Allows you to create animations, and configure some properties, that will become available to be included in the application.

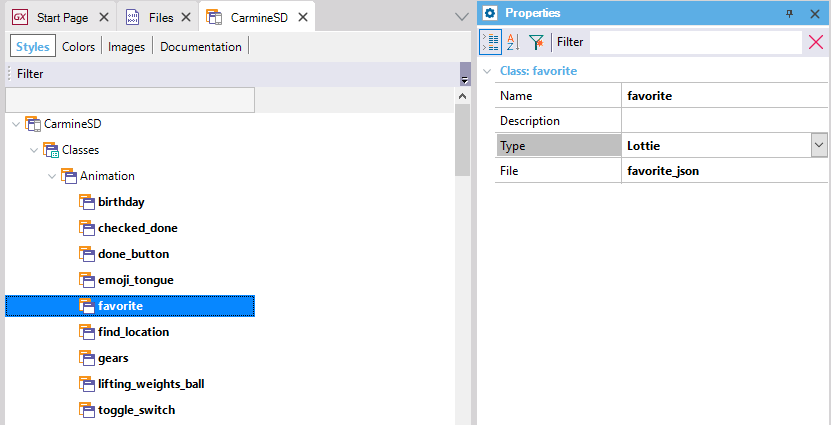
| Name |
Name for the animation class |
| Description |
Description of the animation class |
| Type |
Type of the animation. Possible values are Native (use platform native animations) or Lottie |
| File |
(Available only when Type = Lottie) Indicates which File object use to load the Lottie animation. The file used has a json format. |
| Height |
(Available only when Type = Lottie) Height, in dips or percentage, that the animation will have when displayed in the application |
| Width |
(Available only when Type = Lottie) Width, in dips or percentage, that the animation will have when displayed in the application |
HowTo: Include animations in Native Mobile and Angular apps
Objects: Theme object
Generators: Android, Apple, Angular