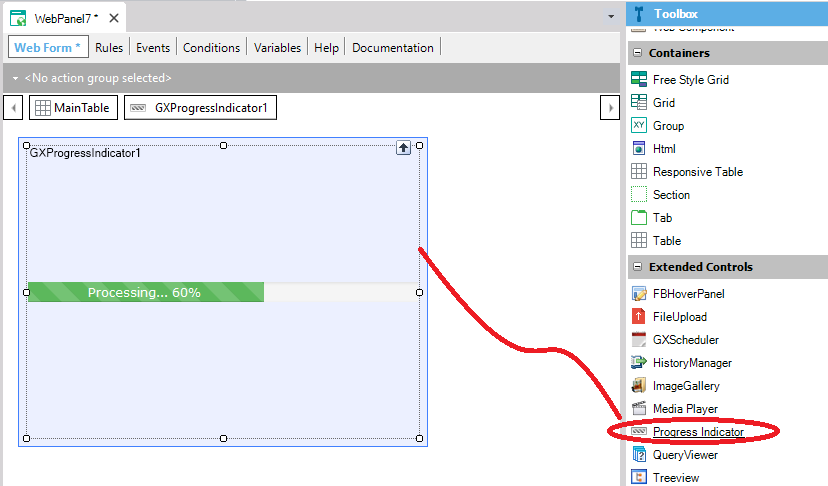
First, the Progress Indicator User Control can be dragged from the toolbox to the web form.
See control Requirements.

In this example, we execute a "long running task" and we want to notify the user about its progress using a progress bar.
In the web panel we program the following:
Event Test1
LongRunningTask.Submit('')
Endevent
Note that the code has to be submitted (executed asynchronously).
The LongRunningTask code is as follows:
//do something that takes some time
//ProgressIndicator is defined as: Progress (GeneXus.Common.UI)
&ProgressIndicator.Type = ProgressIndicatorType.Determinate
&ProgressIndicator.ShowWithTitle("Executing action")
&ProgressIndicator.Value = 10
//do something that takes some time
&ProgressIndicator.Value = 30
//do something that takes some time
&ProgressIndicator.Value = 70
//do something that takes some time
&ProgressIndicator.Value = 100
//do something that takes some time
&ProgressIndicator.Hide()
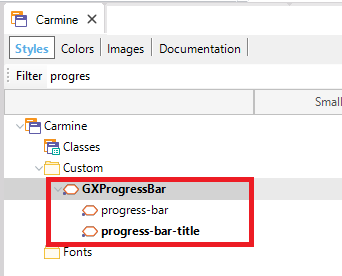
By default, the progress indicator for the web is assigned to the GXProgressBar class under the custom nodes of the Theme.

The classes progress-bar-title and progress-bar are descendants of GXProgressBar and may be customized if necessary by using the Theme editor.
You can make changes to it or create a child node of GXProgressBar and set the class to the control at runtime as follows:
&ProgressIndicator.Class = "progress-bar-success"
Download the sample here.
HowTo: Use a Progress Indicator in a Panel