This article explains how to calculate and show the route between Locations in Native Mobile applications (in other words, how to use the Directions Layer).
There are two ways to achieve it. Both involve working with a Grid with its Control Type property = Maps (in a Panel object):
- Configuring the Directions Layer property of the Grid
- Using methods provided by the Maps external object
Controls: Grid (Control Type: Maps)
Generators: Android, Apple
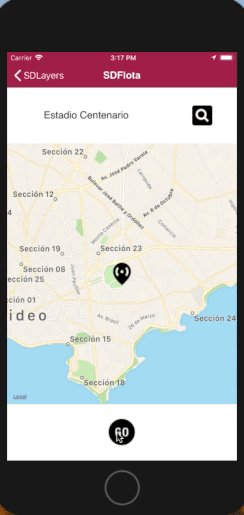
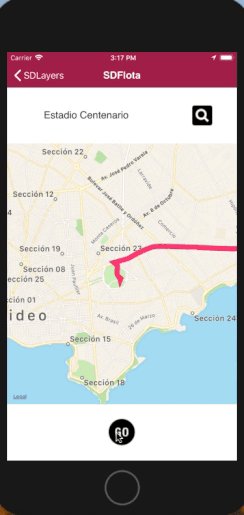
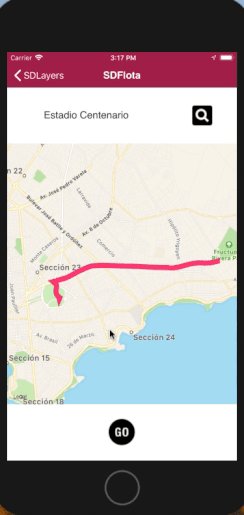
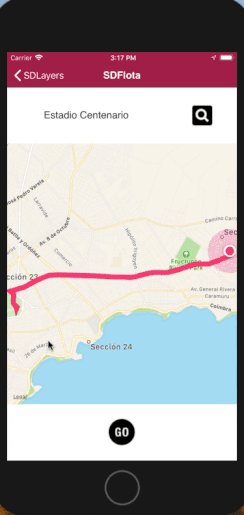
In a Panel Grid control with its Control Type property = Maps, it is possible to view the best way between one or more locations (GeoPoints) using the Directions Layer property.
When setting the Directions Layer property to True, it is possible to draw the route between the points of the Grid. Each point or position in the Grid will be given by the attribute or variable indicated in the Location Attribute property.

In addition, when setting the Directions Layer property to True, two more properties are enabled to be configured: Transport Type property and Default Route Class property.
For more information, please refer to Directions Layer property.
In certain cases, you don't want to draw the route beforehand because you don't have the Locations in advance, but you need them available on the spot.
To show the route between Locations, the Maps external object provides the following:
Event Maps.DirectionsCalculated(&routes, &messages) // &routes is a collection variable of the Route Structure Data Type.
composite
if &messages.Count = 0
&i = 1
do While &routes.Count >= &i
&geoline = &Routes.Item(&i).geoline
Grid1.DrawGeoLine(&geoline,"8")
&i+=1
enddo
endif
endcomposite
endevent
To draw on a map the direction between two or more locations obtained with the Maps external object, there is a set of methods available to be used in Grids with their Control Type property = Maps.
GeoCity: In this Knowledge Base, you can find the "Pruning" section, where the "RecoleccionPodas" (Pruning Collection) Panel object uses Directions.
Layers in Maps