When working with web objects, you may want to use tables to align the web form controls to improve design. A table consists of rows and columns, divided into cells where the controls are positioned. Any web control can be inserted in a cell, and the tables can be nested.
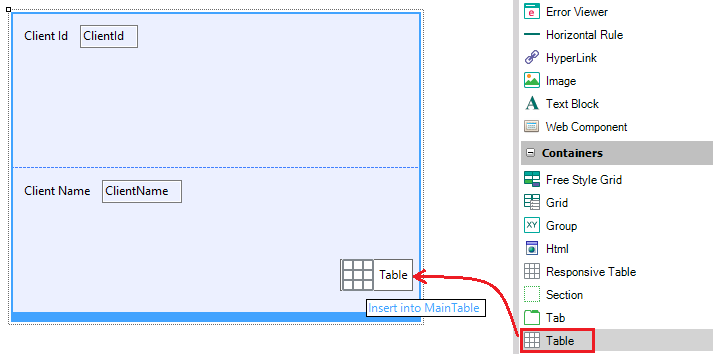
 To add a Table control to the selected location, drag one from the toolbox Table icon onto the Web Form:
To add a Table control to the selected location, drag one from the toolbox Table icon onto the Web Form:

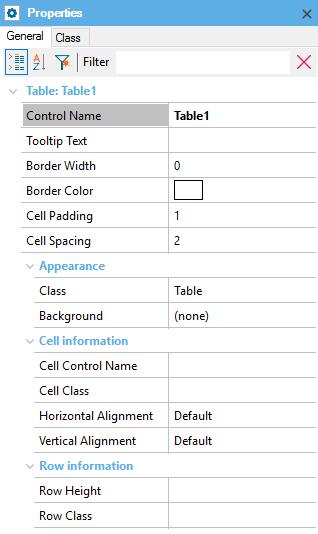
Tables have many configurable properties, such as the BorderWidth property, BorderColor property, etc.

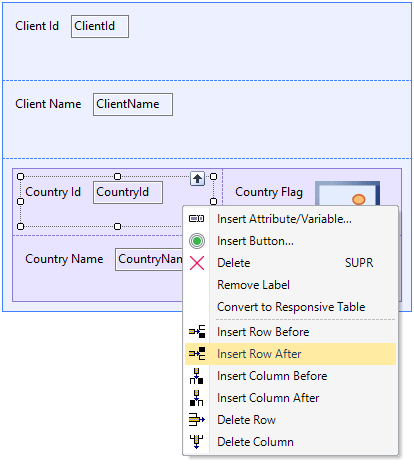
For editing tables, you have a contextual menu, that lets you insert and delete any rows or columns you wish, as well as add attributes. Simply right-click the table or any cell:

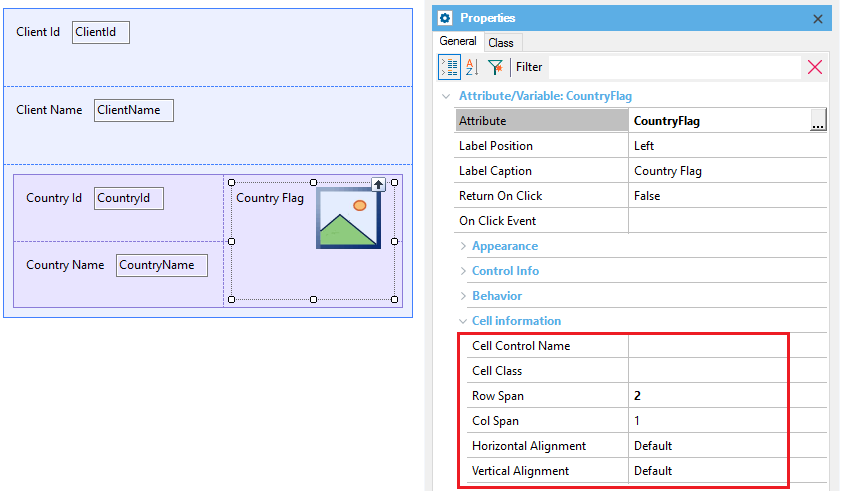
Cells also have configurable properties. Among these, you will find the Row Span property and Col Span property, which allow a particular cell to occupy more than one row and/or column respectively.