This document explains how to create an in-app search in Native Mobile applications and provides a brief overview about it.
The increasing amount of data managed by an application is a reality. Nowadays, it is vital for every system to display content to the end user as quickly as possible and in a friendly way.
In order to achieve this aim, GeneXus provides two different, but closely related, components to enhance this essential element called Search Pattern.
The SearchBox control is a feature designed to improve the search mechanism in an application. Its aim is to store the last keyword that the end user wants to search and give a friendly UI for them.
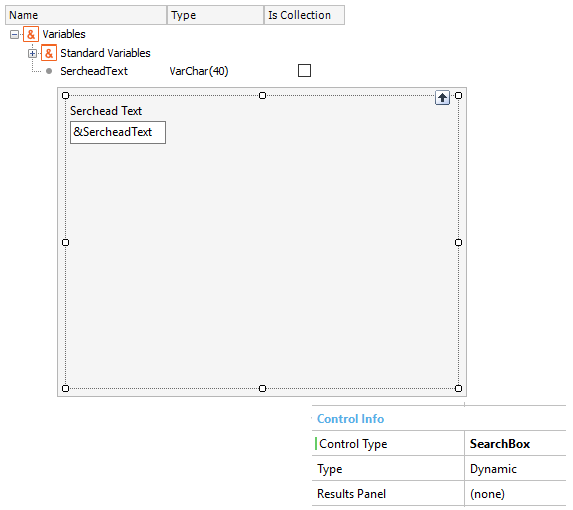
1. Create a string variable in a Panel (Character, VarChar or LongVarChar).
2. Drag it from the toolbox and drop it in the abstract layout.
3. Set the Control Type property in SearchBox.
These steps are summarized in the following image:

When the Control Type property is set with SearchBox value, new properties are displayed.
| Property |
Values |
Description |
| Type |
Dynamic (default) |
The search-box will be displayed on the application bar once the end user focuses on it. |
| Explicit |
The search-box is not going to be displayed on the application bar until the end user executes a search (i.e. the search button on the keyboard). |
| |
|
|
| Result Panel |
(none) |
This property is the essential item in the Search Pattern. It must be set with a specially designed Panel in order to display the search result. The search box will be displayed on the application bar of this Panel. See Tips section for a canonical example. |
DoSearch
Calls the search Result Panel programmatically in a client-side event with the value set in It.
For example, if &SearchedText is the variable defined with SearchBox control, then the following sentence can be written:
&SearchBox.DoSearch()
Parameters: None
Return: None
The first decision to make is to properly design the Result Panel which shows the result of the search.
You might be interested in the rules that must be followed to design it properly.
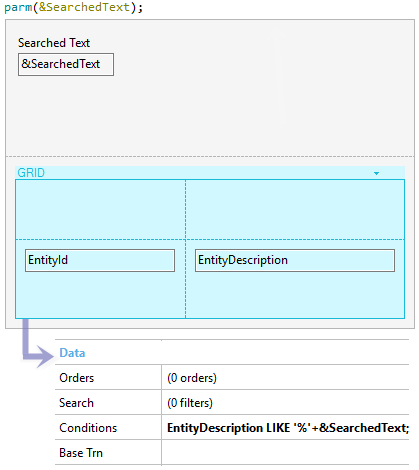
1. Adding a parm rule
The Result Panel is called implicitly by the main object which includes the associated SearchBox control. Remember that this control only applies to string variables (i.e. Character, VarChar, LongVarChar domains) that contain the searched word or a sequence of them. For that reason, the Result Panel must include a parm rule that receives this string in order to show the result.
parm(&SearchedText)
The variable received in this rule is declared without in/out directives, because it can be helpful to assign it or simply read it.
2. Include a grid with a condition
The Result Panel's aim is to show a set of records that match with the keyword. For that reason, It is necessary to include a Grid control and then set a condition over it to filter the content. Generally, this condition takes advantage of the Like operator and the '%' wildcard character, hence the condition can be written like:
MyStringAttribute LIKE '%'+&SearchedText;
Where:
&SerchedText
Is the string variable received in the parm rule
MyStringAttribute
Is the string attribute you want to match the text with.
Summarizing, the complete process to create the Result Panel is similar to that described in the image below.

The Search external object purpose is to define events in the Result Panel in order to be triggered when the end user executes a certain condition. For example, it can be useful to refresh the Grid in the Result Panel when the text changes. Consequently, an event like this can be written:
Event Search.SearchTextChanged(&vText)
&SearchedText = &vText
refresh
EndEvent
Remember that &SerchedText is the string variable received in the parm rule.
You can download this example from here.
Note: On
Android devices, the SearchBox control will be shown in place of the application bar. Then, it can be customizable by its respective theme class (e.g. Forecolor of the searched text).
Objects: Panel, Work With
Data Types: Character, VarChar, LongVarChar
Generators:
.NET,
Java,
Apple,
Android
This feature applies since GeneXus 15.