Components are available in the GeneXus Toolbox for Panel objects or Work With objects.
Like Web Components, Components are controls that can contain Panel objects or Work With objects without losing any of their characteristics and they can also run independently. This feature provides GeneXus application designers with a high degree of reusability.
The main difference with Web Components is that Components don't need any additional property like Type property (in Web Panels and Transactions).
In EventDay, suppose you want to view tweets while you are reading session content.
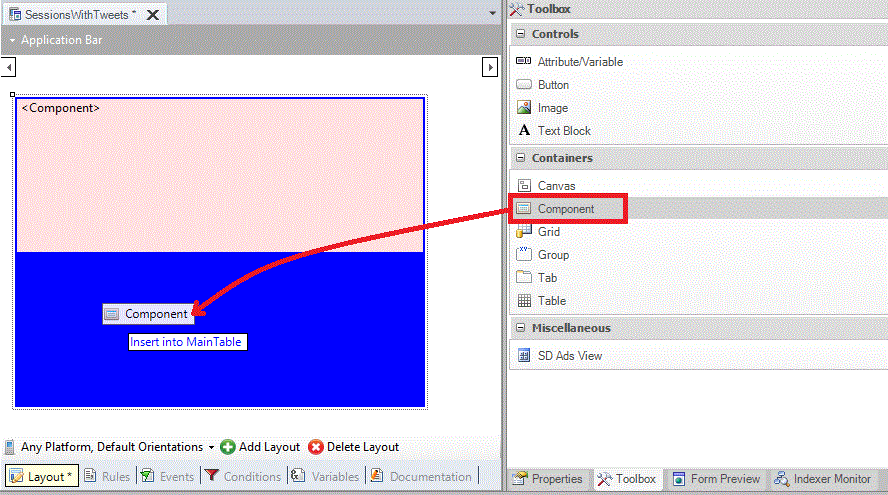
To do this, you create a Panel called "SessionsWithTweets" and drag two Component controls from the toolbox.

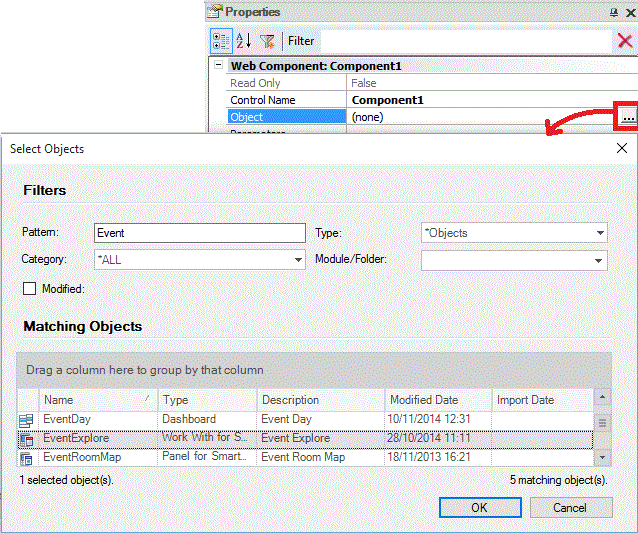
Then, you must set both Component controls with WorkWith object for Sessions and the Panel of Tweets as shown below:

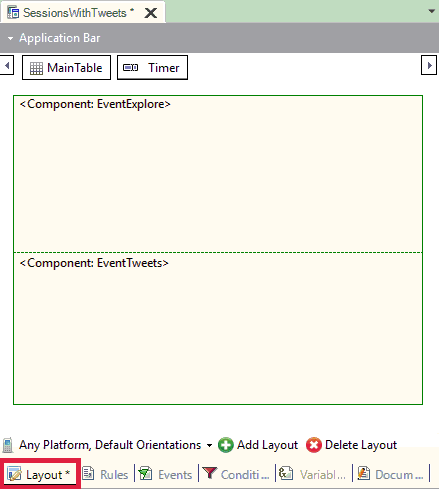
Finally, the layout results as shown below.

Causes an object embedded into a Component to execute the Refresh event.
Return value: None
Parameters: None
Note: Differences between Refresh methods/commands and how to use them:
Read about Event Triggering Order in Panels. If you have C1...CN Components in a Panel P, schematically, the execution order will be:
Client Start (P)
Start (P)
Refresh (P)
Load (P)
ClientStart (C1)
Start (C1)
Refresh (C1)
Load (C1)
<...>
ClientStart (CN)
Start (CN)
Refresh (CN)
Load (CN)
When using multiple Components, the Action Bar behavior will be the combination of actions for each Component.
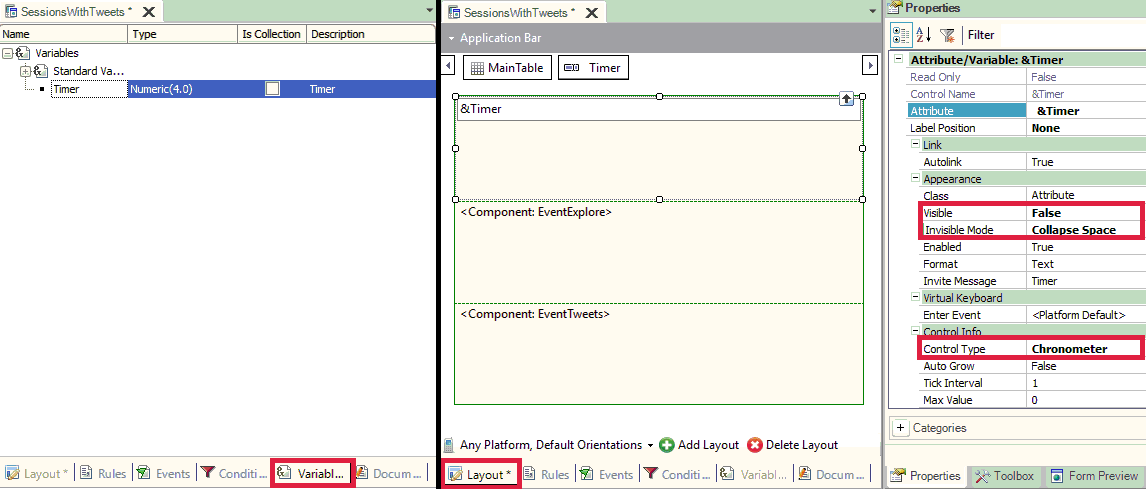
Continuing with the previous example, suppose you want to read the tweets every minute. To do this, you must write an event associated with a Timer variable (invisible in Panel and with Chronometer control set) and refresh the screen when the elapsed time exceeds 60 seconds.

Event ClientStart
// Init timer
&Timer = 0
Endevent
Event &Timer.Tick
// If one minute elapsed, refresh component
If Mod(&Timer,60) = 0
Component2.Refresh()
EndIf
EndEvent
Finally, substitute the invocation to Sessions on the dashboard, delete the Tweets node and run the application.
Notes
- Components controls cannot be drawn into a Grid Control.
- To synchronize the components at run-time programmatically, you can use Global Events.
- The Object property is available at design-time, and also available at run-time programmatically for Dynamic Component Creation.
Objects Panel, Work With
Generators: Apple, Android