Animation View is a User Control whose purpose is to allow you to integrate animations in applications screens and manage their behavior.
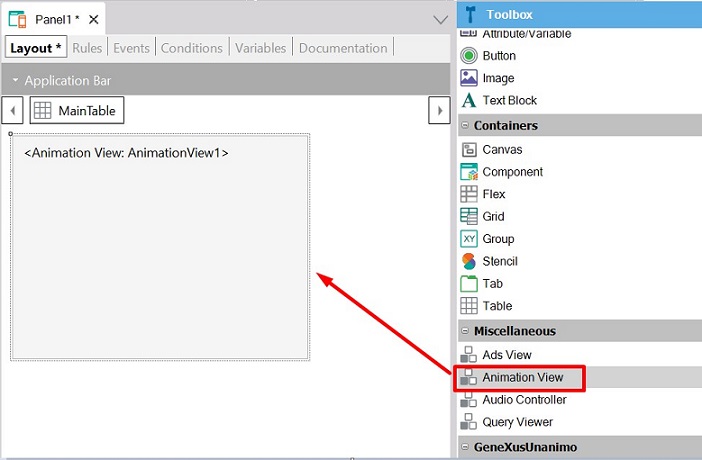
This control is distributed with GeneXus. The control can be found in the Miscellaneous section of the Toolbox and should be dragged to the layout of a Web Panel object, Panel object or Work With object.

With this method, a Lottie animation is loaded in the control using the Animation classes of the Theme object.
Syntax
SetAnimation(AnimationClass, Loop)
Where:
| Parameter |
Type |
Description |
| AnimationClass |
Character |
Class of the Theme or DSO with the animation to be loaded. |
| Loop |
Boolean |
Indicates if the animation will be played in a loop or not. |
Sample
Event Start
AnimationView1.SetAnimation(StyleClass:Birthday, true)
Endevent
SetProgress(Progress)
Where:
| Parameter |
Type |
Description |
| Progress |
Numeric |
Value from 0 to 1 indicates the percentage of progress from where the animation will start. |
Sample
Event 'SetProgress'
&Progress = 0.5
AnimationView1.SetProgress(&Progress)
Endevent
Used to start the animation.
Play(FromPosition -optional-, ToPosition -optional-)
Where:
| Parameter |
Type |
Description |
| FromPosition |
Numeric |
Value from 0 to 1 indicates the position (progress) from where the animation execution will start. |
| ToPosition |
Numeric |
Value from 0 to 1 indicates the position (progress) to where the animation execution will finish. |
Samples
Event 'PlayAnimation'
// Animation will be execution completly
AnimationView1.Play()
Endevent
Event 'PlayAnimation2'
// Animation will be executed until the middle point
// If only one parameter is indicated, it is used as ToPosition
AnimationView1.Play(0.5)
Endevent
Event 'PlayAnimation3'
// Animation will be executed from the middle point to 3/4 progress
AnimationView1.Play(0.5, 0.75)
Endevent
Used to pause the animation.
Pause( )
Event 'PauseAnimation'
AnimationView1.Pause()
Endevent
Generators: Android, Apple, .NET Framework, .NET, Java
Objects: Panel, Work With, Web Panel