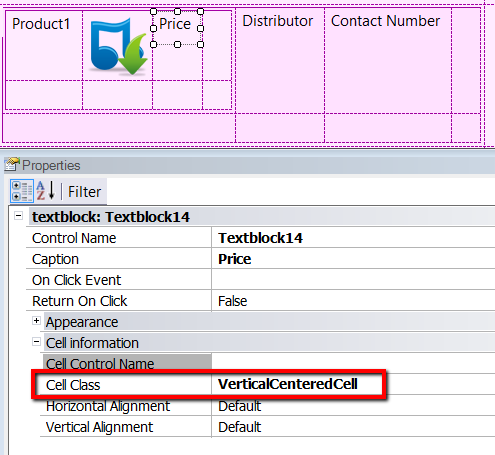
So, to vertically align the contents of a cell to the middle, assign the VerticalCenteredCell predefined class to the gx-table-row-cell-class property, as shown in the picture below:

Similarly to the VerticalCenteredCell class, you can define a Theme Class to align to the top or to the bottom, as follows:
.VerticalAlignToBottomCell {float: none;display: inline-block;vertical-align: bottom;}
Look and feel of responsive web applications