In this article, you will find examples of FileUpload command implementation in two different controls.
Web Panel with a FileUploadData variable called “FileUploadData”:

The variable view is the following:

To automated upload a file you have to use the commands FileUploadByName and ClickBy, in example:
//Start webdriver
&driver.Start()
&driver.Maximize()
// Initial navigation
&driver.Go(webpanelName.Link())
//automated files upload
&driver.FileUploadByName("files[]","path\PDFexample.pdf")
&driver.FileUploadByName("files[]","path\PDFexample2.pdf")
//...more files..
&driver.ClickByCSS("#FILEUPLOAD1Container > div > div.row.fileupload-buttonbar > div.col-lg-7 > button.btn.btn-primary.start > span")
&driver.End()
Notes:
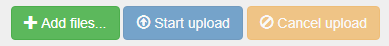
* “files[]” is the name of “+Add files...” button
* The click command over is over the “Start upload” button to load the files
Web Panel with a Blob variable called “AttacheBlob”:

The variable view is:

To automated upload a file you have to use the command FileUploadByName. Optionally, you can verify the name upload file with the command Verify:
//Start webdriver
&driver.Start()
&driver.Maximize()
// Initial navigation
&driver.Go(webpanelName.Link())
//automated file upload
&driver.FileUploadByName("vATTACHEBLOB","PDFUploadfile.pdf")
//verify the name of the upload file
&driver.Verify((&driver.GetValueByName("vATTACHEBLOB").Contains("PDFUploadfile.pdf")))
&driver.End()