Angular (together with React and Vue.js) is a front-end framework that constitutes a solution for developing modern, fast, and highly performant web applications.
Therefore, the GeneXus Angular generator is a front-end generator. The generated objects run on the browser and communicate with the back end on the server to get and send information.
The back end is not generated by the Angular generator; instead, it is generated by one of the existing GeneXus generators, such as the Java generator or the .NET generator.
The GeneXus Angular Generator uses the open-source web application framework Angular to help you build modern applications for the web.
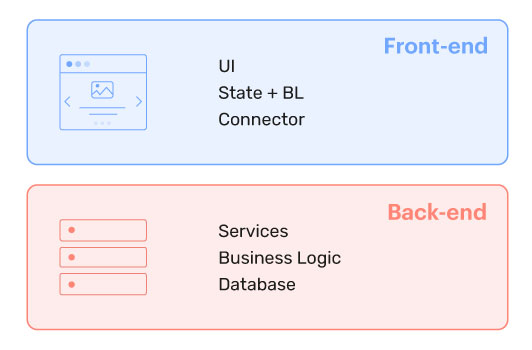
The solution has a traditional three-tier architecture with a server side (that is, back end) where the services, business logic, and connection to the database are performed. On the client side (that is, front end), there's the UI presentation and all the necessary components to keep the session state and connect to the server side.
The front end is generated using Angular (Node.js), and the back end can be generated using Java and .NET generators.

The front end does the following:
Displays information
Maintains state locally
Validates the business logic
Interacts with the server for exchanging data.
The code generated by the Angular Generator is HTML and TypeScript. See GeneXus Angular Generator for more information.
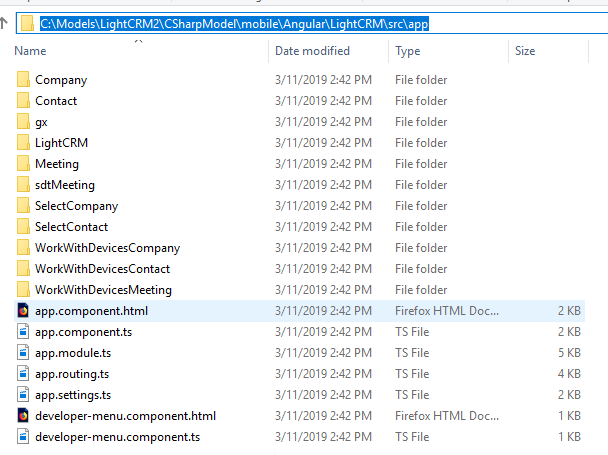
Every GeneXus object is generated in a separate directory, where all the sources are grouped. This is under the <Model directory>\mobile\Angular\<main>\src\apps folder.

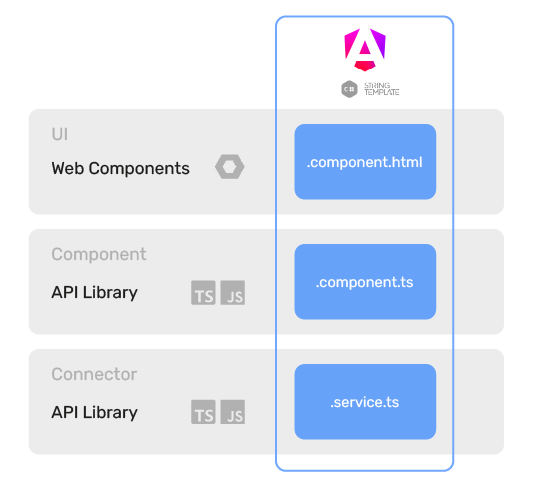
The following image is a summary of the generated components for an Angular app:

For each Panel object, a component (the fundamental building block of Angular applications) is generated, which consists of three sources:
- *.component.html: It is the layout of the panel. It is an Angular template that represents the layout of the UI. It is mainly HTML, and it adds elements and attributes that Angular interprets to perform the bindings with the data model and the specified UI events.
- * .component.ts: It is the particular logic of the panel. It is a TypeScript program. Events are generated here, and the state that is bound to the UI is handled here.
- * .sercvice.ts: It is the layer responsible for interacting with the server. It is a TypeScript program where communication with the server is generated. Here, the structures are also generated with the data model that the panel will use.
The output of the project is a package that can be downloaded and executed by a browser.
For each Business Component, two objects are generated:
- * .dt.ts: It is the data structure of the BC.
- * .service.ts: It is the layer responsible for interacting with the server.
The Theme object and Design System Object are generated as a SASS. The classes are converted to CSS if possible, or else to variables that the controls can use to implement the required functionality.
In addition to the previous objects, other sources are generated in Angular:
- app.module: It is the description of the module. It contains the specification required to assemble the package.
- app.routing: It is the router that manages the state changes related to the navigation. Basically, what it does is that given a navigation route, it determines the component to be displayed.
- app.settings: Addresses and properties configuration of the application (for example, the URL of the services; if it has security or not, etc.)
- app.component: It is the application homepage.
The control library is implemented in a separate project independent of the Angular generator.
Here is a complete guide for understanding the architecture of the generated application.
 Professional Frontends with Angular Generator
Professional Frontends with Angular Generator