UI testing is available using native GeneXus programming, through a specific object in the GeneXus IDE called UI Test object.
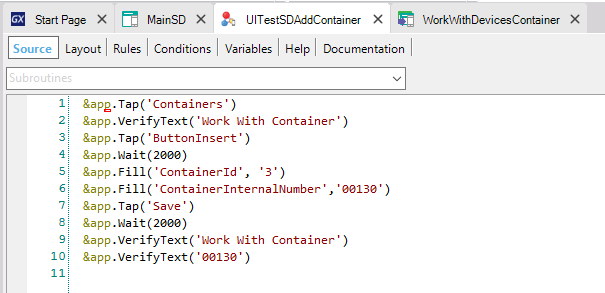
For example, consider the following UI Test object:

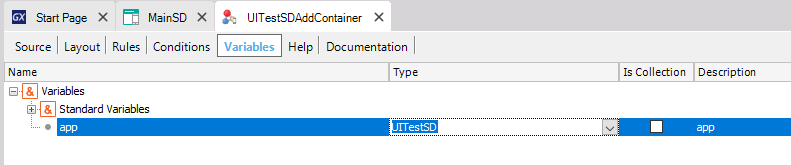
The variable named &app is autogenerated and provides automation capabilities over the target device. It is based on the UITestSD external object:

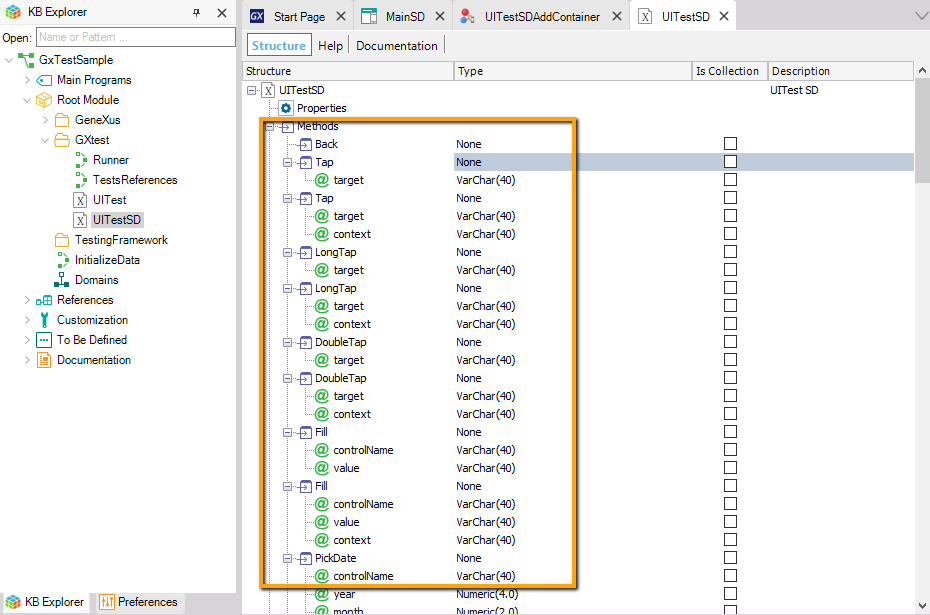
The UITestSD external object is responsible for implementing the adaptation layer over the device. It offers several methods for actions and verifications to be made in the UI Test.

The Test Target property of the UI Test object must be set to indicate the main object of the application to be tested (in the example: "MainSD").
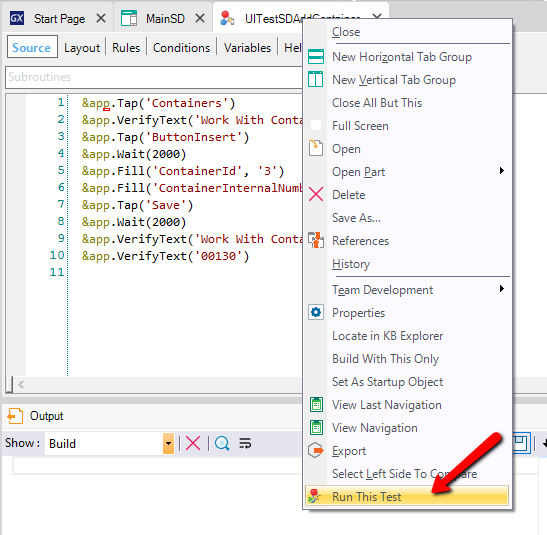
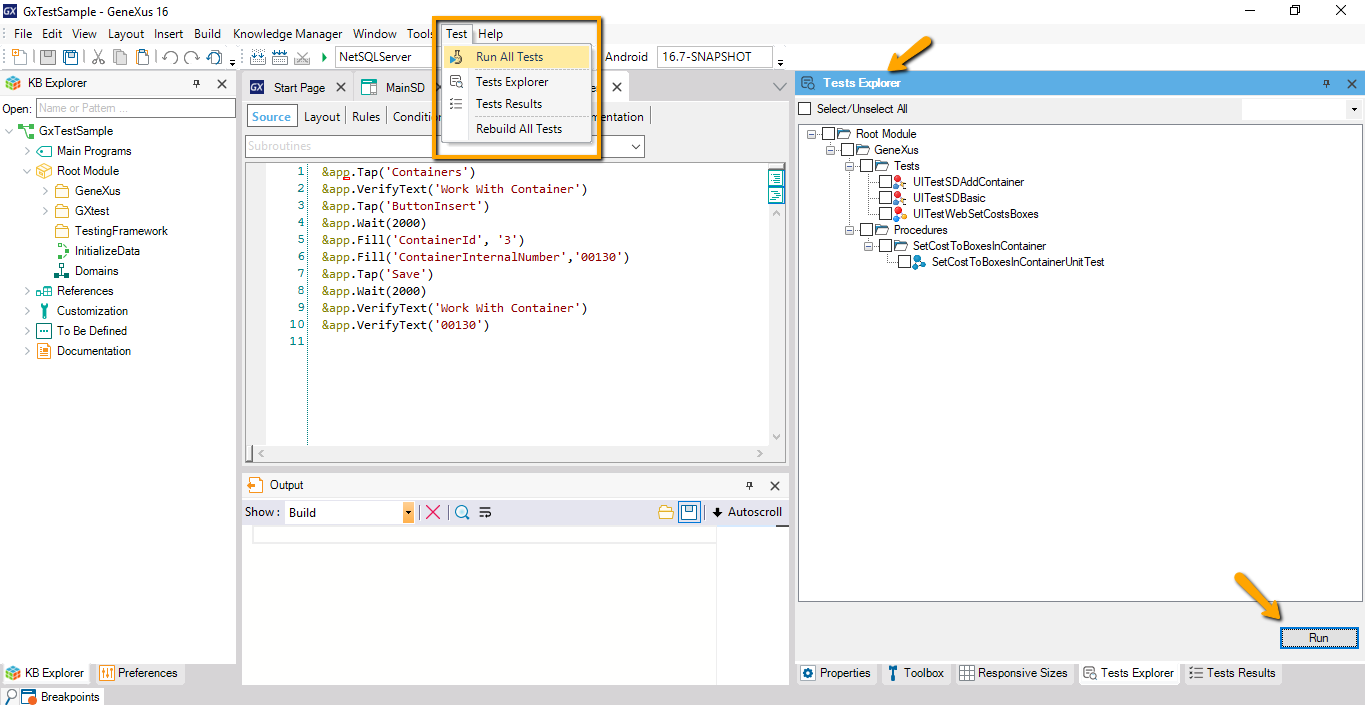
There are two ways to run an UI Test object:

Or

Notes:
- For running UI tests on Apple platforms you need to install the library xcpretty.
- UITests are designed with the purpose of evaluating the application components, without focusing on the visual interface. For this reason, during their execution, the device animations are disabled as a preventive measure against incorrect results, commonly called 'flaky tests'.
KG GxTestSample
Android UITest Log