The Map User Control allows including a map in a Web Layout (for example, in a Web Panel Web Layout) and marking points on it.

When it is dragged from the Toolbox to a Web Layout, a sample is imported to mark some points on the map. As a result, variables and events are automatically defined. In addition, properties are set in those events and you can replace the default values.
The control is distributed by GeneXus; however, it is possible to download and install a newer version. To do so, download the control from here and decompress the zip file to the User control directory of the GeneXus installation.
Currently, there are three providers: Google, Baidu, and Yahoo for any city in the world.
As previously described, you have to drag the Map User Control from the Toolbox to the Web Layout. Then, a sample is imported, marking some points on the map. For each point, a title, text, and link can be specified.
To geoposition the map or to position a point on it, the coordinates (latitude/longitude) are needed. To this end, you can set the Latitude property and Longitude property (N/E positive number, S/W negative number). These values are in decimal degrees format. In addition, you can configure the Map User Control City property.
To draw a point on a Map, you just have to program something like the following:
&BusStation = new GxMap.Point()
&BusStation.PointLat = "-34.9056247303566"
&BusStation.pointLong = "-56.198415756225586"
&BusStation.PointInfowinTit ='!"Tres Cruces"
&BusStation.PointInfowinDesc = !"Terminal Tres Cruces"
&BusStation.PointInfowinLink = !"https://www.trescruces.com.uy/terminal/"
&Image.fromImage(BusStation)
&BusStation.PontIcon = &Image.ImageUri
&GxMapdata.Points.Add(&Radisson)
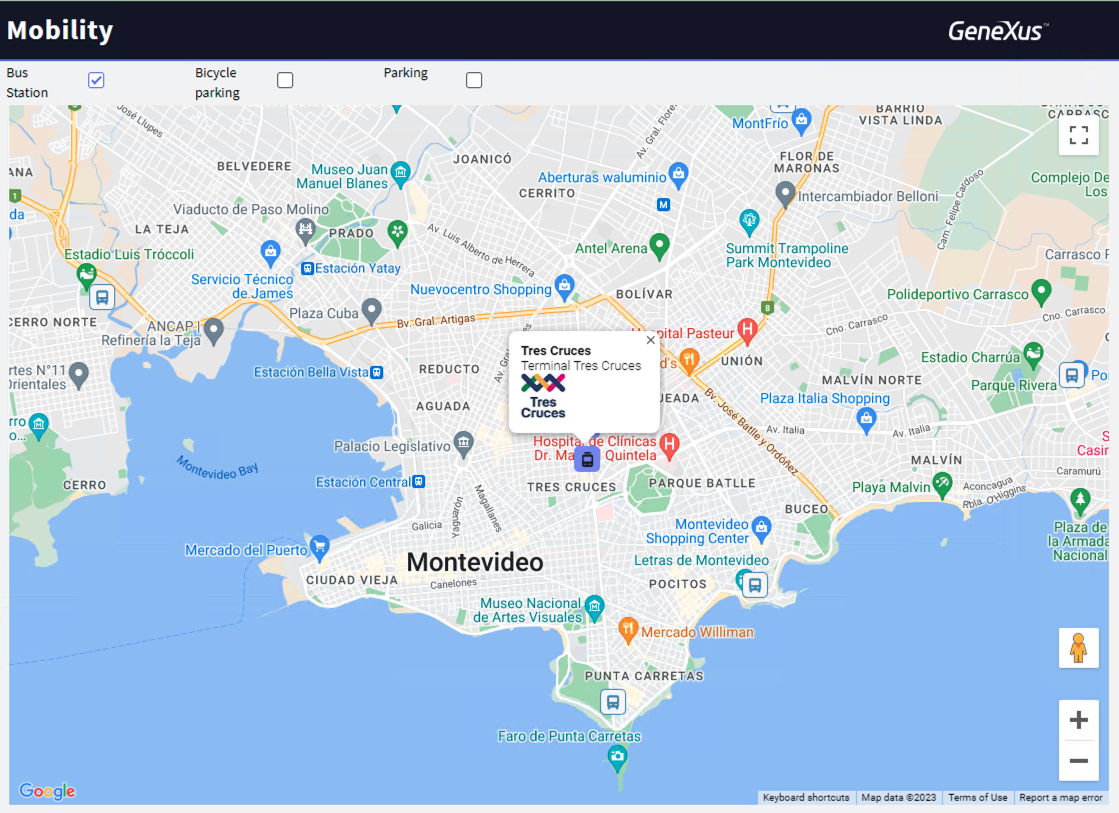
At runtime, it is displayed as:

For more details on how to program the most common use cases, go to Map User Control Use Cases.
See the list of properties available to set for a Map User Control in: Map User Control Properties.
Google Provider: https://developers.google.com/maps/pricing-and-plans/
Since 22 June 2016, an API key is required: http://googlegeodevelopers.blogspot.com.uy/2016/06/building-for-scale-updates-to-google.html
In order to get an API key, go to https://developers.google.com/maps/web/ with the following terms of use.
Since June 2018, you must include an API key with all API requests and enable billing on each of your projects.
https://developers.google.com/maps/documentation/javascript/usage-and-billing
Yahoo Provider: The component was discontinued by the provider.
Breaking change: To configure a Google Maps API key after Google's policy changes of 22 June 2016, please download version 8.1 or higher from here or the marketplace.
Please visit: Default Installation Instructions for User Controls.