Enables or disables the Animations Layer (that allows viewing map point animations) in a Grid whose Control Type is set to Maps.
Platforms: Smart Devices(IOS)
Controls: Grid (Control Type: SD Maps)
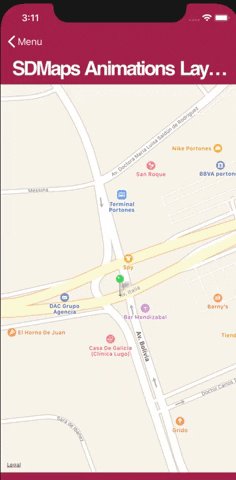
This property allows viewing a map point animation. It can be used, for example, to show the route of a vehicle (taxi, Uber, delivery service).

It applies only to Grids whose Control Type property = Maps.
When you set the Animations Layer property to True, the following properties will be enabled to set related details:
The Location Attribute property is another important property related to this kind of Grid whose Control Type property = Maps.
This property applies only at design time.
Consider the following Transaction objects:
Car
{
CarId*
.....
}
CarLocation
{
CarId*
CarLocationId*
CarLocation (Data Type = GeoPoint)
}
Assume the existence of the following Procedure object in order to assign data to the physical tables associated with the previous Transactions:
new
CarId = 1
endnew
new
CarId = 1
CarLocationId = 1
CarLocation = geopoint.FromString('POINT (-56.088973921240267 -34.883211936027749)')
CarAnimationDuration = 2
endnew
new
CarId = 1
CarLocationId = 2
CarLocation = geopoint.FromString('POINT (-56.086742323339877 -34.883211936027749)')
CarAnimationDuration = 1
endnew
new
CarId = 1
CarLocationId = 3
CarLocation = geopoint.FromString('POINT (-56.083400226489289 -34.883156426543607)')
CarAnimationDuration = 3
endnew
Next, a Panel object is created and a Grid control is included, with the following properties configured:
- Control Type = Maps
- Location Attribute = CarLocation
- Animation Layer = True
- Animation Key Attribute = CarId
- Animation Duration = 2
In the Grid conditions, the following is defined:
CarLocationId = &CurrentAnimationStep;
In the events section of the Panel object, the following is defined:
Event Refresh
Composite
Grid1.Refresh()
¤tAnimationStep += 1
EndComposite
Endevent
Event ClientStart
¤tAnimationStep = 1
Endevent
Note: To fully view the animation, defining a zoom based on a range that reaches the points to animate is recommended. The following Grid properties must be configured for this purpose:
Therefore, the ClientStart event has to be modified to start the &Radio variable:
Event ClientStart
composite
¤tAnimationStep = 1
&Radio = 100
endcomposite
EndEvent
An alternative way to set the animation duration
Suppose that attributes are added to the CarLocation Transaction in example 1 to store the duration and/or the final behavior of the animation:
CarLocation
{
CarID*
CarLocationId*
CarLocation (Data Type = GeoPoint)
CarAnimationDuration (Data Type = Numeric)
}
Since an attribute (CarAnimationDuration) contains the number of seconds that the animation lasts, for the Grid whose Control Type is set to Maps, you have to set the following property:
- Animation Duration Attribute = CarAnimationDuration
To apply the corresponding changes when the property value is configured, execute a Build with this Only of the object.
Maps Control Type
Location Attribute property