Under the XSL Designer Render of the User Control Editor tab you will use XSL to program how you control will be displayed at design time (in the GeneXus IDE). By default, the UCE generates code to display an empty table to represent the control. Of course you can change this code and use your own.
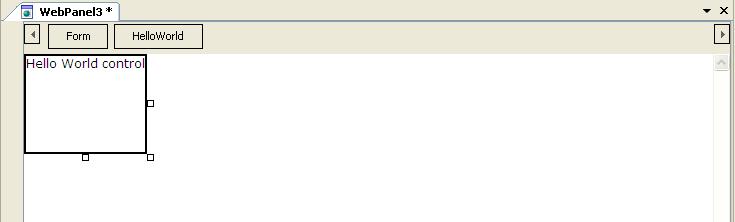
The HelloWorld sample just places a 'Hello World' text inside the table mentioned above. You can see the XSL Designer Render file of the HelloWorld control here.

In addition, sometimes you may want to render your control according to its property values. In that case you will need to know these property values and this can be accomplished by using helpers.
The helpers list is the following:
| gxca:GetStringPropertyValue |
Retrieves a text property value |
| gxca:GetPropertyValueInt |
Retrieves an integer property value |
| gxca:GetPropertyValueColorRGB |
Retrieves a color property value
|
| gxca:GetMyPath() |
Retrieves the current user control directory |
Example
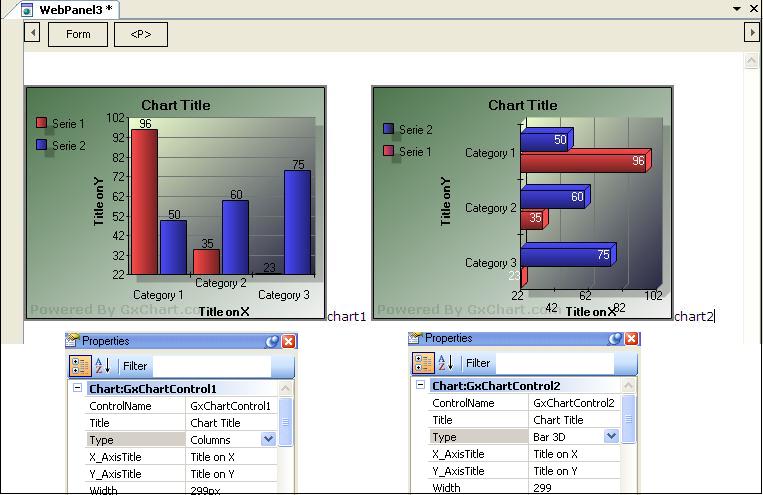
Consider the GxChart control, which has a Type property to indicate which type of chart must be created: bars, cones, pie and so on.
When changing the Type at design time you will notice that the control will display a chart (in the web form) according to the chosen type.
In order to do that, the design render file needs to know the value of the Type property and this can be accomplished by using a helper:
<xsl:value-of select="gxca:GetPropValue('ChartType')"/>

The complete XSL design render code of the GxChart file can be found here. Notice that it uses many helpers to retrieve property values.