To try out WebNotifications, we created a pretty basic example that can be found here.
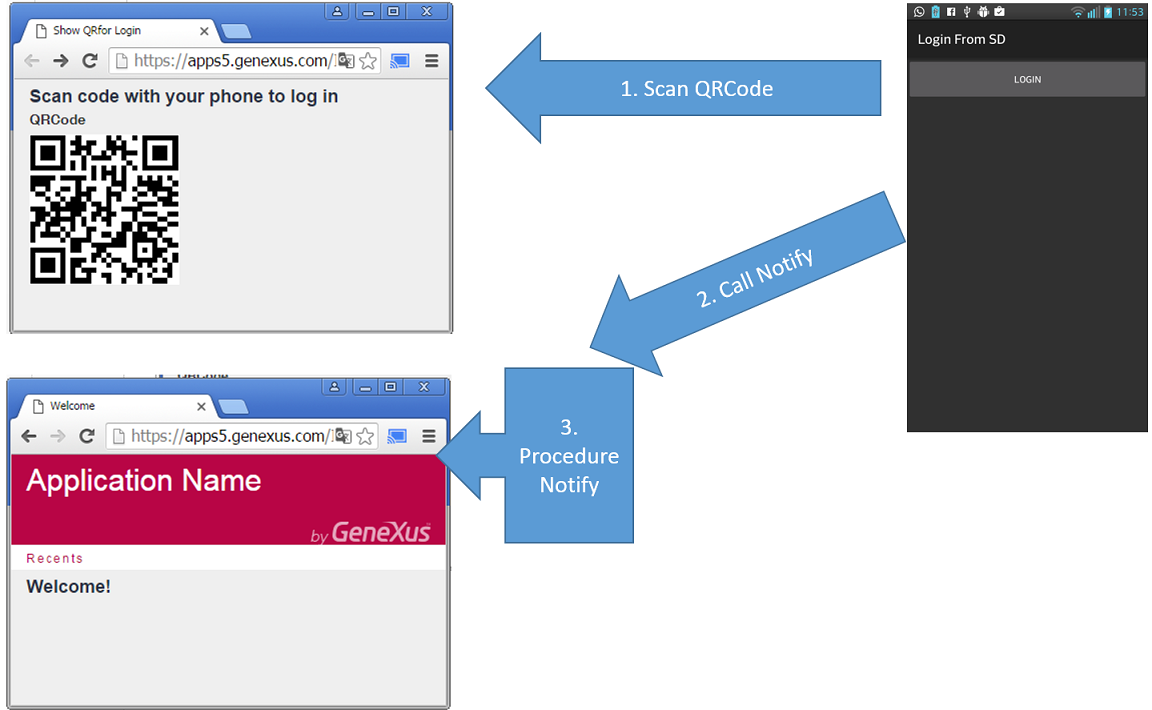
This example has an Android application that reads a QRCode from a web application, which has the ‘client Id’ (browser session). Once the app reads the code, it sends a notification to the web app to Login. This is similar to the WhatsApp Web login.

To try it, you can execute this webpanel, and, downloading this APK, scan the code shown in the panel. Once the code is scanned, the web application “refreshes” automatically.
The APK might be easier to download by scanning the following QRCode:

The application is very simple; below are some of its details.
It can be seen here. This object has a variable of type Image in the form that shows a QRCode.
The QRCode shows the ClientId (browser session) obtained, using a variable of type “Genexus.Web.Notifications”.
Event Start
&ClientId= &webNotification.ClientId
// request to generate QR
&QRCode.FromURL('https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=' + &ClientId)
Endevent
At the same time, this object stays “listening” for notifications it might receive; when it does receive one, it calls the object Welcome, which doesn’t do anything (a message is the only thing that appears).
Event OnMessage(&NotificationInfo)
// place to validate credentials, use security token or SSO before calling the application main object
welcome()
endevent
For the object to be complete, instead of calling the object Welcome, it should first validate the session or authenticate the user, using the GAM or a similar mechanism.
This panel is also very simple, and it can be found here. It just reads the QRCode using the Scanner and calls a procedure, which sends the notification passing on the QR value (clientId).
Event 'Login'
composite
&ClientId=Scanner.ScanBarcode()
Notify(&ClientId)
endcomposite
Endevent
This procedure receives the ClientId scanned by the panel and sends the notification.
// proc called from SD application and notifies the web client.
&NotificationInfo.Id=&clientid
&webnotification.NotifyClient(&ClientId, &NotificationInfo)
Once the notification has been sent, the event OnMessage (included in the WebPanel ShowQRForLogin) is executed, and that’s when the webpanel Welcome is called.
The KB is available here. It was created with GeneXus 15 although it also Works with Evolution 3. The code is simple but it is important to check the Web Notifications and Progress UC requirements.
The GeneXus cloud (apps5) has the server configured appropriately, but from the client’s perspective, remember that the following are needed:
- "Compiler Path" .NET Generator property set to use .NET Framework v4.0 (typically under "C:\Windows\Microsoft.NET\Framework\v4.0.30319\csc.exe")
- Application Pool in IIS must be configured for running with .NET Framework v4.0
- IIS Version Property = IIS8.