Sometimes it is more comfortable for users to display videos inside the application instead of launching another app to play the video.
To do so, the Android generator uses the native YouTube Android Player API to display embedded YouTube videos in your application.
This article shows an example of how to use this feature and explains some facts about it.
The application developer must obtain a developer key by registering the app.
This key is required to be able to use the YouTube control on Android.
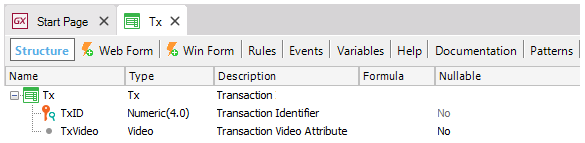
Create a simple Transaction object with an Attribute of type Video, as shown in the image.
In this example, we named the transaction as "Tx" (general purpose).

Apply the Work With pattern for Smart Devices on the Tx transaction object.
Then, in the WWSD object, set its Main program property to True.
Now it's time to add the developer key.
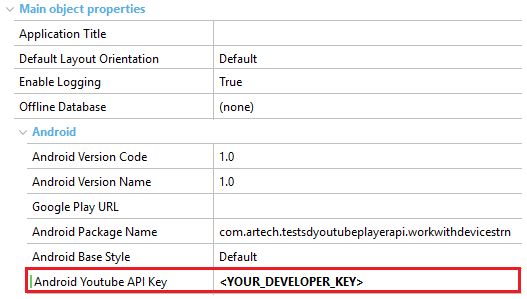
For this, select the WWSD object declared as "main". Then, navigate through the tree properties to Main Object Properties > Android and look for Android YouTube API Key property to set its value with your key (obtained in step 1).
Schematically:

Make sure to set an appropriate height for the control.
Do this by using the Rows style property of the Section(General) level table in the WorkWithDevicesTx object.
As shown below, we do this by choosing the percentage option.
Also, keep in mind that it's not possible to play videos if YouTube control's height is larger than the actual layout area's height. This may happen if the layout has a scroll, and the video height is bigger than the exact layout height.
Important Note: As the Android YouTube Player API reference says:
"While videos are playing, this View has a minimum size of 200x110 dp. If you make the view any smaller, videos will automatically stop playing."
This means your video control needs to have that minimum size to be able to play YouTube videos. (In some cases that you have the video inside a table or grid, you need even more width for it to work correctly, for example, 500dpx110dp.
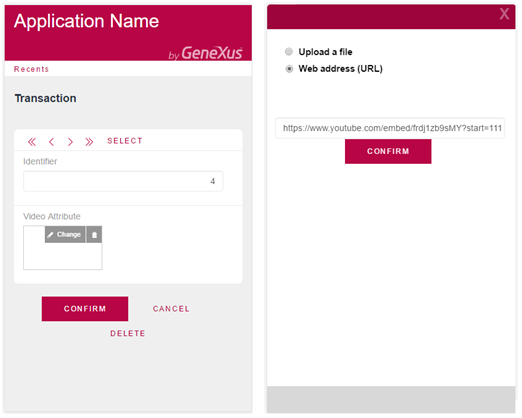
Finally, launch the Developer Menu and go to the Tx transaction link (it can be used in mobile browsers taking advantage of RWD - Responsive Web Design).
After that, you can add Youtube videos by setting the URL link in the UserVideo attribute and confirming the data.

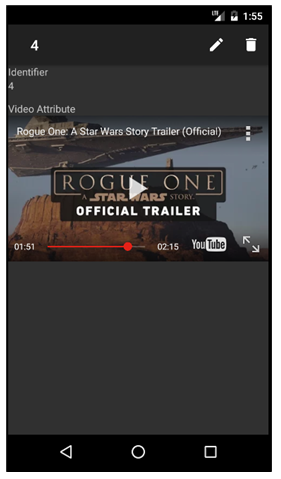
Run the WorkWithDevicesTx object and check out your application on an Android device.
You can see the embedded videos getting the detail of a record by tapping on a row.

- The device must have installed a Youtube application.
- This feature supports start time through two possibilities indicated in the URL:
- For common and short links using "t" string query with start-time in Hours/Minutes/Seconds
Example: http://www.youtube.com/watch?v=<video_ID>&t=<Hours>h<Minutes>m<Seconds>s
- For embed links using "start" string query with the start-time in seconds
Example: http://www.youtube.com/embed/<video_ID>?start=<Seconds>
- It can only display one Youtube Player for each panel.
From version GeneXus 15