Over time, web languages have evolved and new standards and practices have emerged that enable HTML modeling in a much more sophisticated and efficient way.
In the case of HTML Tables, there have been transformations that allow modeling scenarios ranging from adjusting the layout based on screen size (Responsive Tables) to new ways of writing layouts to organize and display information, such as Flex Tables and later Smart Tables.
Technically, the Smart Table control in HTML is a two-dimensional grid-based layout (rows and columns) that allows you to model elements within a structure in a simpler way.
The difference with the Flex Table is that, in the case of Flex, it is designed to model elements in a dimension (rows or columns), while in the case of the Smart Table it is possible to define both rows and columns. In short, it is a matrix that allows showing static information in an attractive way.
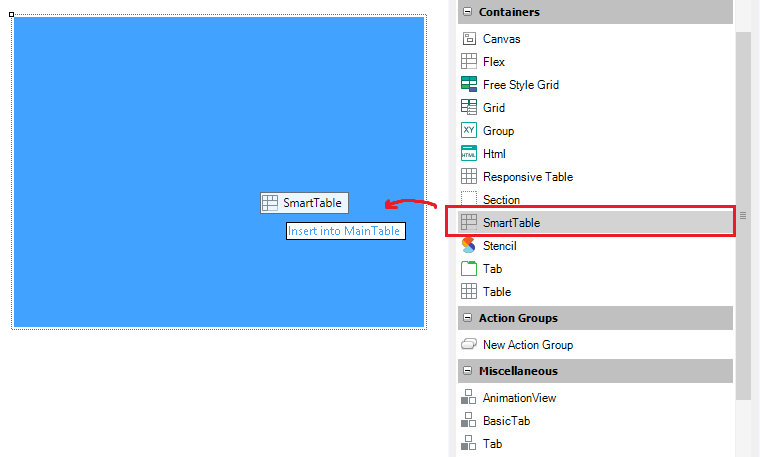
To add a Smart Table to a Form, drag the "Smart Table" control from the toolbox ( ) to the desired location:
) to the desired location:

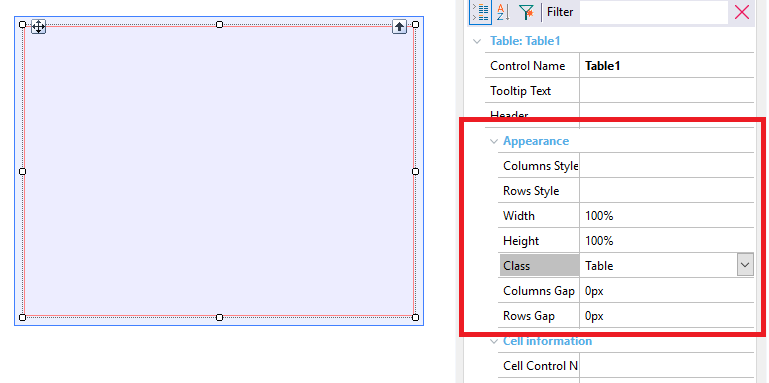
Once the control is placed inside the object, its properties are enabled:

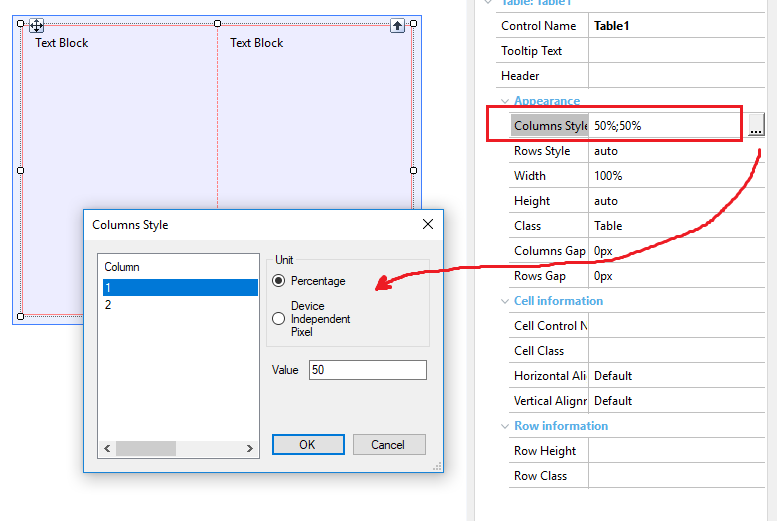
Columns Style
Sets the width of each column. An entry will appear for each column that is added to the Smart Table.
Valid units that may be used are %, px, and dip.

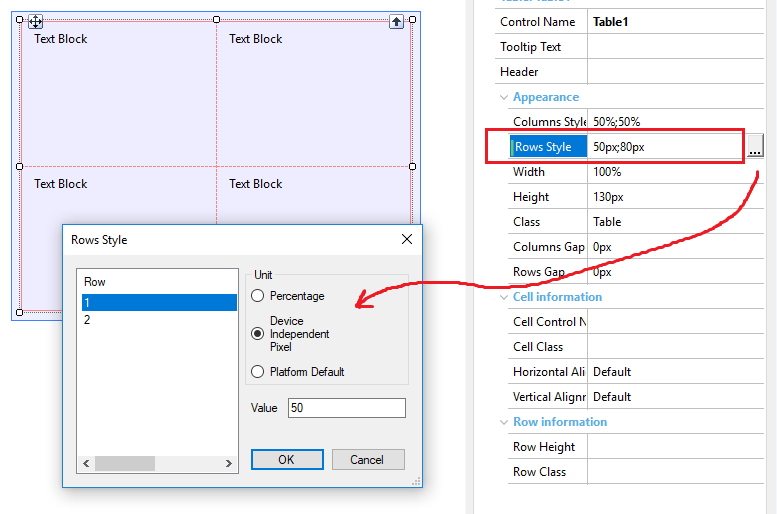
Sets the height of each row. An entry will appear for each row that is added to the Smart Table.
Valid units that may be used are %, px, and dip.

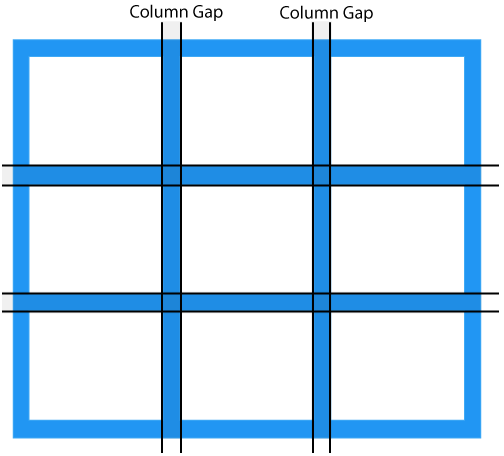
Space between columns:

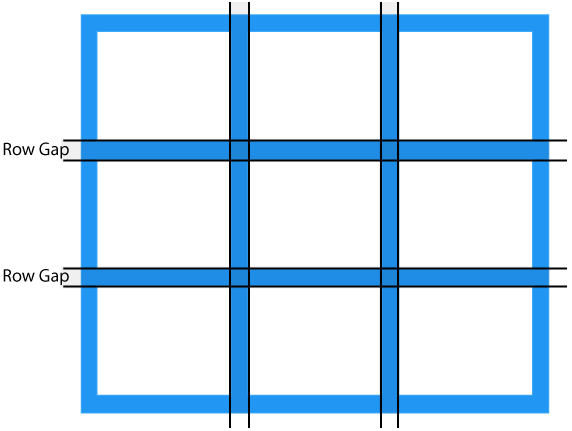
Space between rows:

Total width of the Smart Table (by default it is the sum of all the defined columns).
Total height of the Smart Table (by default it is the sum of all the defined rows).
Because this is an implementation of CSS Grid Layout, Internet Explorer support is limited.
The Smart Table control is available from GeneXus 16 upgrade 9.
See TravelAgency Knowledge Base
Table control
Flex control
Responsive Table control