Just like web applications requires sophisticated look & feel, applications for Smart Devices can also require high-end interfaces. In GeneXus, this can be achieved by using themes.
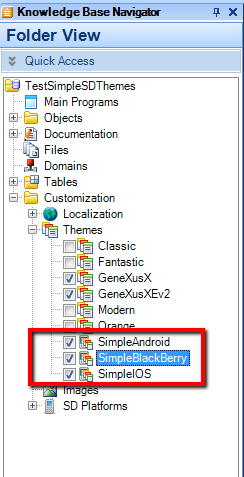
When you use the Native Mobile Generator a set of Themes are automatically imported in your KB: SimpleAndroid Theme for Smart Devices, SimpleiOS Theme for Smart Devices and SimpleBlackBerry Theme for Smart Devices.

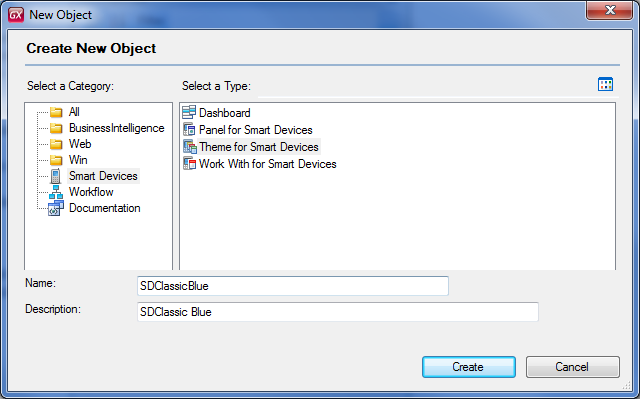
Also you can create your own Theme based on the Simple one, or new at all (all classes with its default value). In order to create it, use the New object creation window as you would do for any other object. From this window, select the Theme for Smart Devices object and assign it the desired name

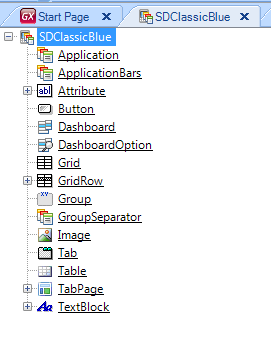
A group of classes corresponding to GeneXus controls and sd elements is displayed in the created theme.

Each class has a set of properties configurable by the designer and constitutes a "design" for a type of GeneXus control.
A class can be assigned to a control in design time, and through the "Class Property" at run-time.
The theme object has a tab named 'Images'. At this tab, all the images of the kb are shown, and when an image varies with theme, the corresponding to this theme is shown.
My first Theme object
 Designing through Classes and Themes
Designing through Classes and Themes
{{BranchOf:Category:Theme for Smart Devices object|InvalidSince:Category:GeneXus X Evolution 3}}}