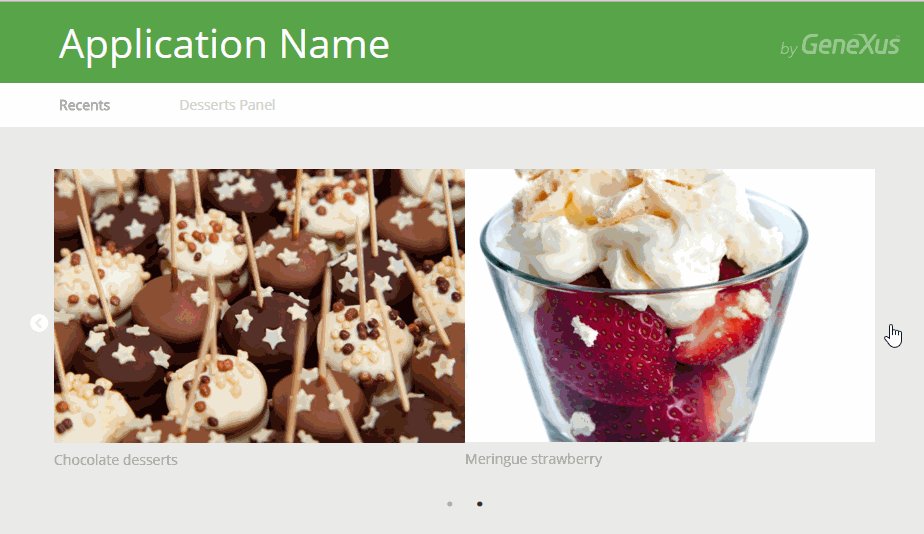
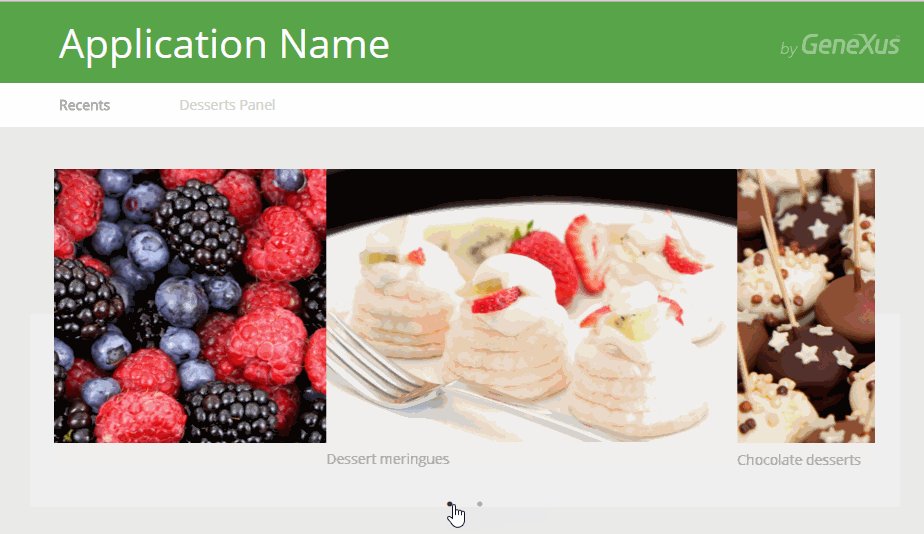
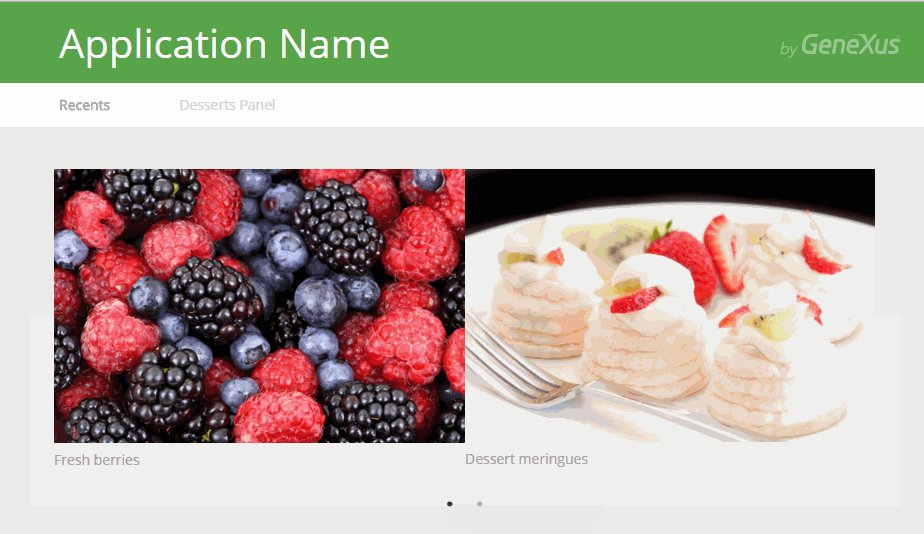
The Horizontal Grid control allows viewing the elements of a list in a different way than the traditional one. Basically, it has the following characteristics:
- The elements can be displayed horizontally and the Grid shows paging buttons automatically (similar to a carousel).
- The rows and columns can vary depending on the viewport size in Web applications and on the device screen orientation in mobile apps.

Objects: Panel, Web Panel
Generators: .NET, .NET Framework, Java, Apple, Android, Angular
HowTo: Use Horizontal Grid control in Panels
HowTo: Use Horizontal Grid control in Web Panels