When developing User Controls for Web Interfaces, it is useful to know the available functions and properties exposed in the gxgral.js file to be used during the development.
GeneXus minimizes the use of global variables creating a single global variable for your application, called gx, for example:
var gx = {};
As the gxgral.js file used at runtime is compressed you can check the gxgral.src.js file located in the generator folder.
The gxgral.src.js is split in different namespaces. Some namespaces worth looking at are the following:
For debugging\logging purposes the gx.dbg namespace exposes the following functions: logMsg and logEx. The first one displays a message in the browser console and the second details information about an exception.
In general this namespace is used in conjunction with a correctly javascript error handling. When possible, use a try\catch block in the javascript code associated to the User Control and complement it with the use of this namespace to log possible errors during execution. Example:
try
{
// My user control code
}
catch(e)
{
gx.dbg.logEx(e, 'myRenderFile.js', 'myFunctionName');
}
In this case, we are using the logEx function to display the exception. Check the Browser console to get further information, otherwise you can display error and logging messages enabling the gx.dbg.enabled property: For example
if (!gx.dbg.enabled)
{
gx.dbg.enabled = true;
gx.dbg.logMsg('Hello World UC');
}
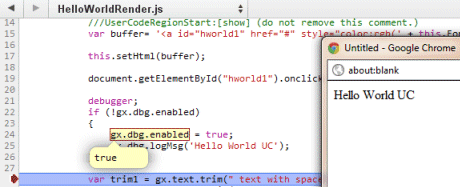
You can check a standard try\catch section in the HelloWorld user control. At runtime, you will see something similar to the following image when debugging with a javascript debugger:

The gx.text namespace has functions to handle strings such as length, upper, lower, trim and so on. In particular use the stringBuffer functions whenever possible to handle strings.
You can check how to use it with the Catpcha User control, a snippet of it follows:
var buffer = new gx.text.stringBuffer();
buffer.clear();
buffer.append('<div id="myID"> ...');
var bufferOutput = buffer.toString();
Other functions sample usage:
var trim1 = gx.text.trim(" text with spaces... ");
var upper1 = gx.text.upper(" Upper text... ");
var width1= gx.text.replaceAll(this.Width, "px", "");
To handle numbers check this namespace, some useful functions are formatNumber, mod, parseFloat, parseInt, val, trunc, round. Some examples:
var n1 = gx.num.val('199.99');
var n2 = gx.num.trunc(199.99);
var n3 = gx.num.round(199.99);
You can encode and decode any string or generate it's base64 representation, some examples:
var b64_1 = gx.base64.encode('Hello,World');
var b6a_2 = gx.base64.decode(b64_1);
var enc1 = gx.lang.encodeValue('<div id="myID"> bla bla...</div>');
var enc2 = gx.lang.decodeValue(enc1);
The gx.util namespace has several subnamespaces; use the resourceUrl function to generate a complete URL reference, for example:
var imgFolder = gx.util.resourceUrl(gx.basePath + gx.staticDirectory + 'UserControlFolder/images/', true);
in this case we are using the basePath and staticDirectory properties too.
There's also the gx.util.regExp namespace to handle regular expression with the isMatch, replace, split, matches functions.
The gx.util.browser namespace has functions to detect the browser used such as isChrome, isIPad, isIPhone, isIE, an example:
if (gx.util.browser.isChrome())
{
gx.dbg.logMsg('Using Chrome browser');
}
When it is necessary to load a javascript library from the source code, the loadScript function is very useful.
As an example, look at the Runtime Render file of the StockChart Control.
var buffer = gx.util.resourceUrl(gx.basePath + gx.staticDirectory + "StockChart/js/themes/" + this.Skin + ".js", false);
gx.http.loadScript(buffer);
Check the gx.evt namespace to attach and detach event handlers, an example:
gx.evt.detach(control,event,handler)
gx.evt.attach(control,events,handler)
Check the JSEventHandler User control implementation for further detail.
The gx.dom namespace exposes several useful functions to get DOM elements such as byId, byName, byTag, byClass. Example:
var hwCtrl1 = gx.dom.byId('hworld1');
var hwCtrl2 = gx.dom.byClass('gx_usercontrol');
The available events to subscribe are the following:
- gx.onaftervalidate: triggered after executing the validation of one or several fields.
- gx.onbeforefocus: triggered when a control receives the focus, before triggering any event or executing a validation.
- gx.onafterfocus: triggered when a control receives the focus, after triggering associated events (if any) or executing a validation.
- gx.onclick: triggered when the page is clicked (cancelable (1)).
- gx.keypress: triggered when a key is pressed on the page (cancelable (1)).
- webcom.render: It is triggered after a web component is drawn.
- 'webcom.all_rendered: triggered after all web components are rendered (after the first page GET or after running an event).
- gx.onbeforeevent: triggered before running a GeneXus event.
- gx.onafterevent: triggered after a GeneXus event was executed.
- gx.onready: the page has finished loading, but is not yet visible.
- gx.onload: the page finished loading.
- gx.onunload: the page will be abandoned.
- gx.control.onafterpropertychange: triggered before modifying the DOM property of a control (cancelable (1)).
- gx.control.onbeforepropertychange: triggered after modifying the DOM property of a control (cancelable (1)).
- popup.close: triggered before closing a popup.
- popup.afterclose: triggered after closing a popup.
- grid.onbeforerefresh: triggered before refreshing a grid (grid refresh triggers when an event is executed that makes a Grid.Refresh() or when a grid self-refreshes).
- grid.onafterrefresh: triggered after cooling a grid.
- grid.onafterrender: triggered after drawing a grid.
- gx.onmessages: triggered before displaying messages or errors on the screen
Some examples:
//this executes the afterrender function when the grid finish rendering
gx.fx.obs.addObserver('grid.onafterrender', this, function (grid) {this.afterrender();});
//this executes the itemActivate function after an event is executed
gx.fx.obs.addObserver('gx.onbeforeevent', this, function (grid) {this.itemActivate();});
//this executes the itemInactive function before an event is executed
gx.fx.obs.addObserver('gx.onafterevent', this, function (grid) {this.itemInactive();});
(1) - When an event is cancelable it means that if you set the cancel = true object property that is passed by parameter to the function that handles the event; the event is canceled and the default action associated to the event is not processed.
Use this.IsPostBack to know if it is the first execution or not, check the HistoryManager User Control for an example.
If you need to handle dates, check the gx.date namespace.
Note: this is valid since Xev1U6 or higher.
The following sample shows the usage of some of this functions with the Hello World User Control and some modifications in the render file to test the functions.

Use the || operator to fill in default values:
var myVal = myObject.myProperty || "(none)";
Attempting to retrieve values from undefined will throw a TypeError exception. This can be guarded against with the && operator:
myObject.myProperty // undefined
myObject.myProperty.model // throw "TypeError"
myObject.myProperty && flight.myProperty.model // undefined