The Chronometer control gives you the possibility to execute an event after a certain time or simply to show a chronometer on the screen. This could be useful in applications like quizzes (for timing the answers), applications that show something on the screen for a while and hide it automatically, among other functionalities.
Warning: As of Android 8.0, Chronometer control could not work properly when it is
invisible. Consider set height of control row with 0 dips in order to achieve the same aim.
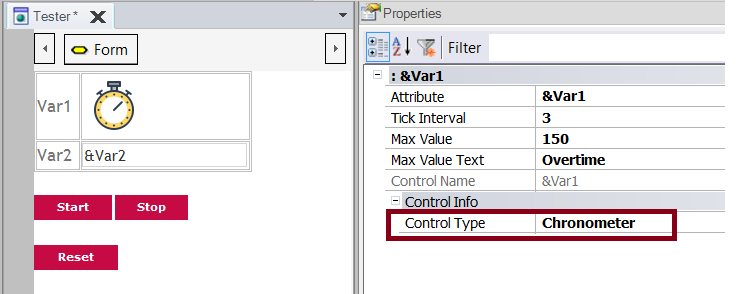
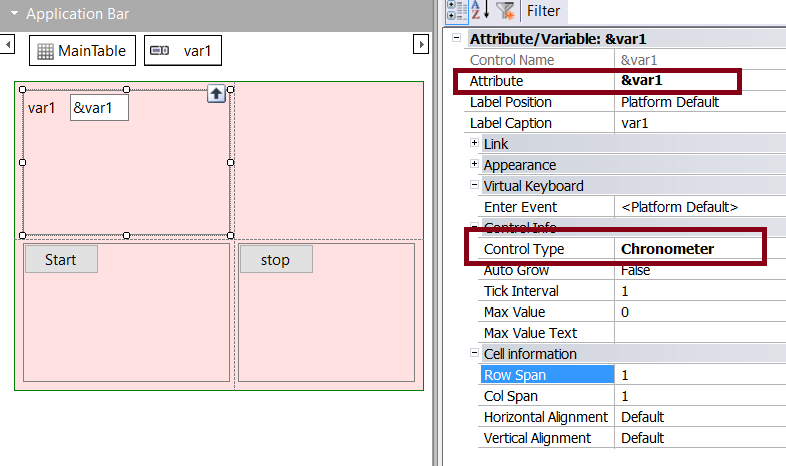
This control can only be applied to Attribute/Variables of numeric type. After dragging the variable to the form, you should set its Control Type property to "Chronometer".
It is valid for both Web and Mobile applications as well.


| Tick Interval |
Indicates the frequency in seconds in which the Tick event will be called. |
| Max Value |
The max value that the chronometer can take. |
| Max Value Text |
The text associated with the variable when it reaches its max value. |
| Start |
Starts the chronometer. It will start from the value (in seconds) of the attribute/variable associated with the control. |
| Stop |
Stops the chronometer. |
| Reset |
Set to 0 the chronometer value. |
| Tick |
This event will be executed every time the value indicated in the tick interval property is elapsed.
Note: The timer needs to be started in order to make the Tick event to execute. When the timer stops, the Tick event will stop its execution. |
Event &Var1.Tick
&count +=1
if &count = &Somevalue
//do something
endif
EndEvent
Event 'Start'
&Var1 = 55
&Var1.MaxValue = 60
&Var1.Start()
EndEvent
Generators: Android, Angular, Apple, Java, .NET, .NET Core
SD Chronometer Control - Android Sample