Changes an object to be displayed in a certain section of a layout dynamically, with a high degree of parametrization when using a Dynamic Component Creation
All you have to do is to insert a Component Control in any Object and assign the result of the execution of the CreateFromURL function to the control object property.
Control.Object = CreateFromURL(URL)
Where:
URL
It is a string variable (as VarChar data type) containing the object and parameters.
Web: Check the GeneXus Work With Pattern which uses this feature to create the TabbedView Web Component.
Objects: Procedure, Transaction, Web Panel, Panel, Data Provider
Generators: .NET, .NET Framework, Java, Apple, Android, Angular
In this example there is a Web Form containing a Web Component called Component, whose purpose is to load the links recently accessed by the user. They are dynamically loaded, meaning, for example, that they are loaded every time that the Web Panel object is Refreshed.
Event Refresh
For &Index = &FirstTab To &LastTab
Do 'LoadItem'
EndFor
EndEvent
Sub 'LoadItem'
&WebComponentUrl = &Tab.WebComponent
Component.Object = CreateFromURL(&WebComponentUrl)
EndSub
The variable &WebComponentURL is Character(1000).
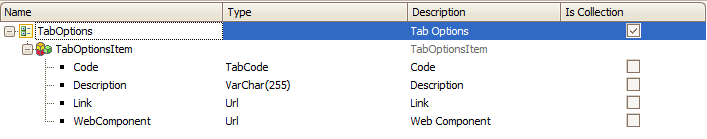
The &Tab variable is based on the TabOptions SDT whose structure is as follows:

Event Start
&Url = MyPanel.Link(&parm1)
Component1.Object = CreateFromURL(&Url)
EndEvent
CreateFromURL function is available also in Smart Devices since GeneXus 15 upgrade 12.