La posibilidad de usar Fiori Pattern en su desarrollo, sea para Web o para Smart Devices, es una de las características principales de GeneXus for SAP Systems.
Permite brindar una experiencia de usuario mejorada para la aplicación, siguiendo los lineamientos establecidos por el Design System SAP Fiori.
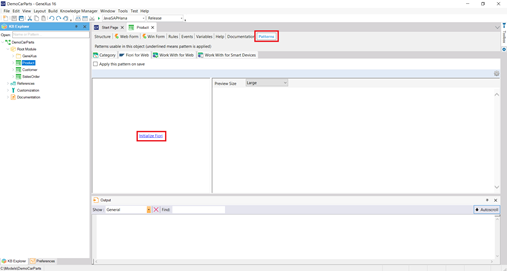
Seleccione la Transacción Product y diríjase al selector ‘Pattern’. Haga click en ‘Initialize Fiori’ para comenzar a importar los módulos.


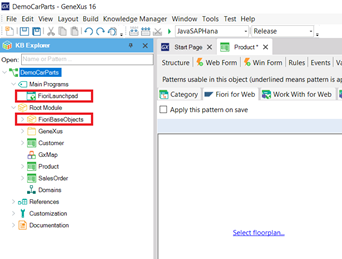
Una vez completada la importación, podemos observar un nuevo módulo en la KB llamado ‘FioriBaseObjects’ que contiene todos los objetos del pattern Fiori.

Automáticamente se crea un objeto Web Panel llamado FioriLaunchpad, definido como Startup Object de la KB. Por defecto una vez aplicado el pattern FioriLaunchpad será el menú principal.
Una vez inicializado Fiori, podremos aplicar Fiori Pattern a cada Transacción y seleccionar uno de los Floorplans disponibles que mejor se ajuste para la experiencia de usuario que se busca entregar.
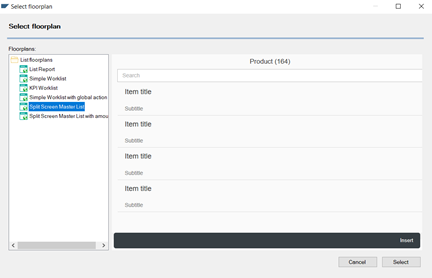
Luego de inicializar el pattern Fiori, en la Transacción Product, dentro del selector ‘Patterns’, haga click en Select Floorplan.
Aquí puede ver los distintos tipos de diseños que ofrece Fiori para una Transacción.
Seleccione ‘Split Screen Master List’

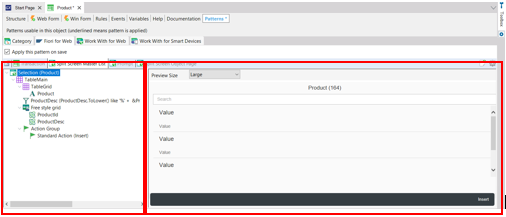
Una vez seleccionado el floorplan ‘Split Screen Master List’ se puede observar que la visualización del selector Pattern para la Transacción ‘Product’ cambia mostrando dos paneles.

El panel izquierdo muestra los componentes de cada objeto generado automáticamente por el Pattern Fiori de GeneXus.
Los componentes que contiene un objeto pueden ser modificados por el desarrollador para lograr una visualización que se ajuste a las necesidades del usuario. GeneXus define automáticamente los atributos descritos en la estructura de la Transacción como componentes.
El panel derecho, muestra de forma responsive una previsualización del objeto conteniendo los componentes definidos en el panel izquierdo.
|
TIP: Note que dependiendo del tamaño de la previsualización pueden visualizarse o no los distintos componentes. Verifique en la propiedad ‘Visible’ del componente, su valor para el tamaño seleccionado.
|
Haga click en el Icono del Diskette o presione Ctrl+S para salvar los cambios realizados.
o presione Ctrl+S para salvar los cambios realizados.
Aplicar el procedimiento anterior sobre las Transacciones Customer y SalesOrder , pero en este caso seleccionando el Floorplan ‘ListReport’.
En este punto ejecute la aplicación. (Run - F5).
(Run - F5).
|
TIP: En este caso la KB fue creada para un ambiente .Net, por defecto el DBMS utilizado por GeneXus es SQLServer (ambas opciones pueden ser cambiadas por el developer o incluso crear Environments paralelos con otras opciones).
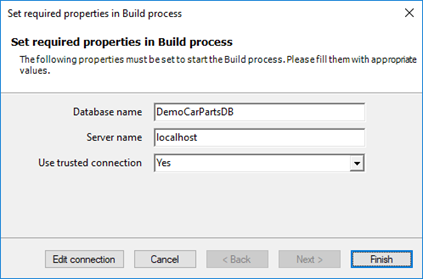
Las propiedades del Server SQL a ser utilizado se configuran en el Data Store, pero al ejecutar (F5) por primera vez, GeneXus al no tener los datos de configuración del Data Store, presentará un diálogo para configurar estos valores.
|
Utilizar los siguientes valores:

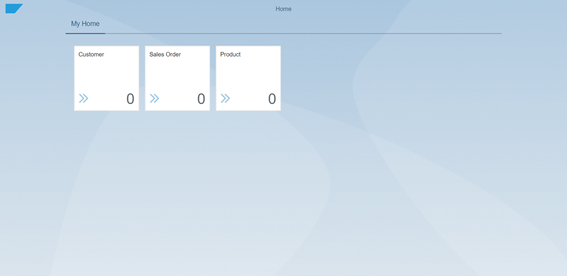
GeneXus luego de crear la DB, generar los programas necesarios para crear las tablas y ejecutarlos, específica y crea todos los programas de la aplicación y ejecuta el Startup Object, la aplicación ejecutada tendrá la siguiente apariencia.

Se puede observar que la página de inicio (Fiori Launchpad) contiene los Tiles (nombre utilizado en SAP para denotar las opciones en el menú). Fiori Launchpad se presenta como un dashboard donde la información importante se visualiza rápidamente, para ayudar a la toma de decisiones estratégicas y operativas.
Cada Tile se puede personalizar a la medida de las necesidades del usuario, para proveer la mejor experiencia.
Se puede modificar su tamaño, información, iconos, agregar KPIs o incluso web components.
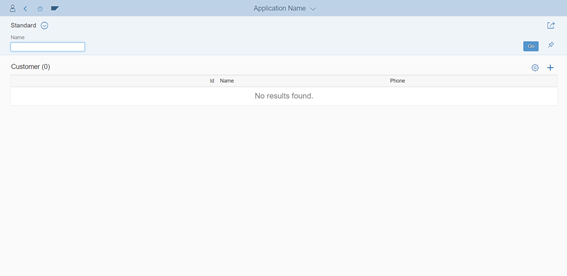
Al hacer click en un tile, se accede a la página (objeto) llamada por este.

En el caso de Customer, se accede al objeto principal correspondiente al floorplan ListReport, donde se listan los clientes existentes, permitiendo realizar operación de altas, bajas y modificaciones de los registros.
Ahora vamos a proceder a personalizar el Fiori Launchpad de forma de presentar una visualización a medida para el caso, mostrando el potencial que GeneXus brinda para una personalización acorde a los requerimientos del usuario.
En este caso el menú tendrá la siguiente personalización:
- El Tile de Customer incluirá una gráfica de barras indicando los 3 clientes con mayor cantidad de pedidos.
- El Tile de Product tendrá un tamaño mayor y contendrá una imagen de fondo.
- El Tile de SalesOrder tendrá un icono representativo y un contador para poder visualizar la cantidad de Órdenes de Ventas registrados en el sistema.
El Tile de customer incluye un web component con una gráfica que muestra los 3 clientes con la mayor cantidad de órdenes de venta.
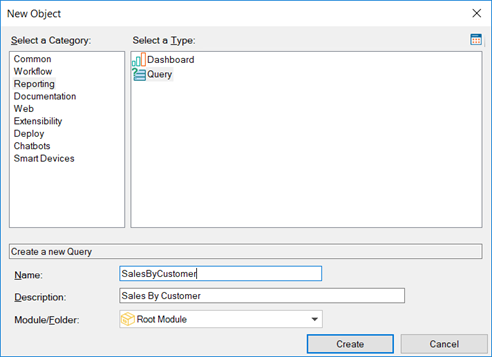
Debemos crear un objeto de tipo Query, que podemos encontrar en la categoría Reporting.
Para crear un nuevo objeto hacer click derecho en Root Module y New->Object, o presionando Ctrl+N.

Nombre el objeto Query como ‘SalesByCustomer’
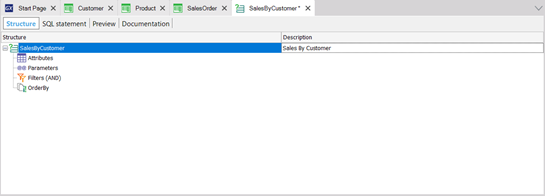
Una vez seleccionado Create, veremos el objeto Query vacío.

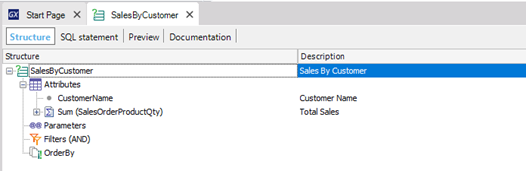
Agregue los siguientes atributos a mostrar en el objeto Query:
CustomerName – Para mostrar el Nombre del cliente.
Sum(SalesOrderProductQty) – Para mostrar la cantidad de productos pedidos por dicho cliente. Ingresando esta línea se creará una fórmula que suma la cantidad de productos de todas las sales orders de dicho cliente. La información se infiere automáticamente por GeneXus.
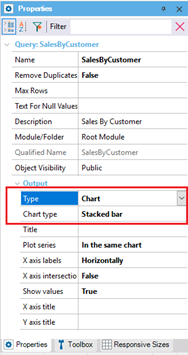
En el atributo Sum(SalesOrderProductQty), fije la propiedad Description con el valor ‘Total Sales’
Configure las propiedades Type con el valor ‘Chart’ y Chart type con el valor ‘Bar’.

Una vez ingresado los datos a mostrar en el objeto Query y configurar sus propiedades debería quedar de la siguiente manera.

Haga click en el Icono del Diskette  o presione Ctrl+S para salvar los cambios realizados.
o presione Ctrl+S para salvar los cambios realizados.
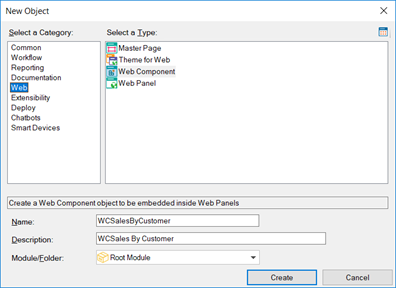
Cree un nuevo objeto GeneXus de tipo Web Component.
Haga click derecho en Root Module y seleccione New->Object.
Este objeto hará referenciar al objeto Query para ser incluido en el Tile.

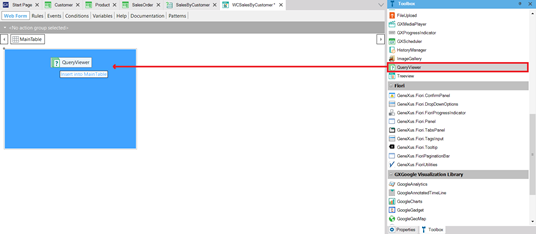
Una vez creado el Web Component debe agregar un componente QueryViewer del panel de Toolbox.
Seleccione el componente Query Viewer y arrástrelo al Web Component.

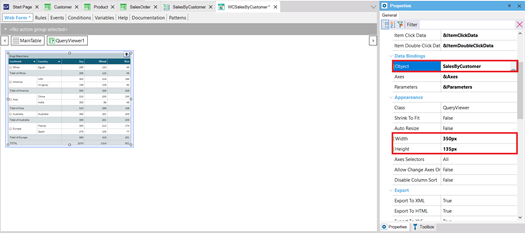
Fije en las propiedades del componente Query Viewer los siguientes valores.

En la categoría ‘Data Bindings’, seleccione en la propiedad Object el objeto Query ‘SalesByCustomer’
Configure las propiedades de ‘Width’ 350px y ‘Height’ 135px, este es el tamaño que tendrá el componente dentro del tile.
Haga click en el Icono del Diskette o presione Ctrl+S para salvar los cambios realizados.
o presione Ctrl+S para salvar los cambios realizados.
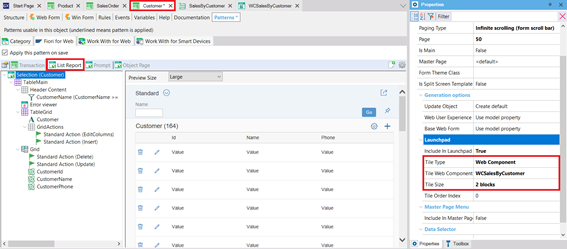
Para referenciar en el Tile de Customer al web component ‘WCSalesByCustomer’ que contiene la gráfica, seleccione la Transacción Customer y navegue a las propiedades del objeto ListReport.
En la categoría Launchpad modifique las siguientes propiedades
Fije Tile Type como ‘Web Component’
Seleccione en Tile Web Component ‘WCSalesByCustomer’
Configure Tile Size con el valor ‘2 blocks’ para que el tile de Customer se visualice más grande.

Haga click en el Icono del Diskette o presione Ctrl+S para salvar los cambios realizados.
o presione Ctrl+S para salvar los cambios realizados.
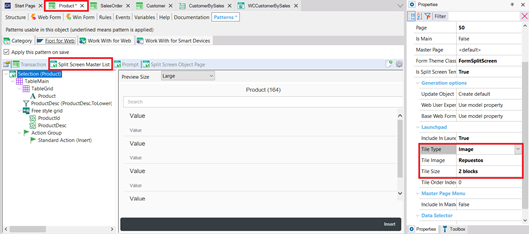
Para personalizar el Tile Product debe ir a la Transacción, seleccionar pattern y modificar las siguientes propiedades en el objeto Split Screen Master List.
Cambie la propiedad Tile Type al valor ‘Image’
En Tile Image elija la imagen que desea cargar, puede ser de un archivo local o desde una imagen disponible en la web.
Fije Tile Size con el valor ‘2 blocks’ para que el tile Product destaque por su tamaño.

Haga click en el Icono del Diskette o presione Ctrl+S para salvar los cambios realizados.
o presione Ctrl+S para salvar los cambios realizados.
La personalización del Tile de SalesOrder es más sencilla y se realiza de la siguiente manera.
Se desea modificar el icono que por defecto coloca GeneXus en el tile correspondiente a la opción, por uno más específico.
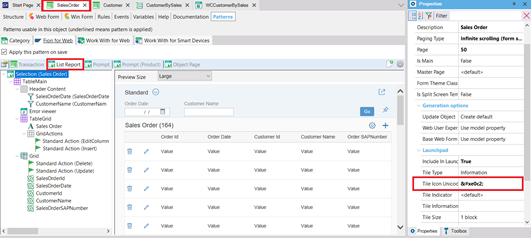
Seleccione en la Transacción SalesOrder, el objeto List Report dentro de Patterns.
Asigne el valor ‘’ en la propiedad Tile Icon Unicode.
El Unicode  corresponde al siguiente icono. 
Para ver todos los iconos disponibles, haga click aquí

La propiedad Tile Order Index indica en qué posición se muestra el Tile dentro del menú. Por defecto la propiedad Tile Order Index tiene el valor ‘0’, posicionando los Tiles según el orden en que se crearon las Transacciones que se muestran como Tiles.
Para esta aplicación el orden de los Tiles es el siguiente:
Product->Customer->SalesOrder
Para lograr esta visualización es necesario fijar las siguientes propiedades:
Product Tile Order Index = 0
Customer Tile Order Index = 1
SalesOrder Tile Order Index = 2
Una vez terminada la personalización de los Tiles, podremos ver el cambio en la visualización del menú principal al ejecutar la aplicación. (seleccione Rebuild All y luego F5)
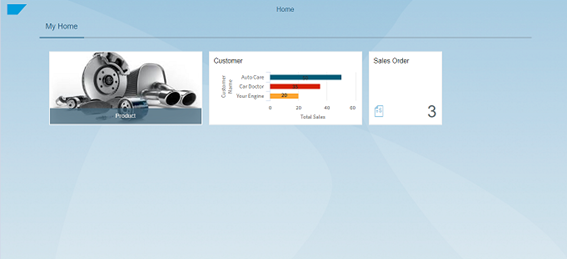
Así luce una aplicación que implementa Fiori Web Pattern mostrando su potencial de personalización y la visualización que otorga al usuario para poder obtener información rápidamente.

Para esta imagen ya se han agregado productos, clientes y Sales Orders. En caso de no haber ingresado datos, la gráfica de Customer estará vacía.
|
TIP: Las barras de la gráfica se ven todas del mismo color, si se quiere una barra de cada color o personalizada, se puede utilizar, en el objeto Query, la property Conditonal Styles, para el campo Sum(SalesOrderProductQty) con el valor, p.e., {"Operator":"EQ","Value1":"1","Style":"color:red"}
|