The purpose of this article is to explain the necessary steps to configure Infinite scrolling for grids in web applications.
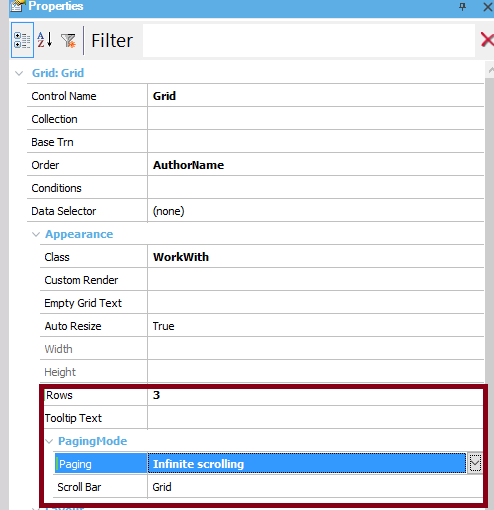
First, the Rows property has to be set to a value different than 0, as this property indicates the number or rows that have to be brought from the server in each request.
When the Rows property is set to a value different than zero, the Paging property becomes available.

The Paging property has to be set to Infinite Scrolling value to have infinite scrolling behavior. If it's set to "One Page at a Time" it will do a traditional paging.
Then, the Scroll Bar property becomes available. The scroll can be on the grid itself (Scroll bar= Grid), or in the form (Scroll Bar = Form).
Notes:
- The PreviousPage method and NextPage method are ignored when Paging = Infinite Scrolling.
- There is a Loading Text which displays while the data is being loaded. The style of the loading text is configured using the Loading Text Class of the Grid in the Theme.
- The width of the columns is static and does not adapt to the size of the screen (SAC 45356).