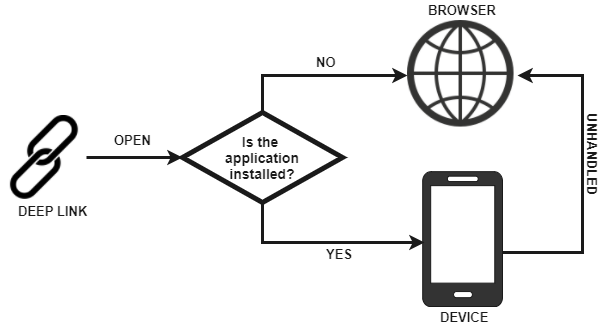
A Deep Link consists in a URI under your domain that links certain content on the web (e.g., a store product) which can be handled by a native mobile application for processing that information. This means that the end user can open a web link with a mobile application instead of the web client application in the browser.

This article describes the mechanisms provided by GeneXus for adding deep linking on your Mobile application.
Preliminary settings
In the Native Mobile Main object, the Deep Link Base URL property must be set to indicate which Base URLs should be handled by the application when the device triggers them.
The server-side setting for Android applications is optional. If the server-side has not been set, the Android OS is responsible for displaying the options that allow the end user to open the requested URI (if there is more than one option). If you set the server-side option by copying the following generated JSON file to the server root (Statement test might be useful for checking grant permissions), every URI that can be handled will be opened instantly by the application.
<root>/.well-known/assetlinks.json
The server-side setting for Apple applications is mandatory. To manage deep linking on Apple devices, you must include a special file in the server root for ensuring the authority of the domain (brench aasa-validator might be helpful for testing server settings). This file is automatically generated by GeneXus in the following directory:
<model>/<environment>/mobile/iOS/<main_object_name>/apple-app-site-association/<domain>
The <domain> varies depending on Deep Link Base URL property values. This file must be copied manually to the server root and ensure that the server accepts empty file extension request as json (see the table below). After server resetting, the file then should be accessed via HTTPS, without redirects, at https://<fully-qualified-domain>/.well-known/apple-app-site-association as described at https://developer.apple.com/documentation/Xcode/supporting-associated-domains
Note that is must be an HTTPS site, with fully qualified name for the domain, and in the subfolder named ".well-known".
| .NET environment (<webapp>/web.config) |
Java environment (<tomcat_dir>/conf/web.xml) |
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension="." mimeType="application/json" />
</staticContent>
</system.webServer>
</configuration>
|
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1>
<mime-mapping>
<extension>.</extension>
<mime-type>application/json</mime-type>
</mime-mapping>
</webapp>
|
|
Or, another alternative, after adding the .json extension to the apple-app-site-association file:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="apple_json_file">
<match url="^apple-app-site-association" />
<action type="Rewrite" url="apple-app-site-association.json" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
|
Or, another alternative for simplifying the process (available since Genexus 15 Upgrade 10):
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1>
<filter>
<filter-name>CustomFilter</filter-name>
<filter-class>
com.genexus.filters.CustomFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>CustomFilter</filter-name>
<url-pattern>
/apple-app-site-association
</url-pattern>
<dispatcher>REQUEST</dispatcher>
</filter-mapping>
</webapp>
|
|
Tip: You can attach a web.config File object in your KB with this content, and copy it to the /web directory (action triggered before deploying it). This action will merge the generated web.config file with your custom one, simplifying the deep linking association process.
One way to do it as required for iOS is to create a folder named <drive>:\inetpub\.well-known and copy apple-app-site-association there. Then copy the described web.config above to <drive>:\inetpub and access https://<fully-qualified-domain>/.well-known/apple-app-site-association to check if it works and shows the content.
|
|
To generate the file, the Development Team ID property must be set; otherwise, the following warning will be displayed while building:
warning: The property Development Team ID of <main_app_name> is required for apple-app-site-association generation.
There are two mechanisms for handling deep links in the application. When none of them can handle the URI request, the end user will be able to see the content in a web browser.
1. Automatic
There is a set of interactive objects in the Knowledge Base responsible for displaying content for the resources requested in the URI. For example, suppose that there is a WorkWithDevices object applied to the Products Transaction. The Detail node of this object will be associated with the URI http://www.mystore.com/viewproduct.aspx?1. To achieve this, the Deep Link Name property on the Detail node must be set with 'viewproduct.aspx' value (name of the requested resource). The Detail node will have a parm rule for indicating the ProductId to be displayed. This parm will be automatically caught from the URI's query (in the example, ProductId will be 1).
The DeepLink external object allows you to define an event for handling, parsing and redirecting the caught URIs to their corresponding interactive object. The event code and its behavior are your responsibility.
Deep link parameters (input parameters of handler panel) can be managed in two ways:
Parameter values are sorted in the same order as they appear in the parm rule and are separated by commas (",").
For example: http://www.mystore.com/categorysearch.aspx?17,grey+beanie
Parameters can be displayed unsorted in the URI, but they have to be named (as a key=value pair, where the key is the parameter name) and separated by an ampersand (&).
For example: http://www.mystore.com/categorysearch.aspx?SearchedText=grey+beanie,CateogyId=17
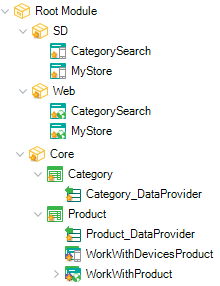
Suppose that you have a simple e-commerce website already designed and you want to develop the mobile application. Start by creating the sibling Smart Device objects from Web objects as follows:
 .
.
In this case, there are three data views for Web and Mobile:
- MyStore object (main panel).
- CategorySearch object (for a custom search engine).
- WorkWith object (to list and detail our products).
People now share content using its URL on the web (e.g., by email, messaging systems, social networks, etc.). For this reason, when the mobile application is installed on the end user's device, they should be able to view this content from the native application instead of opening it in the browser. To achieve this, you have to map which interactive Smart Device object will show the content displayed on each interactive Web object. From the design, these objects have the same name on different packages.
The first step is to set the following property for handling deep links in the MyStore object of the Mobile:
Next, set which panel will handle each resource:
As mentioned before, deep linking is managed automatically with these settings. If for some reason you have to manage them manually, refer to DeepLin.Handle event example.
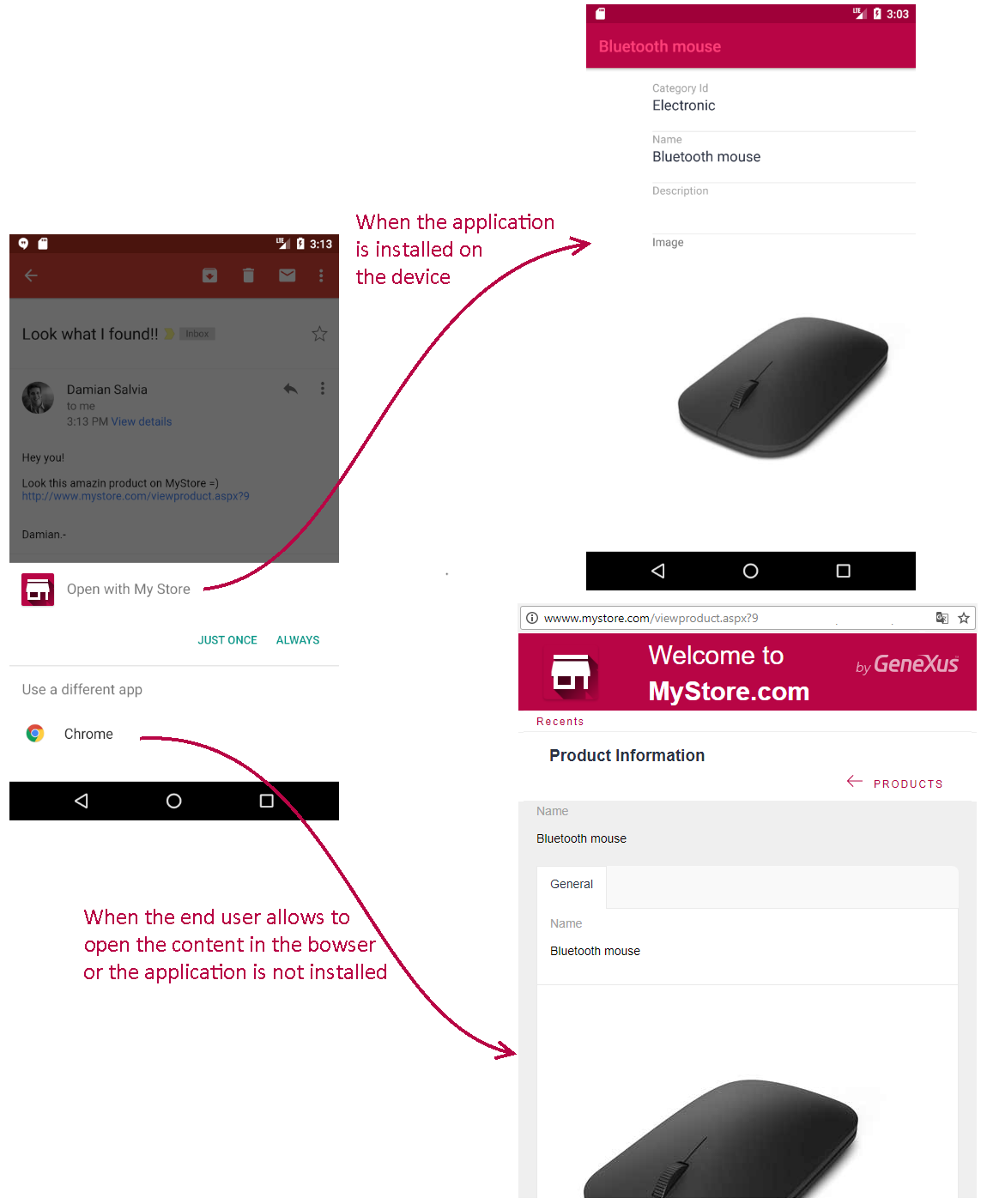
Finally, the behavior achieved is as follows:

Notes:
- Special URI parameters must be encoded as follows:
- Percent-encoding for strings (e.g. "%20" or "+" for blank space). This article can be useful: W3C - ASCII Encoding Reference.
- ISO-8601 for date, time and date-time (e.g. "20170821" for 08-21-2017). The Date Constants article may be helpful for generating this constant from GeneXus.
- Android allows the end user to display the content in the browser if the server-side option is not set; otherwise, it will always be displayed in the app.
- iOS only allows the end user to display content on the application because the server-side setting is required. However, when the app is opened, there will be an option for redirecting to the browser on the top right corner.
1. Can both, manual and automatic, alternatives be used??
Yes. First, the application calls the
Handle event. If this action cannot meet the request (because
&IsHandled is still False), it will try to solve it automatically. If the request cannot be solved in this way either, the content will be displayed in the default browser of the device.
2. Can I use a different URI scheme other than HTTP?
Yes, by using the manual alternative and parsing the URI adequately.
3. Can I develop my mobile application and integrate it with an existing web application?
Yes, by setting the Deep Link Base URL property correctly.
Generators:
Apple,
Android
This feature is available since GeneXus 15 Upgrade 6.
Apple - Support Universal Links
Android - Handling Android App Links
Blog post: 'Quiero abrir los links con aplicaciones' (Spanish)