You can add a custom toolbar on the FCK HTML Editor Control; follow these configuration steps.
- Set a name on the Custom Toolbar property for example: myToolbar.
- Set a file name on the Custom configuration property for example: myconfig.js
Now, you need to implement the myToolbar options on the myconfig.js file; for example use the following:
CKEDITOR.config.toolbar_myToolbar =
[
['Source', 'Cut','Copy','Paste','PasteText','PasteFromWord'],
['Undo','Redo','-','Find','Replace','-','SelectAll', 'RemoveFormat'],
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor','BGColor'],
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],
['Link', 'Unlink', 'Anchor', '-', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', '-', 'Maximize', 'ShowBlocks', '-', 'About']
] ;
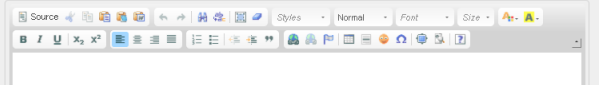
Notice you need to concatenate "CKEDITOR.config.toolbar_" with your custom toolbar; then set the desired values. The expected result is

For more information check the CKEDITOR.Config documentation.