Specifies user-initiated actions for the application.
Objects: Menu, Panel, Work With (Only Main Objects)
Generators: Android, Apple
The Application Shortcuts property is available under the Main object properties.
With this property, you can define some actions that can be triggered directly from the home screen by the end user. Some use cases of shortcut actions are listed below. There can be many more depending on your application needs.
- Email: New email, Inbox, Search email
- Camera: Take selfie, Record video
- Maps: Take me home, Share location, Search nearby, Request service at my location
- etc...
In GeneXus, simply create a Menu object whose items will be the actions displayed in the shortcut widget. Also, you can associate an icon with each action by using the Image property of the Action node, and change its label through its Description property.
The icon defined in the Image property can be set by using:
- Predefined icons
Each platform has a predefined list of icons. For using them, you must add the "gx" prefix to the system icon name in the Image property. That is:
iOS icon (e.g. gxLocation_TakeMeHome).
- Custom icons
Simply add an Image object to the Knowledge Base, and reference it from the Image property. Remember that the icon will not be displayed with colors.
Finally, set in the Application Shortcut property the Menu object previously created. In iOS devices, the actions available are displayed when the end user uses 3D Touch (applying pressure on the screen when selecting the application icon).
This property applies only at design-time.
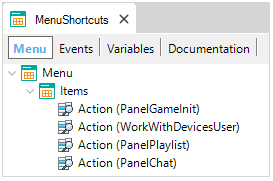
First, create a Menu object and define your application shortcuts. In this case, you will create four actions: play a new game, view the user profile, display the user playlist, and go to the chatroom.

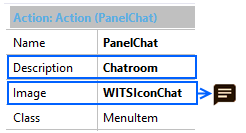
Next, associate a custom icon with each action and customize its description. For instance, in the PanelChat action, change the Image and Description properties as follows:

Finally, set the MenuShortcut object (previously created) in the Application Shortcuts property of our Main object. 
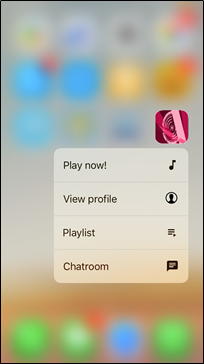
At runtime, the end user will be able to display every action you have defined and select any of them to open it.

To apply the corresponding changes when the property value is configured, Build the Main Object. |
Available for Android as of Genexus 17 upgrade 3.
Available for Apple as of Genexus 15 upgrade 10.