How to test Facebook Authentication Type/ Twitter Authentication Type for Ruby applications, taking into account the considerations explained in Prototyping applications with Facebook or Twitter Authentication.
In order to test Facebook or Twitter authentication, the URL of the application should not be "localhost" and shouldn´t have reference to the port (for example, http://localhost:8080 is not a valid URL, neither http://localhost, nor http://server:8080.
The easiest way to do this is to deploy to cloud the application.
But if you want to test locally you need to make some changes in the hosts file of the PC, and of the emulator.
Besides, you need to install a web server that listens on port 80 and connects this webserver to the Webrick server.
1. Edit hosts file (C:\Windows\System32\drivers\etc)
Add the following line:
127.0.0.1 gamtestruby.com
2. Install the Apache webserver. This server needs to be connected to Webrick using modproxy.
Apache listens on port 80 and redirects to Webrick on port 10080.
Changes in httpd.conf (Apache configuration file) will be as follows:
<VirtualHost *:80>
DocumentRoot "C:/Program Files/Apache Software Foundation/Apache2.2/gamtestruby"
ServerName gamtestruby.com
<Directory "C:/Program Files/Apache Software Foundation/Apache2.2/gamtestruby">
Options Indexes FollowSymLinks
AllowOverride None
Order allow,deny
Allow from all
</Directory>
ProxyPass / [http://localhost:10080/]
ProxyPassReverse / [http://localhost:10080/]
</VirtualHost>
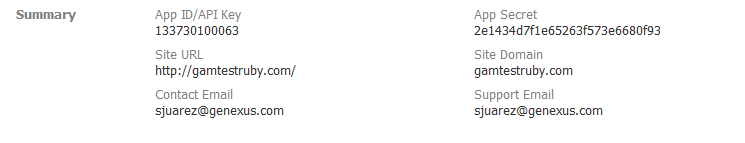
3. Define facebook application in Facebook site as the following:

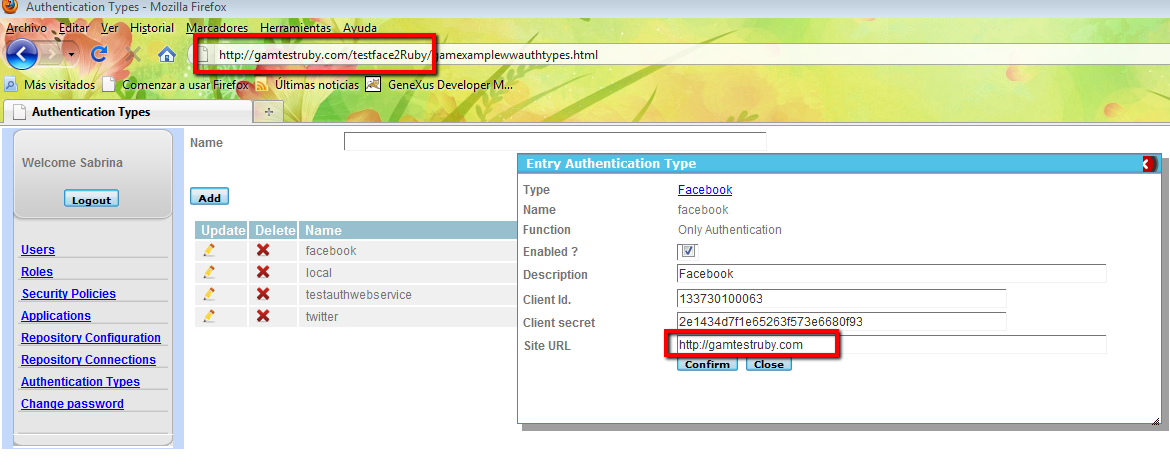
4. Define facebook application in GAM Backend as the following:

The URL of execution must be the same as the one configured in the GAM backend, and the same base URL configured in the Facebook site.
In case you don´t execute using the URL indicated, you get runtime errors because Facebook requires that the URL of the request is the same as the URL given to return.
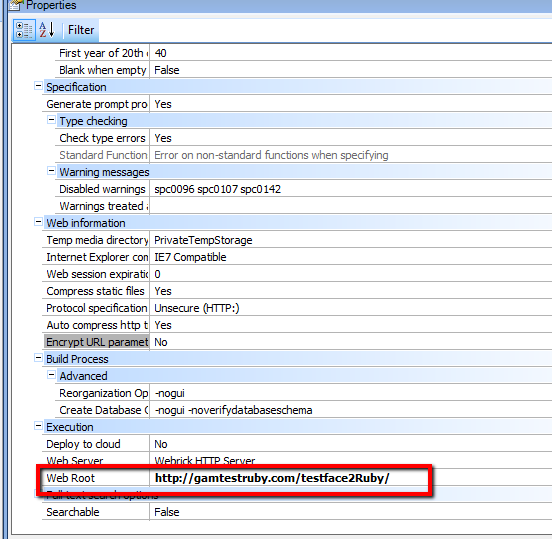
So, change the webroot generator property in GeneXus, as follows:

Smart Devices Applications
In order to test you Smart Devices application on Android Emulator, authenticating with Facebook, you need to follow the same steps explained above (for WEB applications) and the steps explained here: Testing Facebook / Twitter authentication for SD applications using Android Emulator.
In our example, the server name included in the hosts file of Android SDK will be "gamtestruby.com".
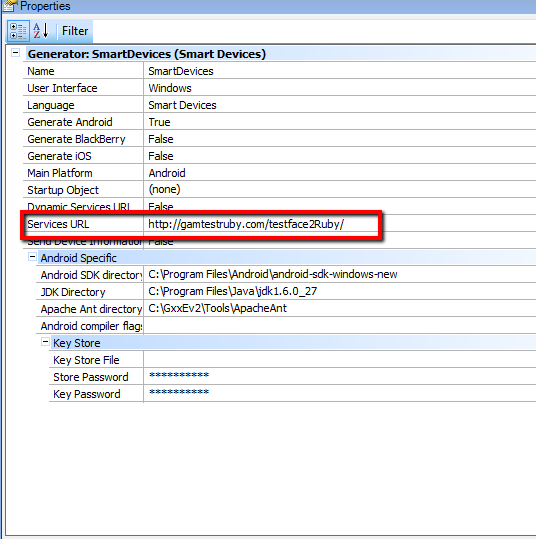
Take into consideration that you need to specify Services URL smart devices generator property as the following:

In case you don´t execute using the URL indicated, you get runtime errors because Facebook requires that the URL of the request is the same of the URL given to return.