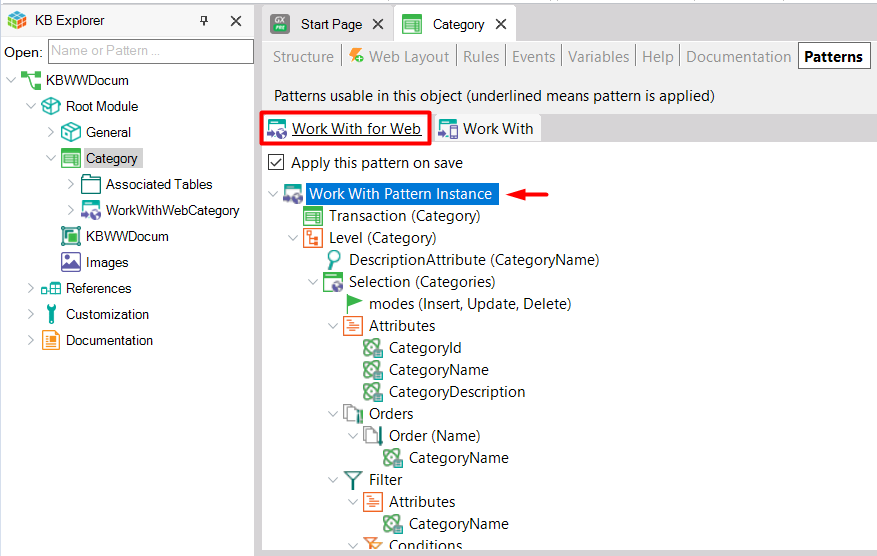
To apply the Work With for Web pattern to a Transaction object select the Patterns tab and then choose the Work With for Web tab.
You only have to click on the Apply this pattern on save checkbox and save.
After that, if you look for the Transaction in the KB Explorer, you can see that several objects are located below the Transaction. They are created by GeneXus when the Work With for Web pattern is applied.
The following nodes are present in every Work With for Web pattern instance (and their properties by default are set with the values indicated in the Work With for Web Pattern Settings):

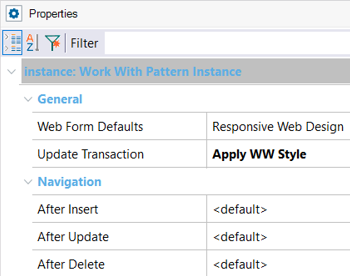
It has the following properties (accessed through the Properties window):

These properties allow indicating the layout to which you want to go to after performing an insertion, an update, or a deletion, respectively. For each of these properties, there is a combo box that offers the values:
<default>
<return to caller>
<go to view>
<go to selection>
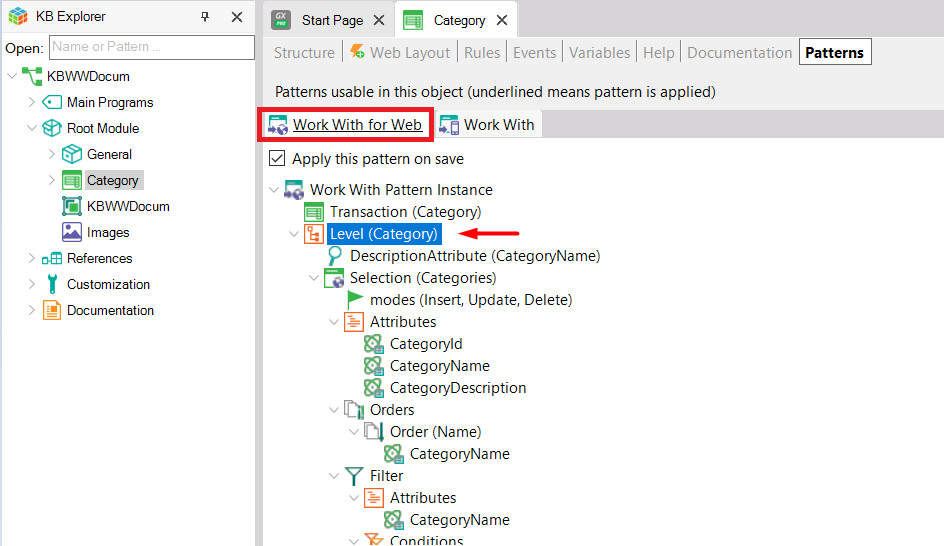
The instance will have one Level node for each Transaction level:

Each of these nodes has the following properties:
- Name: The default value of this property is the level's base table.
- Description: Describes the node.
And the following sub-nodes:
It defines the Transaction's Description attribute.
Since this attribute will have a link, it can only be an Edit type attribute (that is, it cannot be a Combo or checkbox).
See Work With for Web Selection Node.
See Work With for Web View node.
The Work With for Web pattern will generate the following objects for each Transaction to which is applied:
It's a Web Panel object with a grid that lists all the records in a table and includes the following features:
- Paging
- Conditional Filters
- Multiple Orders
- Control Info for Filter Attributes
- Standard Actions
- Export to Excel
- Save Grid State
It's a Web Panel object that shows all the information of a record that has been selected in the grid of a Work With Web Panel. It shows the record's data in a tab, and also shows one tab for each subordinated table, containing a grid with the related information.
3) Optional Features
- Context management
- Object level security
The generated objects are automatically generated and called as follows:
- WW<TransactionName>
- Sample: WWCategory.
- It's the Web Panel object with a grid generated from the first Level node definition.
- View<TransactionName>
- Sample: ViewCategory.
- It's the Web Panel object that shows all the information of a record that has been selected in the grid of the WW<TransactionName> Web Panel.
- <TransactionName>General
- Sample: CategoryGeneral.
- Is a WebComponent associated to the View<TransactionName> General Tab.
- <XXX>WC
- Sample: CustomerWC.
- A WebComponent with this name is generated for each Grid-type Tab.
Work With for Web pattern features
The Work With for Web pattern features are the following:
The Web Form Defaults property should be set to Responsive Web Design. Otherwise, check the compatibility notes below.
Compatibility Notes
For compatibility reasons, the Work With pattern template generates different layouts depending on the Theme / Design System configured.
Work With for Web Pattern Settings (to see what the general settings related to all instances are).
LightCRM sample for a RWD implementation of this pattern.