Automatic paging implies that paging is implemented in the generated code without the need to program anything.
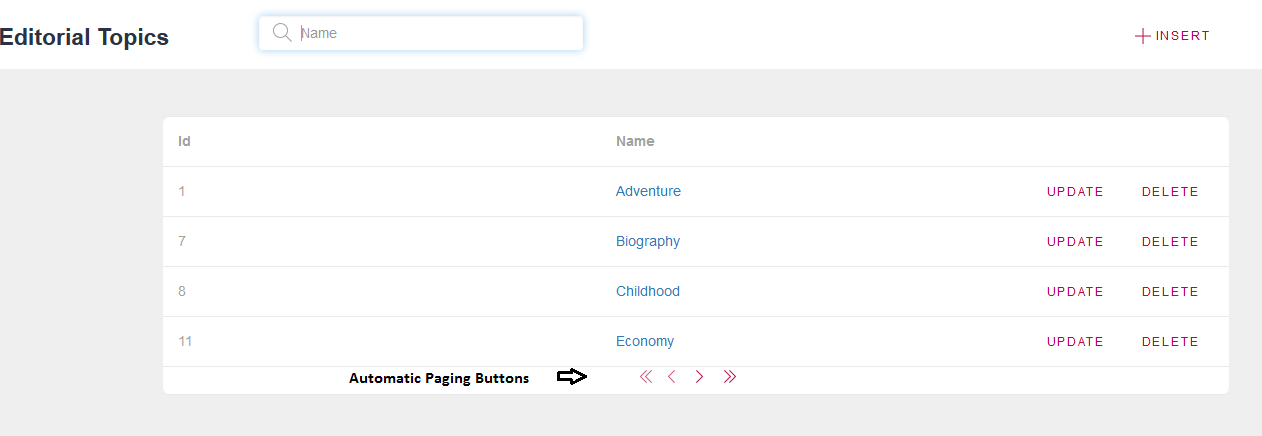
For Web applications, when the Rows property for a Grid is different than zero, GeneXus will perform automatic paging. That is, the paging buttons (FirstPage, PreviousPage, NextPage, and LastPage) are automatically added to the Grid footer and they will behave as expected.

However, if any of those events are included explicitly in your object code, automatic paging will not be available. See Grid paging on the Web for details about programming paging manually.
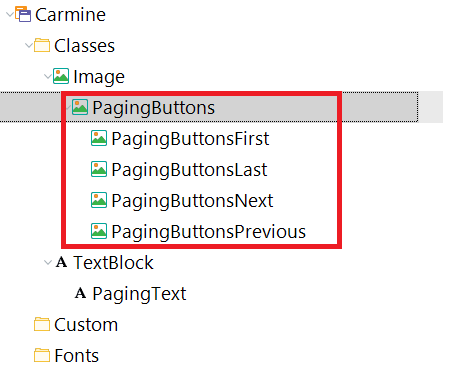
In the Web Theme object you are using, under the Image class, the following classes are offered:

For those child classes, you can configure the appearance of the automatic paging buttons.
- Automatic paging is supported in Grids with and without Base Table.
- For those cases in which the Grid does not have a base table or the filters cannot be evaluated on the server side, the LastPage button doesn't work. The GotoPage method, RecordCount property aren't implemented either in that case.
- In Native Mobile apps, when the Rows property is set to a value different than zero, Grid paging behaves as Infinite scrolling.
Controls: Grid control
Generators: .NET Framework, .NET, Java
Infinite scrolling