Responsive Web Applications focus on arranging the layout so that all the information is presented with an optimal viewing experience across different devices. This implies that the aesthetics of the form and its elements are also an important aspect to consider.
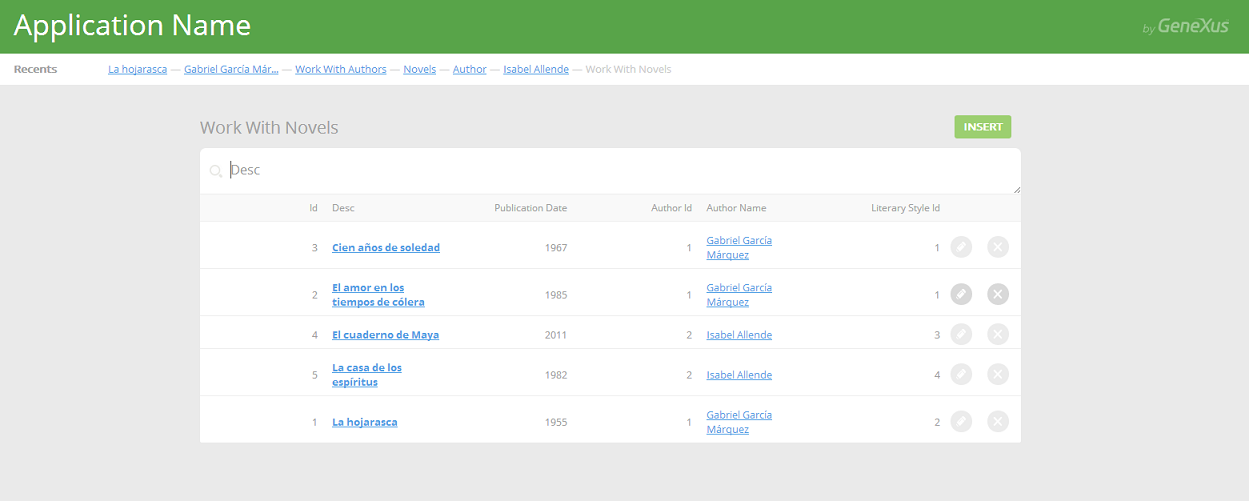
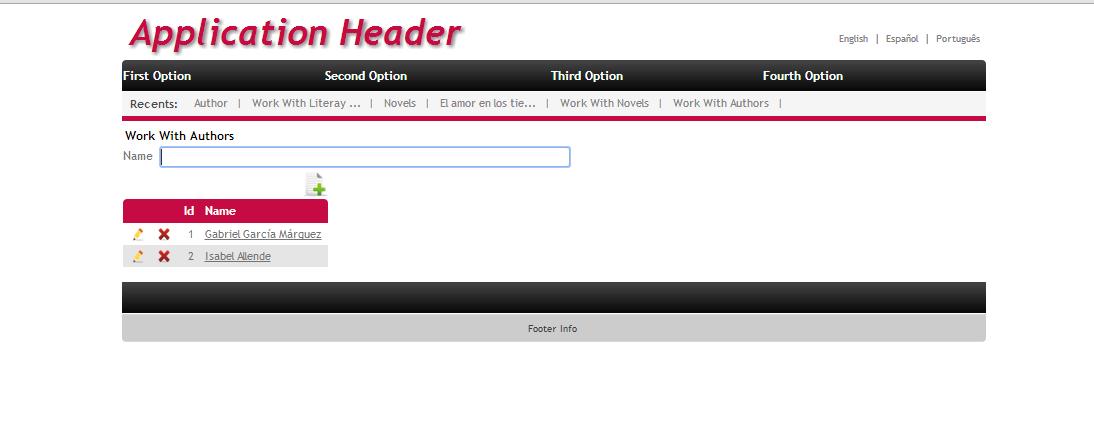
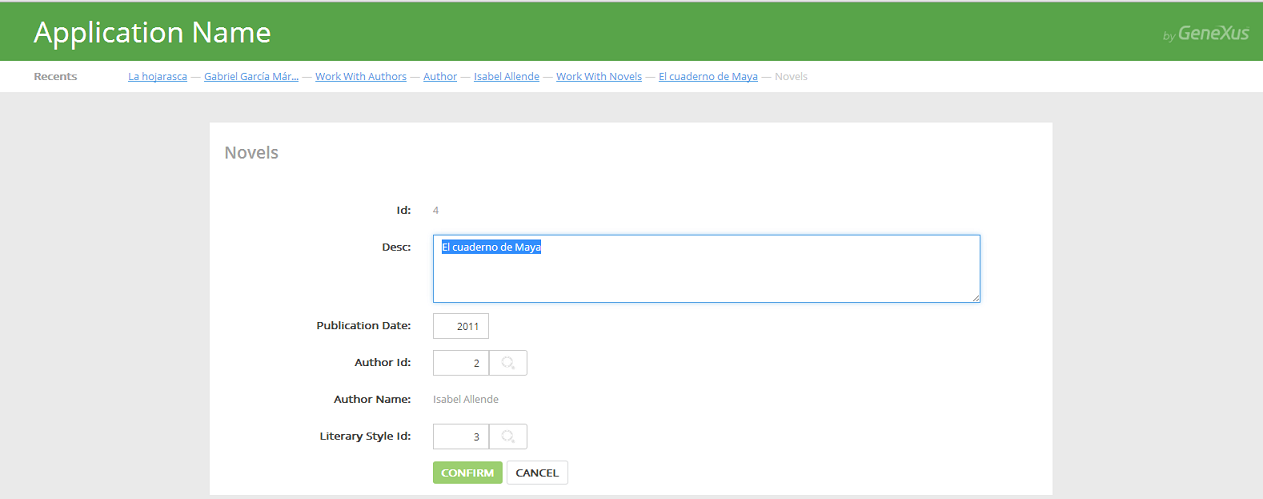
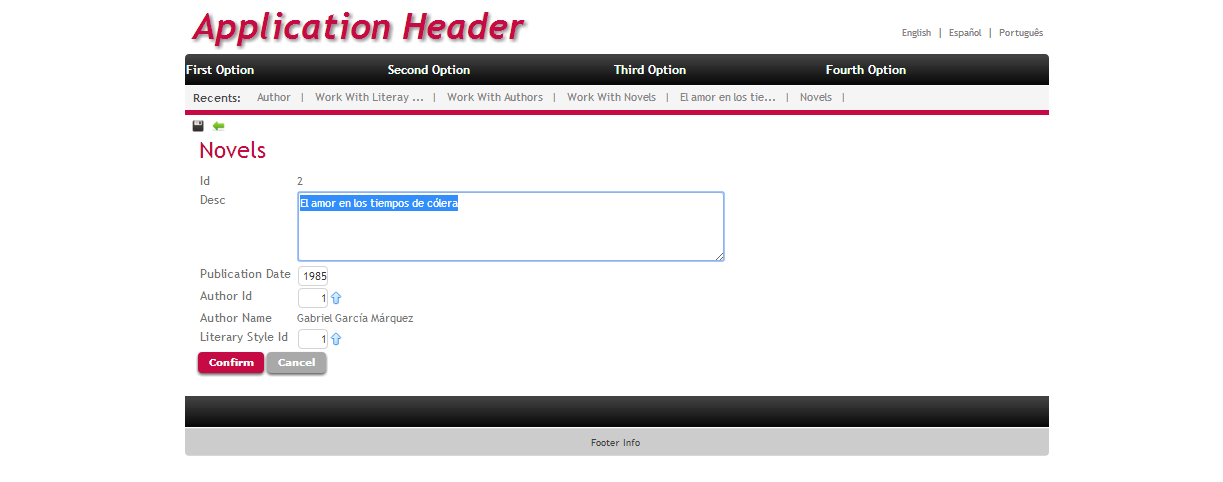
The look and feel of a responsive web application is different than the non responsive look and feel. Below are pictures of the Work With Pattern for Web applied to web transactions with and without RWD.
Note that some of the differences are the aspect of the buttons, input fields, images, and width of the columns...

Work With Pattern Responsive design

Work With Pattern non responsive design

Web Transaction default responsive design

Web Transaction form non responsive design
The Flat Theme should be used for generating a RWA; it has predefined classes to be assigned to some controls in the default web forms and in the newly created forms using the Web Abstract Editor. The CSS classes used in a RWA are appropriate for this kind of applications, and are based on a Bootstrap template.
Each of these classes has a Bootstrap CSS class which corresponds to it.
However, the predefined classes used in RWA can be customized if the user wishes to do so. See Reference of Theme Classes used in Responsive Web Applications for details on this topic.
Responsive Web Design in GeneXus
Responsive Web Design in GeneXus