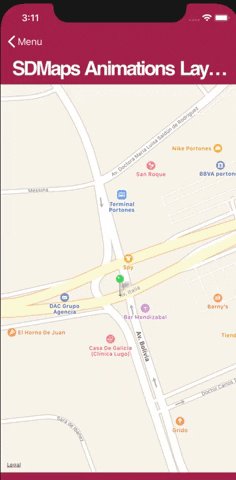
This article explains how to draw animations between points on a map (in other words, how to use the Animations Layer). This allows you to show, for example, the fleet of vehicles in a typical mobility application such as Uber, Cabify, etc.
Controls: Grid (Control Type: Maps)
Generators: Android, Apple
When you include in a Panel object a Grid control with its Control Type property set to Maps, you can set the Animations Layer property to True. This will make it possible to view the animation of the records specified in the Grid given by an attribute or variable that indicates their location (based on the GeoPoint data type or Geolocation domain) at runtime.

Reed more at: Animations Layer property